Varias veces he repetido lo importante que son en un ecommerce (salvo contadas excepciones) las imágenes de producto, ya que son la primera, y a veces la única, referencia que un cliente tiene de lo que va a comprar: no sólo debe haber un número suficiente de imágenes del producto, sino que deben tener la suficiente calidad para que se vea correctamente.
Claro que algo así no es fácil hoy día. Desde un teléfono móvil a una televisión full-hd, un usuario puede ver nuestra web en un rango de tamaños de pantallas que puede ir desde las cuatro pulgadas hasta más de cincuenta. ¿Cómo podemos entonces establecer tamaños de imagen en WooCommerce que permitan a todo el mundo ver correctamente los productos, sin tener que descargar archivos enormes?
Tabla de contenidos
WordPress y las miniaturas de las imágenes
WordPress ya establece una serie de tamaños de imagen para uso general en la web, que genera a partir de cada una de las imágenes que subes a la biblioteca de medios:
- Thumbnail, de 150 x 150 píxeles
- Medium, de 300 x 300 píxeles
- Large, de 640 x 640 píxeles
- Full, que es la imagen a tamaño original, sin cambios
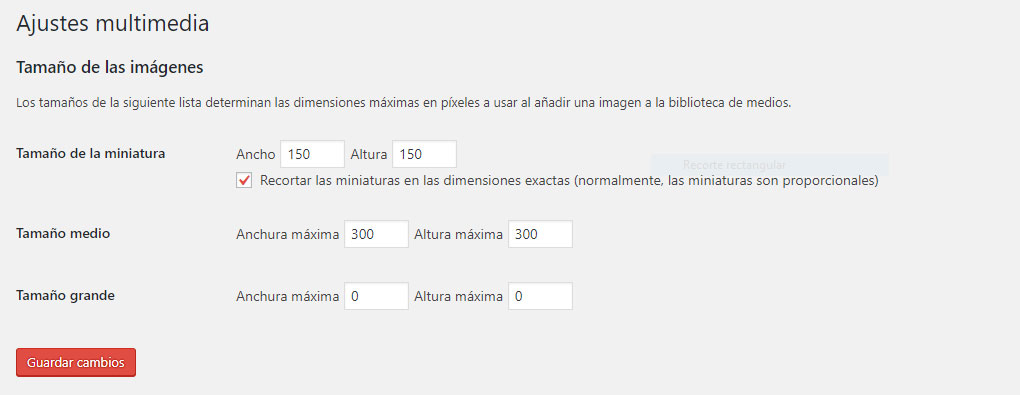
Estas son las medidas que tienen estos tamaños por defectos, aunque se pueden cambiar en Ajustes > Medios, o incluso impedir que WordPress genere alguna de esas miniaturas simplemente poniendo las medidas en cero.

Aunque lo mejor es dejarlas como están (al menos los tamaños thumbnail y medium porque la gran mayoría de plantillas (y de plugins que muestran imágenes) cuentan con esas medidas a la hora de mostrarlas en algún lugar de la web. Si las haces más pequeñas (por ejemplo estableciendo el thumbnail a 100×100 píxeles) se verán pixeladas, y si las estableces más grandes estarás aumentando innecesariamente los tiempos de carga.
Aparte de eso, las plantillas establecen sus propios tamaños de imagen para adaptarlas al diseño que el propio theme ofrece (por ejemplo, para las imágenes destacadas de las entradas). También lo hacen muchos plugins.
Esto hace que, entre las tres miniaturas que establece WordPress y las que van añadiendo la plantilla y diversos plugins, a veces subimos una imagen a la biblioteca de medios y a partir de ella de generan un buen montón de miniaturas, encontrándonos con algo así si accedemos mediante FTP o el gestor de archivos:
Calcula, si por cada imagen que subes a la biblioteca de medios se generan 16 archivos (como en la imagen de ejemplo) el efecto que puede tener en el espacio en servidor para una tienda online con cientos de productos.
Por eso (y esto va por los desarrolladores de plantillas y de plugins) hay que ser cuidadoso cuando se utiliza la función add_image_size. Nuestro plugin/theme no es el ombligo del mundo.
¿Estás construyendo tu tienda online o eres implementador WordPress?
¿Necesitas plugins de calidad y con soporte para implementar funcionalidades concretas?
Consigue todos los plugins a la venta en la sección de plugins de esta web y todos los que siga añadiendo. Acceso a los 96 plugins (y subiendo) con soporte directo del desarrollador, actualizaciones y uso ilimitado: úsalos en tantas webs como lo necesites.
WooCommerce y los tamaños de las imágenes
WooCommerce también genera (registra es la palabra correcta que se usa en WordPress) sus propios tamaños de imagen, lo cual está, por supuesto, plenamente justificado, ya que tiene necesidades especiales al mostrar:
- La imagen destacada de producto en la página de producto
- Las miniaturas de la galería de producto
- La imagen del producto en las páginas de archivo
Si no generara sus propios tamaños estaría siendo terriblemente ineficiente al mostrar imágenes, aumentando los tiempos de carga en toda la tienda. Y, recordemos, el tiempo de carga en un ecommerce influye de forma muy directa y muy importante sobre la tasa de conversión.
Concretamente, WooCommerce genera tres tamaños de imagen adicionales:
- Imágenes de producto, por defecto a 300 x 300
- Imágenes de catálogo, por defecto a 600 x 600
- Miniaturas del producto, por defecto a 180 x 180
Y esto sí que deberías cambiarlo.
Adaptar los tamaños de imagen de WooCommerce a tus necesidades
Concretamente deberías adaptarlos teniendo en cuenta dos cosas:
- El ancho de las imágenes mostradas por tu plantilla en los contenidos de WooCommerce
- Las necesidades de tu producto
Para el primer punto te ayudará bastante el inspector de elementos del navegador (click derecho sobre una de las imágenes > Inspeccionar). Así podrás ver a qué tamaño está mostrando la imagen tu plantilla y cuál es el tamaño real de esta imagen. En esta captura de pantalla puedes ver un ejemplo real:
Con el inspector de elementos vemos que la imagen (en este caso se trata de la imagen de catálogo) se muestra en la plantilla a 300 x 300 píxeles (flecha superior), y que el tamaño real de la miniatura es también de 300 x 300 píxeles. Así que la concordancia es perfecta, que es como debe ser. Lógico, porque el tema de la captura es Storefront, y ya está hecho para mostrar las imágenes al tamaño en que WooCommerce genera por defecto las miniaturas.
Sin embargo, si tu plantilla estuviera mostrando la imagen a un tamaño diferente harías bien en cambiar el tamaño de la miniatura correspondiente a ese tamaño. Una miniatura de un tamaño menor al mostrado por la plantilla se verá pixelada, como decía más arriba, y si es mayor estarás siendo ineficiente con los tiempos de carga.
Sí, por otro lado, tu plantilla ya está generando la miniatura al tamaño que necesita, estableciendo el mismo tamaño en WooCommerce te ahorras de que se cree una adicional que no va a utilizarse.
Aunque he sido inexacto al decir que deberías adaptar el tamaño al mostrado por tu plantilla; lo que en realidad deberías adaptar es el ancho. Porque recordemos el segundo punto: los tamaños de imagen deben estar adaptados, también, a las necesidades de tu producto.
Si, por ejemplo, tienes una librería (venta de libros, quiero decir, ya que en WordPress la palabra librería tiene un significado muy diferente) y utilizas como imagen de producto la portada de los libros, no resultaría muy inteligente establecer imágenes cuadradas como tamaños para las miniaturas. El resultado podría ser algo así:
Y casualmente en este caso no han quedado mal del todo porque han coincidido el título y el motivo principal de la portada dentro de la miniatura, pero dependiendo del libro que sea podría simplemente mostrarse un cuadro en blanco o con partes de textos o imágenes sin sentido.
Lo que deberías hacer en este caso es establecer la anchura de las miniaturas a la que muestra la plantilla, y una altura proporcional. Por ejemplo (es sólo una estimación):
- Imágenes de catálogo: 300 x 440 píxeles
- Imágenes de producto: 300 x 440 píxeles
- Miniaturas de producto: 150 x 220 píxeles
Y, claro, el resultado cambia bastante:
Necesidades especiales
Como ya he dicho más arriba, no todos los dispositivos son iguales y no todos harán uso de los mismos tamaños de imagen. Una miniatura para la ficha de producto puede ser correcta a 300 x 300 píxeles en un ordenador y a la vez excesiva para un smartphone; aunque, como el layout mostrado es diferente, la diferencia no llega a ser importante puesto que suele adaptarse para aprovechar ese tamaño.
Pero claro, hay veces en que las necesidades cambian. Sí, por ejemplo, vendemos un producto enfocado a fotógrafos o a diseñadores gráficos es muy probable que una buena parte de nuestros clientes visiten nuestra web con dispositivos de muy alta resolución.
En ese caso para que la imagen ampliada (tras hacer click en la galería de producto) se muestre correctamente, habría que subir imágenes grandísimas… lo que obligaría a pesadas e innecesarias cargas a los usuarios con dispositivos más normales.
Para ello puedes registrar tus propias miniaturas, bien por código o utilizando un plugin al efecto. Así podrías, por ejemplo, establecer una miniatura adicional de 1300 píxeles de ancho, de forma que puedas subir una imagen de 2000 o más píxeles para los usuarios que utilizan dispositivos que requieren esos tamaños, pero los usuarios de ordenador con pantallas más habituales puedan hacer uso de esta miniatura.
Con código bastaría con hacer un:
add_image_size ('nombre-nuevo-tamanio', ancho, alto, recorte);
El ancho y el alto son valores numéricos, en píxeles, y el último valor, recorte, puede ser tanto un booleano (true/false) indicando si queremos que la imagen sea recortada o proporcional o un array indicando desde donde debe iniciarse el recorte, por ejemplo, array(‘top’, ‘left’). Tienes toda la información, detallada, en esta entrada del Códex.
Para el ejemplo anterior podríamos utilizar algo así como:
add_image_size ('miniatura-personalizada', 1300, 900, false);
Lo que establecería imágenes de 1300 píxeles de ancho que, al especificar un false para el recorte, no serían recortadas sino escaladas proporcionalmente.
También puedes utilizar un plugin como Simple Image Sizes.
Conclusión
Como ves, siempre hay que adaptarlo todo (todo) a las necesidades de nuestro negocio, esta vez en función de la plantilla utilizada y de nuestro tipo de producto: no dejes los tamaños de miniaturas de WooCommerce por defecto (a no ser, claro, que sea conscientemente porque cumplen con tus necesidades).
Recuerda que no establecer correctamente los tamaños de estas miniaturas puede tener tres consecuencias:
- Imágenes de productos pixeladas
- Imágenes no adecuadas para nuestros productos
- Tiempos de carga más alto de los necesarios
Y recuerda siempre que, si cambias los tamaños de las miniaturas, puedes adaptar las imágenes que ya tenías subidas a estos nuevos tamaños usando el plugin Regenerate Thumbnails.
















Muy bueno! Como siempre Enrique 🙂
Saludos!
Muchas gracias Edu!
Un saludo y feliz finde 🙂
Hola Enrique, muchas gracias por tus explicaciones pero me surge una duda, ¿como se pueden subir imágenes para que sean a tamaño real en distintas resoluciones?.
Gracias.
Hola Jose
No he entendido muy bien la pregunta. La resolución de una imagen puede establecerse en cualquier programa de edición de imágenes.
Un saludo.
Muchas gracias por tu información.
En mi web las imágenes salen muy pequeñas.
Gracias a tí he cambiado el tamaño en woocommerce, pero no cambian al cargar de nuevo la web.
¿Debo hacer algo más para que se hagan más grandes?
Un saludo
Hola Ana
Tendrás que hacer lo que indico al final: Y recuerda siempre que, si cambias los tamaños de las miniaturas, puedes adaptar las imágenes que ya tenías subidas a estos nuevos tamaños usando el plugin Regenerate Thumbnails.
Un saludo.
Muy buen artículo, excelente explicación, pude resolver el tamaño de las imágenes pero antes tuve que recortarlas cuadradas con el Photoshop.
Me alegra que te haya sido útil, Mónica, gracias por tu comentario 🙂
Un saludo.
Hola Enrique!
Gracias por el articulo en primer lugar, me surge un problema en mi web con el que no me había encontrado antes, a ver si me pudieras ayudar, tengo la web en multidioma con el WPML y al cambiar de idioma las imágenes del catalogo aparecen sin recortar, con su forma original.. no se si me explico..
Podrías ayudarme?
Hola Noelia
¿Has pasado ya el Regenerate Thumbnails?
Un saludo.
Hola:
soy nuevo en WP, me gusta el modo en que te explicas, y desde hace un par de días que leo tú blog, pero me encuentro con un problema, y no sé si me puedes ayudar:
Cuando instalé un tema que me gustó, ya venía con unas entradas de ejemplos, y todas las imágenes aparecían encuadradas, así como el texto limitado a una cierta cantidad de caracteres. El caso es que he escrito algunas entradas de prueba y cada parte de la entrada se muestran un poco descuadradas. He comprobado las imágenes de prueba mirando su tamaño y tienen un tamaño diferente todas, pero salen justificadas las entradas. Se te ocurre algún motivo de por qué pasa esto o cómo puedo solucionarlo.
Gracias. Un saludo. Benito
Hola Benito
Supongo que tendrás que añadir alguna clase CSS específica a las imágenes para que queden integradas como quedan. Consulta al soporte de tu plantilla, son quienes mejor podrán ayudarte.
Un saludo.
Gracias Enrique, me ha servido de gran ayuda tu artículo, pero tengo una duda:
Utilizo Photoshop para preparar las imágenes para mi web asi como para utilizarlas en Woocomerce, ¿a qué resolución tengo que subir la imagen original a la biblioteca de medios de WordPress?
Muchas gracias por tu ayuda, saludos Encarni.
Hola Encarni
La resolución ha de ser la estándar para web, es decir, 72ppp. De todos modos Photoshop tiene una opción que es «Guardar para web» que ya te guarda la imagen optimizada para esto.
Un saludo.
Perdona Enrique,
No he hecho bien mi pregunta, yo subo todas las imágenes a 72ppp, pero mi duda es ¿ a qué tamaño de píxeles ( en ancho o alto) subo las imágenes a la galería? pues luego WordPress utiliza esta imagen como base para generar los demás tamaños (y no quiero subir imágenes de mayor tamaño innecesariamente).
¿Es que tengo que subirlas en el mayor de los tamaños que genera el WordPress según mi configuración?
Muchas gracias por tu ayuda y tu tiempo
Hola de nuevo
Precisamente eso es lo que explico en el artículo
Un saludo
Hola muy buen post pero mi pregunta va básicamente a la proporción del tamaño del producto para que esto pueda compartirse en las redes sociales como facebook ya que el opengraph por defecto es 1200 x 630 pixeles me gustaría saber que criterios tomar en estos caso para automatizar compartir en la redes sociales.
Saludos.. tengo una consulta.. como se yo. en la pagina del producto…..
la foto de cuantos pixeles debe ser, no se si me hago entender,
no donde salen todos los productos…. listados osea en la categoría. sino cuand alguien le da click al producto y ya sale una foto con la descripción del mismo , que tamaño debe tener esa imagen donde consulto eso?
por q teniendo ese dato supongo que es mas fácil uno en photoshop. poner las imagenes en esos pixeles y solo surbirlas al
wordpress , no se si me hize entender de todas maneras muchas gracias.
Hola Jorge
Echa un vistazo a la entrada, ahí lo explico.
Un saludo
Hola Enrique! Mira, he insertado un gif animado a modo de Slider bajo la cabecera de la web en woocommerce (donde iba el título de página), para no tener que usar ningún plugin (por el tema velocidad), y le he dicho que aplique su tamaño real para que se vea de punta a punta el slider, que son 1.150x300px. En el ordenador se ve bien, pero cuando lo veo en la tablet la imagen aparece cortada.
Habría alguna manera mediante css de que el objeto de la imagen tome la anchura máxima de pantalla en cada caso? Muchas gracias. Un saludo.
Hola Guillermo
Sí, puedes usar la propiedad width de CSS, pero lo correcto (por optimización) es que uses media queries y que cargues diferentes tamaños de la imagen para tamaños de pantalla más pequeños.
Un saludo
¿Y eso cómo se hace?
hola, la configuracion que muestras para las miniaturas en woocommerce, quisiera por por favor que me indique donde lo encuentro, quiero modificar las imágenes miniatura de carrusel de productos.
un cordial saludo para usted.
gracias de antemano.
Hola Ozni
En las últimas versiones de WooCommerce está en Apariencia > Personalizar > WooCommerce
Un saludo
Buenas noches. En mi caso, las imágenes del producto dentro de los detalles salen muy grandes en mi móvil por tal motivo distorsionadas y nada estético para el cliente. Como hago para ajustarlas y que se adapten al móvil. Saludos.
Hola Orlando
Aunque puedes hacerlo mediante CSS, en realidad es algo que tendría que hacer el tema. Contacta con el soporte de tu plantilla.
Un saludo
Buenos dias Enrique
Primeramente felicitarte por tus videos, ayudas a mucha gente.
Lo otro me gustaría que me ayudes con una recomendación o consejo. Tengo una tienda online muy básica hecha en wp con una plantilla gratuita. Me gustaría ya poder mejorarla(en el aspecto estético) pues, he logrado algunas ventas y quisiera invertir ese dinero en la web. Mi duda es como mejorarla contrato algún programador que me ayude mejorando la web mediante css y html ó he estado escuchando de plantillas de paga pero no entiendo como funcionan muy bien. Esas plantillas de paga me permiten pone todo lo que quiero tal como muestran en las demo de la plantilla?
espero me puedas ayudar con esa duda.
Saludos
Hola Juan
Eso es una decisión muy personal. Ya que me pides mi parecer, tratándose de una tienda con WooCommerce usaría Storefront (gratuita) y buscaría quien te pudiera hacer las personalizaciones que necesites. Recuerda que, a pesar de lo que piensa la mayoría, el exceso de diseño y de elementos molesta: una tienda minimalista y con diseño sencillo convierte mucho más.
Un saludo
Hola Enrique, muchas gracias por la información, me surge una duda y es como ajustar los tamaños según el producto, pues estoy construyendo un sitio donde tengo como productos sillas y muebles, me gustaría personalizar el tamaño según la categoría del producto, conoces alguna forma?
Gracias de antemano.
Hola Rogers
Si se trata sólo del tamaño, puedes hacerlo por CSS. Si lo que quieres es cambiar las proporciones de la imagen ya lo tienes más complicado.
Un saludo
Hola y gracias por tus consejos, mi pregunta es como hago para que mi web los productos que muestro se vean todos igual y mantengan el tamaño pese a que el texto sea más largo o corto, para que luego no se vayan descuadrando y al final de la página sea un caos. Espero haberme explicado bien. Al fin y al cabo lo que quiero que todos los productos mantengan una separación y una maquetación limpia. Gracias
Hola Juan
Echa un vistazo a esta entrada, ahí lo explico.
Un saludo
Buenos días Enrique,
Lo primero, muchísimas gracias por tus artículos, son todos muy interesantes y lo explicas todo muy bien. También por tus plugins, que ya he comprado varios de ellos y los he utilizado en mis tiendas.
Estoy ahora con una tienda online y las imágenes de producto me están volviendo loca. Hasta ahora, las fotos que había subido se veían bien, pero en los últimos productos que he subido no consigo que las fotos se vean nítidas en las páginas de categoría de producto o en la página de tienda, es decir, en aquellos lugares donde la imagen de producto se muestra más pequeña.
En Ajustes –> Medios no he tocado los tamaños que trae por defecto WordPress, por tanto, están fijados a 150, 300 y 1024.
En Apariencia –> Personalizar –> WooCommerce –> Imágenes de producto he establecido los tamaños a 900 y 350 píxeles
Las fotos de producto las subo a 900×900 pixeles en formato cuadrado.
En la página de producto la foto principal se ve de lujo, pero en las páginas de categorías o en la página de tienda, las fotos se ven borrosas.
He comprobado desde el navegador con el inspector de elementos que el tamaño real es mayor que el tamaño que utiliza la plantilla, así que entiendo que no se deberían pixelar…
Por otro lado, no he regenerado los thumbnails (WooCommerce me indica que la regeneración de thumbnails se está realizando en segundo plano, así que entiendo que se hace automática), pero cuando subo fotos nuevas ocurre lo mismo.
Se te ocurre qué más puedo hacer?
No puedo enseñarte la web porque todavía no es pública.
Gracias de antemano!
Saludos.