Los shortcodes son esos códigos cortos que se ponen entre corchetes para que WordPress los sustituya automáticamente por algún contenido que el propio WordPress provee (como es el caso de, por ejemplo, [gallery], el shortcode para insertar una galería de imágenes) o bien que facilita un plugin. Como en el caso WooCommerce.
De hecho, WooCommerce incluye una buena cantidad de shortcodes que te permitirán hacer dos cosas: crear las páginas necesarias (si no lo has hecho con el asistente) o mostrar productos cómo y dónde quieras.
Todos ellos los vamos a ver en este artículo, junto con una explicación y ejemplos de uso de cada uno. Pero primero, ¡hagamos las cosas fáciles!
Tabla de contenidos
Los shortcodes de WooCommerce en el editor de WordPress
Y lo más fácil sería, por supuesto, poder insertar los shortcodes en el texto directamente utilizando el editor sin tener que recordarlos. Bueno, pues se puede.
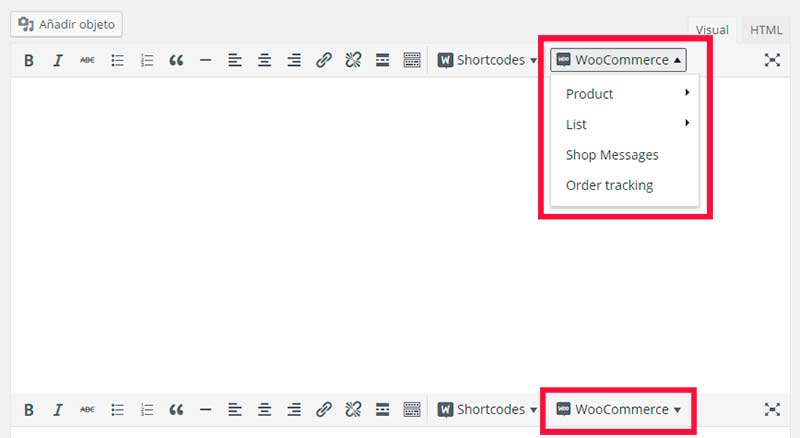
De hecho hasta la versión 2.1 esta era una funcionalidad que venía con el propio WooCommerce, que al activarlo añadía un botón desplegable para incluir los shortcodes en la caja de texto. Sin embargo desde la versión 2.2 este botón dejó de incluirse con la instalación estándar de WooCommerce.
Pero aún se puede incluir aparte simplemente instalando el plugin WooCommerce Shortcodes, que hace precisamente eso: añadir al editor visual el botón que, si ya usabas WooCommerce antes de la versión 2.2 (aproximadamente septiembre de 2014), conocerás de sobra.
Gracias a ese botón desplegable puedes insertar un shortcode de WooCommerce directamente desde el editor visual de WordPress sin necesidad de recordarlos. Pero claro, eso no te libra de conocerlos, ya que si no difícilmente podrás saber cuál necesitas o cuál de ellos buscas.
Así que vamos a repasarlos.
Shortcodes en WooCommerce
WooCommerce incluye shortcodes de tres tipos: unos un poco especiales (cuatro concretamente), que sirven para «construir» las páginas que necesita la tienda para funcionar, otros dos que sirven para mostrar llamadas a la acción y el resto que sirven para mostrar productos o selecciones de productos.
Vamos a verlos todos ellos, junto con ejemplos de uso de cada uno.
Shortcodes de las páginas de WooCommerce
Como decía más arriba, se trata de cuatro shortcodes especiales que se utilizan para crear las páginas que necesita la tienda para funcionar.
Normalmente, cuando se utiliza el asistente de instalación de WooCommerce, lo hace él sólo automáticamente, pero si no ejecutamos el asistente lo deberemos hacer de forma manual.
Estos shortcodes son:
[woocommerce_cart]
[woocommerce_checkout]
[woocommerce_order_tracking]
[woocommerce_my_account]
Cuya función es, respectivamente:
- Muestra la página del carrito
- Muestra la página de pedido y pago
- Muestra el formulario de seguimiento del estado del pedido
- Muestra la página de «Mi cuenta»
Cada uno de estos shortcodes debe ir solo en una página individual, sin ningún otro contenido aparte del shortcode correspondiente.
De los cuatro, sólo uno de ellos acepta argumentos, y es el de [woocommerce_my_account] que crea la página «Mi cuenta», donde aparecen los últimos pedidos realizados por el cliente. Pues bien, si no se especifica nada WooCommerce mostrará los últimos quince pedidos, pero la cantidad se puede especificar en el shortcode con el argumento order_count. Por ejemplo:
[woocommerce_my_account order_count=»10″]
Esto mostrará en la página de «Mi cuenta» los diez últimos pedidos del cliente, en lugar de los quince por defecto. Si quieres que muestre todos los pedidos que haya realizado el cliente sin límite de número, hay que darle a order_count el valor -1:
[woocommerce_my_account order_count=»-1″]
¿Estás construyendo tu tienda online o eres implementador WordPress?
¿Necesitas plugins de calidad y con soporte para implementar funcionalidades concretas?
Consigue todos los plugins a la venta en la sección de plugins de esta web y todos los que siga añadiendo. Acceso a los 96 plugins (y subiendo) con soporte directo del desarrollador, actualizaciones y uso ilimitado: úsalos en tantas webs como lo necesites.
Shortcodes de WooCommerce para llamadas a la acción
Ahora vienen un par de shortcodes que tampoco son habituales, y que nos vendrán bien para algunos casos muy concretos, ya que sirven para permitir al cliente enviar productos al carrito de una forma algo distinta a la habitual. Son los siguientes:
[add_to_cart]
[add_to_cart_url]
Estos shortcodes muestran en pantalla, respectivamente, el botón para añadir al carrito un producto concreto y la URL necesaria para crear un enlace que haga eso mismo. Por supuesto, puestos así como están ahí arriba no hacen nada, ya que hay que indicar para qué producto son. Se puede hacer mediante los atributos id (indicando el ID del producto) o sku (si lo que indicas es el SKU, es decir, la referencia).
Lo vas a ver mucho más claro con un par de ejemplos:
[add_to_cart id=»155″]
Eso mostraría en pantalla un botón para añadir al carrito el producto con ID 155. En este cortísimo vídeo (2 minutos) puedes ver las diferentes formas de averiguar el ID de un producto:
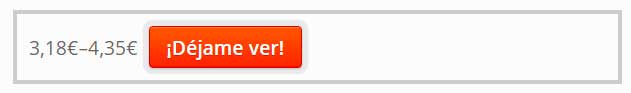
Así, el anterior shortcode mostrará en pantalla un botón para añadir al carrito el producto con ID 155… siempre que sea un producto simple, claro está. Si es un producto variable aparecerá algo así:
Con el precio de la variedad más barata y un botón invitando al cliente a elegir la variación que desea. De igual modo, si el producto es agrupado lo que aparecerá será algo parecido, con el rango de precios y el botón invitando a elegir tipos y cantidades:
Por otro lado, el otro shortcode admite también los mismos argumentos, id o sku. Por ejemplo:
[add_to_cart_url id=»42″]
Lo que generaría una URL que mandaría al producto con ID 42 al carrito. Por supuesto, esto no se puede usar así, en crudo, ya que en pantalla sólo se vería lo siguiente:
http://www.tutiendaonline.com/cart/?add-to-cart=42
Sin embargo es muy útil para construir enlaces del tipo pincha aquí para añadir al carrito el fabuloso producto del que te he estado hablando.
Ojo, porque sólo funciona para productos simples. Si enlazamos así un producto variable o uno agrupado el usuario no será dirigido al carrito con el producto en él, sino a la propia página de producto.
Shortcodes de WooCommerce para mostrar productos
Actualización: Desde WooCommerce 3.2 los shortcodes de productos quedan sustituidos por el nuevo shortcode products, más general. Tienes un tutorial completo sobre este shortcode, con todos los atributos y ejemplos de uso, en el siguiente artículo:
Y llegamos ya a los shortcodes más habituales y que más vamos a usar sin duda de WooCommerce: los shortcodes que sirven para mostrar productos o selecciones de productos. El más simple de todos es el que muestra un producto individual, utilizando los atributos id o sku:
[product id="155"]
Que mostraría algo así:

Como ves lo que se muestra es una simple previsualización del producto, con la miniatura de la imagen, el nombre y el precio, en la que se puede pinchar para ir a la ficha de producto. Pero también podemos ir un paso más allá e incluir, con un sólo shortcode, la ficha de producto:
[product_page id="155"]
Así convertimos cualquier página o entrada que queramos en la ficha de ese producto. Incluyendo descripción, precio, selector de variaciones (si es variable), botón de añadir al carrito, pestañas de información adicional y de comentarios... ¡La ficha de producto completa!
Hasta ahora hemos mostrado un sólo producto, pero también disponemos de un shortcode para mostrar varios productos, los que nosotros queramos. Por ejemplo:
[products ids="23,24,25,26"]
Que mostrará una sucesión de los cuatro productos:

O podemos mostrar todos los de una misma categoría de una forma muy sencilla:
[product_category category="categoria"]
Y, hablando de categorías, tenemos también (¿cómo no?) un shortcode para mostrar las categorías que tenemos en la tienda junto su miniatura y el número de productos incluidos en cada una de ellas:
[product_categories]
Por supuesto, también puedes elegir unas categorías determinadas (y en el orden que quieras), con un:
[product_categories ids="9,7,28,10"]
Por último, podemos mostrar una selección de productos a través de sus atributos. Por ejemplo:
[product_attribute attribute="color" filter="rojo"]
El resultado sería la visualización de todos los productos que tengan asignado el atributo "color" con el valor "rojo" entre sus variedades:

Además de todos estos, tenemos una serie de shortcodes que nos permiten mostrar grupos predefinidos de productos. Son los siguientes:
[recent_products]
[featured_products]
[sale_products]
[best_selling_products]
[top_rated_products]
[related_products]
Estos shortcodes mostrarían, respectivamente:
- Los últimos productos añadidos
- Los productos destacados
- Los productos rebajados
- Los más vendidos
- Los mejor valorados
- Los productos relacionados
Todos ellos (incluidos los que muestran los productos de una misma categoría o los productos según sus atributos) admiten modificadores que permiten variar el número de los artículos mostrados, su orden, su disposición en columnas, etcétera.
Como todo ello ya lo expliqué en este otro artículo a él te remito, ya que además complementa a este perfectamente. En él no sólo te enseño cómo funciona cada uno de esos modificadores, sino también algunos truquillos muy útiles a la hora de utilizarlos.
Conclusiones
Como ves WooCommerce nos permite un amplio abanico de posibilidades a la hora de mostrar los productos, al margen de la propia tienda gracias a los shortcodes. ¡Utilízalos! Si lo haces de forma original e inteligente puede ayudarte a conseguir más ventas.
Integra los productos con las entradas de tu blog, inserta selecciones de productos en lugares donde éstos sean relevantes, y verás como aumentas la venta de los mismos.
Y, como siempre, si tienes cualquier duda o consulta sobre este asunto o sobre cualquier otro tema relacionado con WordPress o con WooCommerce, estoy a tu disposición.


















Hola Enrique! Muy útil el artículo y muy prácticos los shortcodes para trabajar, aunque yo estoy teniendo un problema con el shortcode [product_category category="categoría"] en mi página web (www.placersecreto.es).
Lo tengo configurado de la siguiente forma: [product_category category="para-el" per_page="16" columns="4" orderby="date" order="desc"] con la intención de mostrar en una página, todos los productos de dicha categoría. Hasta ahí todo correcto, consigo que en esa pagina me muestre los productos de esa categoría, pero he visto que no tienen un orden concreto. Cada vez que consulto o actualizo la página, los productos tienen un orden diferente. He intentado cambiar el atributo orderby=»date» por otros (name, ID, etc) sin conseguirlo.
A ver si me puedes echar una mano. Gracias!!
Hola Jose. Muchas gracias por tu comentario. Así, a ciegas, es difícil saber qué está pasando y sería cuestión de hacer algunas pruebas para aislar el problema. Si el orden por novedades no te funciona puede ser porque metieras muchos productos a la vez (el mismo día), pero ya comentas que ordenándolos por nombre o ID tienes el mismo problema.
Lo primero que podrías hacer son tres comprobaciones básicas:
1. Asegurarte de que tanto WordPress, como WooCommerce y el tema que usas están actualizados a la última versión. El 90% de los problemas provienen de versiones sin actualizar.
2. Cambiar momentáneamente a un tema por defecto (twenty-loquesea) para descartar que la plantilla esté haciendo cosas raras. Aunque no es habitual que un tema interfiera con un shortcode, cosas más raras he visto.
3. Escribir el shortcode poniendo el editor en modo HTML en lugar de en modo visual.
Si después de comprobar estas tres cosas sigue sin funcionar, ya habría que investigar más a fondo.
Un saludo.
Hola Enrique! Muy bueno tu post, pero tengo un problema al incluir los shortcodes de categoría en mis páginas, puesto que no se muestran correctamente. Es como si el CSS no estuviera y se ven realmente mal. ¿Sabes qué podría pasar? Gracias.
Hola Vicent.
Es extraño, especialmente si sólo te ocurre con el shortcode de categorías. Para aislar el problema yo comenzaría por lo habitual: desactivando plugins y volviendo al theme por defecto (twenty-elquesea). Es este caso también sería buena idea comprobar con un theme de WooThemes, como Artifier o MyStyle (por nombrar los gratuitos).
A partir de ahí ver en el código si se están asignando correctamente las clases. La lista debería ser ul class=»products», cada item debería aparecer como (entre otras muchas clases) li class=»product type-product», y estar todo dentro de un <div class=»woocommerce»>.
Si realmente el código se está generando de forma correcta entonces ya habría que ver por qué no se aplican los estilos y qué los está bloqueando.
Un saludo.
Hola, necesito vuestra ayuda, el problema que tengo es el siguiente.
En la pág de inicio no hay nada y necesito el shortcode para poner artículos y hacer 3 columnas, estoy probando con varias opciones como por ejemplo esta. El SKU del artículo es B-26.
[Producto id = «B-26»]
[SKU = «B-26»]
No sé que estoy haciendo mal…pero no me sale bien.
Os agradezco con antelación vuestra ayuda.
Gracias.
Hola María. Gracias por tu comentario, precisamente lo tienes explicado en este mismo artículo 🙂
Un saludo.
Hola Enrique,
Excelente tutorial para empezar con WooCommerce. Parece todo bastante intuitivo incluso siendo mi primera vez con este plugin pero como siempre tiene que salir algún problema no ha tardado en aparecer. Resulta que tengo 2 productos publicados y veo las páginas de producto de manera individual (si las abro desde el backend) pero si voy a la página Tienda aparece vacía y dice «No se encontraron productos que concuerden con la selección.»
Me ha extrañado que mi página Tienda no tiene ningún shortcode, está totalmente vacía. He buscado y veo que hay cuatro predeterminados pero ninguno para la página Tienda:
[woocommerce_cart] Muestra la página del carrito
[woocommerce_checkout] Muestra la página de pedido y pago
[woocommerce_order_tracking] Muestra el estado del pedido
[woocommerce_my_account] Muestra la página de “Mi cuenta”
¿La página Tienda tiene shortcode o sólo por el nombre de la página ya debería llenarse con los productos publicados?
¿Sabes dónde está el problema?
Muchas gracias,
David
Hola David
No, para la página tienda no hay shortcode. Le tienes que indicar a WooCommerce qué página quieres usar como tienda en la configuración, aunque normalmente eso lo configura el plugin automáticamente durante el asistente de instalación. Quizá hayas hecho algún cambio sin querer. En cualquier caso, bastará con que vayas a WooCommerce > Ajustes > Productos > Mostrar e indicarle dónde debe mostrar la tienda mediante el primer desplegable, Página de la tienda.
Un saludo.
Muchas gracias Enrique. Después de dejar la consulta aquí continué buscando y también pensé que podía ser eso pero visité esa sección y estaba bien seleccionada. También cambié de theme por si se solucionaba con el cambio de plantilla pero nada.
No entiendo nada. Porque está recién instalado, configurado y sólo he puesto 2 productos. No me puedo imaginar el susto que me da si tuviera todo el catálogo subido y me pasa esto.
Probaré a eliminarlo todo y a volver a empezar.
Muchas gracias por todo.
Hola de nuevo Enrique. Sigue sin funcionarme la página Tienda. Activé en los ajustes de WooCommerce que borrara todos los datos al borrar el plugin, lo reinstalé, seguí el paso a paso inicial y creé el primer producto a partir del botón que aparece en la última página del asistente, rellene todo y como producto individual la página la veo completa pero al ir a Tienda no aparece el producto y sale el mensaje «No se encontraron productos que concuerden con la selección».
¿Crees que puede ser por ser una instalación en local?
Estoy medio loco, ya no se que probar.
¿Se te ocurre algo?
Muchas gracias de nuevo.
Saludos
Hola David. No es normal, prueba una cosa: desactiva todos los plugins excepto WooCommerce, cambia a la plantilla por defecto (twenty-loquesea) y prueba así. Si así funciona correctamente (que debería), comienza a activar cosas de una en una mientras vas recargando, hasta encontrar al culpable que está causando eso.
Un saludo.
Perfecto Enrique. El problema es Polylang. No soporta nativamente WooCommerce y hay que hacerlo mediante una instalación especial de Polylang, WooCommerce y otro plugin del mismo autor de Polylang.
Por si a alguien le interesa, aquí las instrucciones del autor:
https://polylang.pro/doc/polylang-wc-installation
Muchas gracias por todo Enrique.
Saludos
Pues me alegra que hayas podido arreglarlo, y gracias por reportar la solución 🙂
Un saludo.
A ti por ayudarme a dar con el problema. Saludos y gracias por todo.
Enrique, saludos.
Estoy haciendo una tienda de afiliados.
Introduzco los productos mediante el códido ,por ejemplo, [product_category category="bicis-montana" colums="3"] en la página en donde quiero que aparezcan. El problema surge cuando el número de productos de la categoría supera los 12. 12 es el número máximo de productos que muestra. Los demás productos no aparecen en ninguna otra página.
Uso una plantilla divi que está actualizada. El tema tiene opciones para cambiar el número de productos por páginas, pero no «obedece». He probado con otros plugins para woocommerce con le fin de gestionar los productos por página como WooCommerce Customizer. EL caso es que sólo hay una página con los productos de la categoría y esa página sólo admite 12 productos.
Si pudieras darme alguna pista o decir por donde pueden ir los tiros te lo agradecería.
Gracias por adelantado.
Hola Juan
Utiliza el modificador per_page, por ejemplo: [product_category category="bicis-montana" colums="3" per_page="24"]
Un saludo.
Muchas gracias por la ayuda, Enrique!
Mil gracias!! A Juan por preguntar la pregunta que yo misma me estaba haciendo y a Enrique por responder! 🙂 Saludos a los dos!
por lko gwnwrAL WS TEMA DE LA CONFIGURACION DEL MAX_IMPUTVATS DEL PHP … HAY QUE AUMENTARLO
Hola, no se si seguiréis atendiendo este hilo de mensaje. Yo os escribo porque le he hecho una tiendo online a mi hermana y unas amigas y funciona todo de lujo excepto la sección MI CUENTA que aunque la gente se registra sin problema y genera contraseña y demás, lo que no permite es poder ver los pedidos, cambiar dirección, etc… El menú de la derecha no vale
Hola Fran
Prueba lo primero de todo a cambiar momentáneamente a la plantilla por defecto (cualquier Twenty-loquesea) para ver si es cosa del theme, y si no desactiva todos los plugins excepto WooCommerce para comprobar si alguno de ellos no está interfiriendo.
Un saludo.
Hola, ¿puedo mostrar shortcodes dentro de un comentario? Estoy intentando con uno de producto y no me muestra el producto, lo he intentado con id y sku, pero me aparece el shortcode.
Hola Daniel
No, por defecto WordPress no lo permite, aunque puedes hacerlo con algún plugin como éste.
Un saludo.
Hola,
Tengo 30 productos en la categoría A
De esos 30 productos, tengo 20 productos que también están en la categoría B. Es decir están en A y B
Entonces quiero mostrar los 10 productos que están en la categoría A pero no en la B.
[product_category category="A,B" cat_operator="NOT IN"]
[product_category category="A - B" ]
[product_category cat_operator="IN" category="A" cat_operator="NOT IN" category="B" ]
[product_category category="A NOT IN B"]
[product_category category="A, NOT IN B"]
Lo he intentado de mil maneras y no lo consigo, ¿Como sería?
Hola Oscar
No se puede poner dos veces el mismo atributo con diferentes valores, eso no funciona en un shortcode.
Un saludo
Hola Enrique, ¿sabes si hay manera de mostrar productos agrupados por autor o por un campo personalizado? estoy usando el plugin «WC Product Author» para que los productos tengan un autor ya que el autor va a ser el fabricante (porque también tiene que mostrar sus noticias).
Un saludo.
Jorge
Hola Jorge
Eso depende de si ese plugin incluye tal shortcode, no es algo que pueda hacer WooCommerce por sí mismo. Consulta directamente al soporte del plugin.
Un saludo
Hola Enrique, te molesto con esta consulta cual es el short code de una categoria principal, yo quiero poner una pagina que sea mujer y dentro de ella poner las categorías principales (no productos), como por ejemplo: vestidos, blusas, chaquetas, que el cliente pique en ella y ahi recien entren a los productos.
Aguardo tus comentario, gracias.
Hola Pablo
El shortcode es para mostrar productos, no cuadros de categoría.
Un saludo