Durante años (sin exagerar), clientes y lectores de este blog me han estado preguntando cómo se podía integrar el pago con Redsys dentro de la tienda WooCommerce, es decir, que el cliente pudiera pagar con su tarjeta sin tener que salir de la tienda para irse a la pasarela, como se hace con, por ejemplo, Stripe.
Y durante años mi respuesta ha sido la misma: No se puede. Pues ya está, se acabó el dar esa respuesta. Porque Redsys ya cuenta con una integración on-site para WooCommerce. Sigue leyendo si te interesa saber cómo ponerla en marcha.
Tabla de contenidos
Integración on-site y off-site de la pasarela de pago
Si gestionas una tienda online, a estas alturas ya te habrás dado cuenta de que las pasarelas de pago pueden integrarse de dos formas diferentes, on-site y off-site, según el cliente realice el pago dentro de la propia tienda o tenga que salir de ella e ir a la web de la plataforma para realizar el pago.
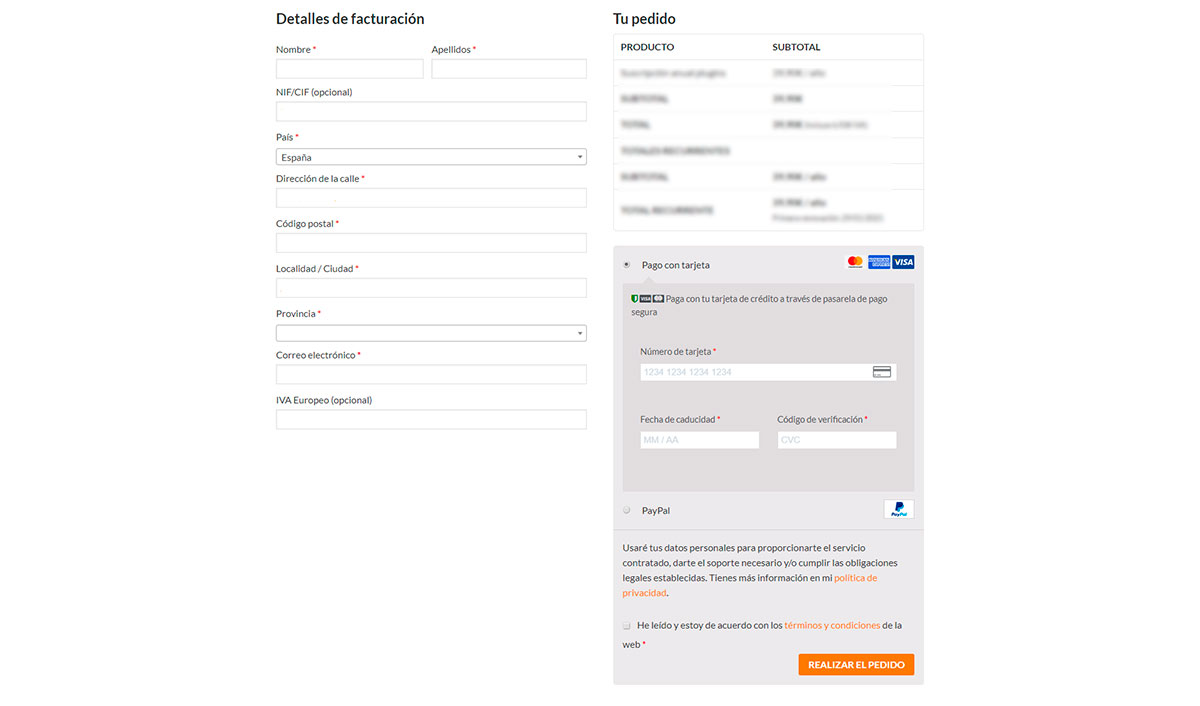
Un ejemplo de lo primero es Stripe, cuyo formulario de pago se integra perfectamente en el checkout de WooCommerce, donde el cliente introduce en la misma página sus datos de facturación y envío y los datos de la tarjeta:

Ejemplos de lo segundo hay de sobra y muy conocidos. Como PayPal, que saca al cliente de la tienda y lo lleva a su web para que realice el pago allí.
Cada una de estas formas de integración tiene sus ventajas y sus inconvenientes para cada una de las partes (cliente, vendedor y pasarela), y son varios los factores que entran en juego: seguridad, usabilidad, soporte para divisas… Es un tema extenso y quizá trate de ello otro día (no es el objeto de esta entrada), pero sí voy a destacar algo que seguro que tú ya sabes: para el vendedor es muy importante que el cliente no tenga que salir de su web en ningún momento durante el proceso de venta. Al fin y al cabo uno no puede controlar lo que ocurre fuera de su tienda.
¿Estás construyendo tu tienda online o eres implementador WordPress?
¿Necesitas plugins de calidad y con soporte para implementar funcionalidades concretas?
Consigue todos los plugins a la venta en la sección de plugins de esta web y todos los que siga añadiendo. Acceso a los 96 plugins (y subiendo) con soporte directo del desarrollador, actualizaciones y uso ilimitado: úsalos en tantas webs como lo necesites.
Redsys y el pago on-site en WooCommerce
Pues eso, que hasta ahora Redsys integraba su pago off-site: se genera un botón con los datos del pago y, al hacer clic, el cliente era redirigido a la web de la pasarela para realizar el pago.
Además, este botón se puede generar con mayor o menor fortuna, ya que debe incluir una serie de datos que no se van a conocer hasta que el cliente haya completado la información del checkout (por ejemplo, la cantidad total a pagar, que debe incluir los impuestos, gastos de envío, etcétera), por lo que el plugin gratuito que proporciona la pasarela incluye un paso adicional que genera este botón.
Afortunadamente hay alternativas de mayor calidad, como el plugin oficial de WooCommerce para Redsys desarrollado y mantenido por José Conti, que genera el botón «al vuelo» en el propio checkout, ahorrando esa molesta página intermedia.
Configurar el TPV on-site de Redsys
Eso acaba de cambiar. Redsys ya ofrece una integración on-site de su TPV virtual para WooCommerce (también para Prestashop y Magento). Aunque a día de hoy está en fase beta, con lo que deberías tener cuidado a la hora de introducirlo en una tienda en producción, yo lo he probado y funciona muy bien. Vamos a ver cómo.
Lo primero es descargar el plugin, que es gratuito y está a tu disposición en el apartado de descargas de la web de Redsys. Se trata de la opción TPV VIRTUAL InSite:
No se trata de una descarga directa, sino de un formulario en el que debes dejar el correo electrónico en el que recibirás el enlace de descarga. Además, te informarán de futuras actualizaciones, por lo que no tendrás que estar atento a ello.
La instalación es como con cualquier otro plugin descargado (Plugins > Añadir nuevo > Subir plugin), pero hay un detalle importante: la integración InSite es incompatible con la que existía hasta ahora; es decir, no puedes instalar esta versión de la pasarela sin haber desinstalado primero la anterior.
Por lo demás, la configuración es exactamente la misma que la del plugin «normal», con las mismas opciones y los mismos datos, así que no tendrás ningún problema en configurarla. Si tienes dudas echa un vistazo a esta otra entrada:
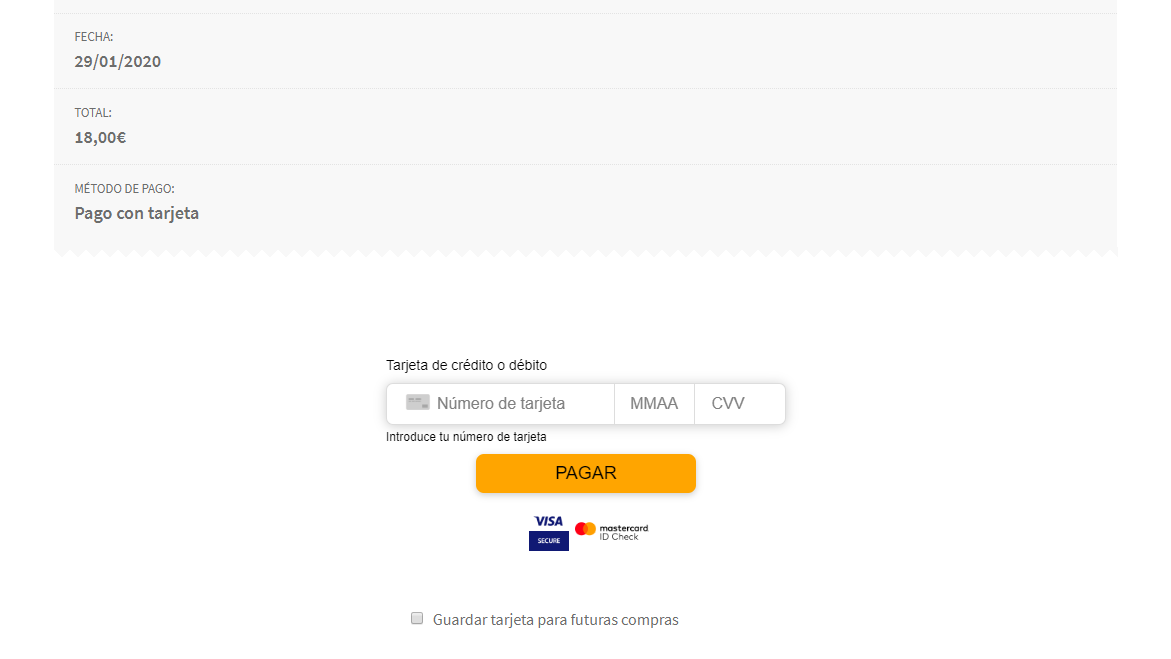
Lo que sí cambia, y notablemente, es el resultado: aquí tienes una captura de la página de pago, aunque puedes ver el proceso de checkout en detalle en el vídeo que tienes más abajo:
Bloqueado por la política de seguridad de contenido o Content Security Policy
He podido ver en los comentarios que muchos estáis teniendo este problema: recibís un mensaje de error que impide que se cargue el contenido. Concretamente, Firefox muestra el siguiente error:
Bloqueado por la política de seguridad de contenido
Ha ocurrido un error al conectar con sis-t.redsys.es:25443.
Firefox evitó que esta página se cargue de esta forma porque la página tiene una política de seguridad de contenido que no lo permite.
Chrome por su lado no muestra absolutamente nada, aunque la consola de depuración muestra el error:
Refused to display ‘https://sis.redsys.es/sis/getInputNC?buttonValue=…’ in a frame because an ancestor violates the following Content Security Policy directive: «frame-ancestors».
Este problema no tiene que ver con el plugin, sino con la seguridad del propio sitio de Redsys. El iframe del formulario de pago está protegido con una política de seguridad que bloquea ciertos sitios o, mejor dicho, que permite que se muestre sólo en sitios determinados: el iframe sólo se mostrará si la instalación está dentro de uno de los dominios permitidos por esta directiva.
Por defecto sólo lo está http://localhost ya que infinidad de pruebas se hacen en modo local. Esto se hace así para que no sea posible cargar un TPV en un sitio web para el que no está autorizado, previniendo fraudes. Simplemente tienes que añadir tu dominio a la lista de dominios permitidos por esta directiva, de forma que puedas usar el modo inSite en tu sitio web sin ser bloqueado.
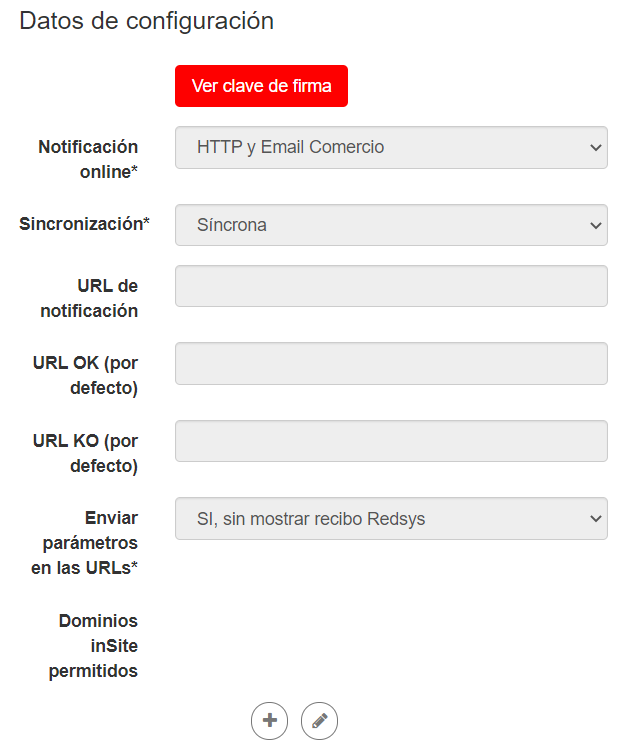
Para ver qué dominios tienes permitidos sólo tienes que acceder al panel de administración de Redsys y, en el menú Comercio, mirar al final del apartado Datos de configuración. Ahí hay una opción llamada Dominios inSite permitidos.
Por defecto no aparece ningún dominio, y además no puedes añadir ninguno tú mismo: debes contactar con Redsys para que lo añadan. Una vez hayan añadido tu dominio, el error de protección de contenido desaparecerá y el formulario de pago ya aparecerá en tu web.
Vídeo: Pago con Redsys sin salir de la tienda en WooCommerce
Aquí te dejo un vídeo en el que puedes ver la integración y el resultado, incluyendo el proceso de checkout, para que puedas comparar con el método de integración actual:















Muy bueno como siempre. Tengo una duda. ¿Es compatible con WooCommerce Subscriptions?
Gracias
Hola José Carlos
No, el único plugin para Redsys compatible con pagos recurrentes es a fecha de hoy el oficial de WooCommerce
Un saludo,
Hola Enrique muy buen articulo, me pudieras ayudar con este error que da la version beta del plugin???:
Warning: Cannot modify header information – headers already sent by (output started at /homepages/4/d778255755/htdocs/clickandbuilds/PlanetOutlet/wp-content/plugins/redsys/ApiRedsysIS/Model/ISGenericXml.php:202) in /homepages/4/d778255755/htdocs/clickandbuilds/PlanetOutlet/wp-includes/functions.php on line 6029
Ha quedado solucionado, espacios en blanco antes y despues en el archivo ISGenericXml.php
Hola, tengo le mismo error pero no entiendo que quieres decir con espacios en blanco, y como lo has solucionado.
Hola!
El archivo ISGenericXml.php tienes que buscarlo en el administrador de archivos, abrirlo con editor de código y abajo del todo en el cierre de la etiqueta php de: ?> verás que después de esa etiqueta hay espacios en blanco hacia abajo, eliminas todos los espacios en blanco y guardas. Debería de funcionar.
Saludos!
Hola!
Gracias por la información. Tengo un problema justo al hacer la prueba: pongo los datos de la tarjeta de prueba y el botón de realizar pago no se activa 🙁 No me deja hacer clic. Tengo la última versión de WordPress; puede que no sea compatible? Gracias.
Hola Giulietta
Sí es compatible. Contacta con el soporte del plugin, ellos te podrán ayudar.
Un saludo
Hola Giulietta, ¿cómo ha resuelto este problema?
Buenas tardes una consulta, esta genial esto de que se pueda integrar el iframe dentro de la propia pagina pero a mi no estaria funcionando, en firefox me sale este error :
Bloqueado por la política de seguridad de contenido
Ha ocurrido un error al conectar con sis-t.redsys.es:25443.
Firefox Developer Edition evitó que esta página se cargue de esta forma porque la página tiene una política de seguridad de contenido que no lo permite.
y en Chrome directamente no me aparece nada pero si inspecciono obtengo este error:
Refused to display ‘https://sis.redsys.es/sis/getInputNC?buttonValue=5245414c495a4152205041474f&styleButton=6261636b67726f756e642d636f6c6f723a6f72616e67653b636f6c6f723a626c61636b3b&styleBody=636f6c6f723a626c61636b3b&styleBox=636f6c6f723a677265793b&styleBoxText=3b&frame=inSite&fuc=333433393035363030&terminal=31&order=303030303030303030353430’ in a frame because an ancestor violates the following Content Security Policy directive: «frame-ancestors «.
ya he dado mil vueltas y en verdad no se como resolverlo
Hola Maria, has encontrado la solución a este problema? me sale el mismo mensaje de error y tampoco encuentro la solución!
Jorge, pudiste solucionarlo??
Estoy instalando el modulo insite en nada, imposible. Me sale ese error.
Mismo problema aquí…