Hay gente a la que no le gusta demasiado el theme Storefront. Normalmente dicen que es porque es pobre en diseño, muy soso. Es evidente que la gente que piensa eso no sabe qué es lo que vende en un ecommerce, y normalmente son los mismos que buscan llamativos sliders y efectos parallax que quiten el aliento. Justo el tipo de cosas que disminuyen la tasa de conversión.
Muy al contrario, Storefront es una plantilla sobresaliente: limpia, simple, muy eficiente en la carga y muy manejable. Y se integra maravillosamente con WooCommerce, cosa lógica siendo un theme oficial de WooThemes. Pero además tiene grandes posibilidades de diseño, como demuestran algunos de sus child themes (Proshop, Outlet, Stationery…).
No sólo eso, sino que además cuenta con todo un universo de addons, plugins específicos para Storefront que te ayudarán a hacer con él una tienda online bien maja sin necesidad de escribir ni una sola letra de código. Vamos a repasar los mejores.
Tabla de contenidos
Homepage Control
Storefront viene ya con una página de inicio optimizada para ecommerce prediseñada. Para algo es un theme pensado 100% para una tienda online. Para utilizarla, basta con añadir una página (sin contenido) y seleccionar la plantilla Página de inicio.
Crear una página de inicio en Storefront
Después sólo tendrás que ir a Ajustes > Lectura o a Apariencia > Personalizar > Portada estática (se trata de la misma opción) y establecer esta página como página de inicio. Tendrás ya, sin esfuerzo, una estupenda página de inicio optimizada para ecommerce con varias secciones dinámicas (muestran los productos automáticamente, sin que tú tengas que poner contenido):
- Comprar por categoria (mostrando 3 categorías de la tienda)
- Novedades
- Recomendamos (productos destacados)
- Favoritos de los fans (mejor valorados)
- Rebajados
- Los más vendidos
Por cierto, que no trae una opción para cambiar los textos de los encabezados de cada sección, pero puedes hacerlo como explico en este artículo.
Esto está muy bien, y te deja (para empezar) una página de inicio bastante maja con esfuerzo cero. Pero, sinceramente, es mejorable. ¿No te gustaría poder quitar algunas de esas secciones, o quizá reordenarlas?
Pues puedes, porque ahí es donde entra el primer plugin de esta lista, Homepage Control. A decir verdad no es un plugin exclusivo para Storefront (el único de este artículo que no lo es) sino que sirve para las plantillas de WooThemes que utilizan este sistema de página de inicio.
Es gratuito y está en el repositorio, y simplemente con activarlo tendrás un nuevo apartado en Apariencia > Personalizar > Homepage Control que te permitirá precisamente eso: desmarcar las secciones de la página de inicio que no quieras que aparezcan, y reordenarlas simplemente arrastrando y soltando, o incluso mostrar el contenido que pongas dentro de la página creada con la plantilla Página de inicio como si fuera una sección más.
Storefront Homepage Extra Sections
En unos minutos ya tenemos un ecommerce con una página de inicio sencilla pero optimizada y con un buen aspecto. Pero a veces eso no basta y queremos algo más. De momento hemos eliminado y movido secciones a esta homepage, pero ¿y si queremos añadir alguna nueva?
Storefront Homepage Extra Sections es otro plugin gratuito para la página de inicio de Storefront (también está en el repositorio) que te permite precisamente eso: añadir algunas secciones adicionales a las que vienen por defecto.
Con este plugin puedes añadir concretamente:
- Homepage Slider, un slider o carrusel que puedes configurar a través de Apariencia > Homepage Slider Section para que muestre productos o entradas y ,si quieres que muestre productos, cuáles de ellos (ofertas, destacados, top ventas, etc)
- Storefront Tripple Widgets, una zona de la página de inicio dividida en tres columnas en la que podrás poner los widgets que necesites
- Storefront Fullwith Widget, que genera un área de widget de ancho completo en la página de inicio
Storefront Homepage Slider mostrando productos
Como ves, la página principal de tu tienda va quedando cada vez mejor. ¿Quién dijo que Storefront era un tema sin posibilidades?
Title Toggle for Storefront Theme
Aún queda una pega con la página de inicio: se ve el título que le has puesto a la página, y eso no queda demasiado bien. En fin, ya expliqué (vídeo incluido) cómo puedes ocultar el título de cualquier página de WordPress:
Pero en este caso tienes una solución más específica: Title Toggle for Storefront Theme, otro plugin gratuito y disponible en el repositorio, que añade en cada página, post y producto una opción para que no se muestre el título o, en el caso de las entradas, los meta (categorías, etiquetas).
Fácil, simple, rápido.
Pero aún podemos hacer más cosas sin realizar ningún desembolso, como por ejemplo añadir una barra de contenido extra antes del footer.
Esto lo puedes hacer con Storefront Footer Bar y, a diferencia de lo que hemos visto hasta ahora, esta barra se muestra en toda la web, no sólo en la home.
Puedes añadirle contenido en la sección de widgets ya que genera una nueva área para widgets, y establecer el color de fondo, borde y texto, así como poner una imagen de fondo para esta sección, en Apariencia > Footer bar.
Una zona de contenido muy útil para muchas cosas, como poner los iconos sociales, logotipos de empresas colaboradoras o marcas, etc. Y, a pesar de haberla llamado «barra», esta área ocupará tanto espacio en vertical como necesite en función del contenido que le pongas.
¿Estás construyendo tu tienda online o eres implementador WordPress?
¿Necesitas plugins de calidad y con soporte para implementar funcionalidades concretas?
Consigue todos los plugins a la venta en la sección de plugins de esta web y todos los que siga añadiendo. Acceso a los 96 plugins (y subiendo) con soporte directo del desarrollador, actualizaciones y uso ilimitado: úsalos en tantas webs como lo necesites.
Hasta ahora llevamos gastado cero euros (o dólares, o lo que sea que gastes tú) ya que tanto Storefront como los plugins que hemos visto son todos gratuitos. Y oye, el aspecto de la tienda no está quedando tan mal. Aquí puedes ver un ejemplo de lo que se puede hacer con ellos:
Pero vamos a ir aún más allá, haciendo una pequeña inversión para mejorar aún más nuestra tienda online. Porque aún hay más plugins que mejoran mucho el aspecto y las funcionalidades de Storefront, aunque son de pago.
Imagen hero para Storefront
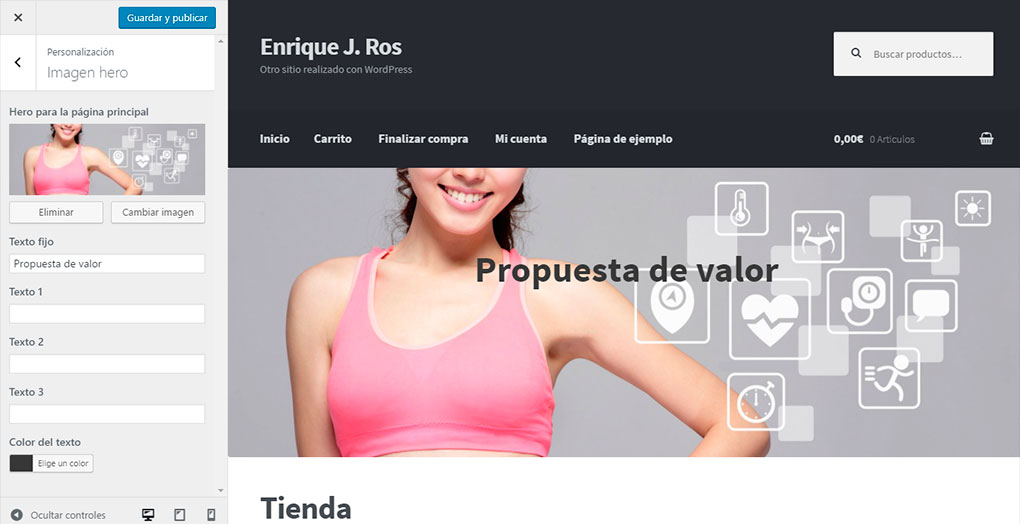
Ya sabes qué es una hero image: una de esas imágenes grandes, a todo el ancho de la pantalla, que sirven para llamar la atención sobre nuestra propuesta de valor en la página principal de la web.
Pues el plugin Imagen hero para Storefront te permite, precisamente, añadir una de esas imágenes hero para esta plantilla bajo la cabecera, con unas frases destacadas que van cambiado mediante una animación. No es porque sea mío, pero el resultado da bastante vida al tema. 🙂
El plugin cuesta 4,99€ y lo puedes descargar aquí:
Storefront viene por defecto con un mensaje de copyright y unos créditos (© WooCommerce [versión][año] – Storefront diseñado por WooCommerce) que no se pueden cambiar mediante ninguna opción, sólo mediante código utilizando el hook storefront_footer.
Para solucionar eso he creado un sencillo plugin, que habilita un editor de texto enriquecido (como el de WordPress), que admite cualquier tipo de formato, incluyendo enlaces, imágenes, shortcodes, etcétera, en el que puedes configurar un pie de página personalizado de una forma sencillísima.
El plugin no es gratuito, pero casi, porque cuesta 2,99€. Puedes encontrarlo en:
Storefront Mega Menus
Ya sabrás qué es un mega menú: uno de esos menús que, al pasar el ratón por encima (o al dar un toque, si estás en un dispositivo móvil) te muestra toda una sección horizontal que igual puede tener enlaces a subcategorías, que imágenes que un formulario de contacto.
Aunque hay plugins de este tipo muy bien conseguidos y gratuitos/freemium en el repositorio (a mí me gusta Max Mega Menu que, por cierto, también tiene un add-on de integración con Storefront), WooThemes ha desarrollado uno específico para Storefront: Storefront Mega Menus.
Mega menú para Storefront
Puedes ver una demo en vivo aquí.
Storefront Parallax Hero
Y aquí llega uno que te permite implementar esos efectos que tanto gustan a los dueños de una tienda online y tan poco a sus clientes: un vídeo con parallax.
Storefront Parallax Hero te permite implementar esta sección, de la que puedes ver una demo aquí.
Sí, muy efectista pero poco útil en términos de marketing. Mejor no abusar de él y, si lo utilizas, que sea de forma puntual para destacar una promoción en fechas concretas y cosas así. No es un plugin para tener activo de forma permanente.
Storefront Powerpack
Y termino con el pack definitivo ideado para este theme, Storefront Powerpack, que te permite configurar prácticamente todas las partes de Storefront sin necesidad de escribir ni una línea de código.
Porque en realidad lo que ha hecho WooThemes es meter en este powerpack un montón de plugins que antes distribuían de forma individual, como Storefront WooCommerce Customiser para personalizar el checkout, o el mega menú que mencionaba más arriba.
Personalmente éste último me sobra (de hecho me vienen sobrando los tres últimos, la verdad sea dicha) pero entiendo que mucha gente necesita este tipo de plugins para personalizar a fondo la tienda, así que ahí están mencionados.
Y ahora, quien se atreva, que diga en los comentarios que Storefront es un tema «soso» y con pocas posibilidades.




















Hola que buen articulo!, te agradezco por la información. Quisiera saber como hiciste para personalizar el footer, como eliminaste los creditos de woocommerce y como haces para poner a la izquierda los menus y a la derecha las imagenes.. a mi me un widget encima de otro. Saludos
Gracias Juan 🙂
Pues mira, no hay una opción para personalizar el footer, hay que hacerlo mediante código utilizando el hook storefront_footer. Pero aprovechando tu comentario he hecho un sencillo plugin que permite personalizar los créditos de Storefront fácilmente mediante un editor y he actualizado el artículo para incluirlo. Lo puedes encontrar aquí.
En cuanto al tema de los menús y las imágenes, no sé exactamente a cuáles te refieres pero sean cuales sean la respuesta va a ser la misma: la magia del CSS 🙂
Un saludo.
hola disculpa te agradeceria tu ayuda , mi plntilla la e echo un desastre y no encuentr la manera de regresar a la version de inicio para
elaborar mi sitio con la estructura base te agrdezco tu apoyo
Hola Enrique y Guillermo; yo tengo el mismo problema. Hice modificaciones en la plantilla y no sé como regresar a la plantilla original, les agradecería mucho si me pudieran apoyar
Hola Percy
Si has modificado los archivos de la plantilla, es tan sencillo como eliminar el theme y volverlo a instalar.
Un saludo,
Buenos días.
No se si podrías aclararme un problema que tengo con el max mega menú y su extensión para storefront.
Resulta que cuando lo utilizo la barra del menú principal no me abarca toda la extensión de la página. Se queda truncada y solo si no utilizo la extensión para storefront se me queda bien, pero me aparecen unos cuadraditos delante de cada una de las opciones del menú. ¿Sabes si se puede hacer algo para que la barra del menú tenga toda la anchura de la página?.
Gracias.
Saludos
Hola Javier
El ancho se puede establecer mediante CSS, bien de forma absoluta (en píxeles, poco recomendable) o como un porcentaje del tamaño del elemento contenedor.
Un saludo,
Ok. Muchas gracias. Saludos.
Muchas gracias Jorge, ¿podria ayudarme a fijar la cabecera? de nuevo Muchas gracias
Hola! En este tema hay forma de que las fotos de los productos se muestren en forma rectangular y no cuadrada? Mis productos no encajan en la forma cuadrada 🙁
Hola Luciano
Puedes conseguir eso con un poco de CSS personalizado.
Un saludo
Hola Enrique!
Sabes si hay alguna forma de controlar las 3 categorías que aparecen en el apartado «Comprar por categorías», para poner las que mas nos interese, incluso alguna subcategoría.
Tengo un problema parecido en las secciones de los productos «Nuevos», «Recomendamos», «Rebajados», «Los mas vendidos». No se como Storefront selecciona los productos que aparecen, y en todo caso me interesaría que aparezcan los que yo quiera para darle mas visibilidad y no los que la plantilla elija.
Un saludo,
Hola Pascual
La respuesta corta es que no se puede. La larga es que con Homepage Control puedes establecer en qué parte de la home aparezca el contenido que establezcas dentro de la página, con el editor, y nada te impide establecer como contenido algo así:
y ocultar la sección de Storefront Product Categories, que es la que Storefront establece como le da la gana.
Un saludo
Gracias Enrique por responder tan rápido.
Soy un poco reacio a tocar el código, no me veo capaz.
Así, que como solución (que comparto por si ha alguien más le vale.) he utilizado el Storefront Tripple Widgets para incluir las categorías y subcategorías que quiero darles notoriedad. Las he puesto como imágenes con enlace, además del nombre de la categoría. El titulo del Tripple Widgets le he puesto «Categorías destacadas» y mediante el Homepage Control he deshabilitado Storefront Product Categories.
Un saludo y gracias
Ingenioso, gracias por compartirlo 🙂 De todos modos no me refería a tocar código, sino a copiar directamente el que te daba arriba (sólo cambiando los ID de las categorías) en el editor de la página de inicio 🙂
Un saludo.
Hola, muchas gracias por el artículo, está muy bien. Actualmente estoy intentando crear una tienda de golosinas, quería saber si puedo añadir más categorías en los productos, porque en el tema STOREFONT vienen predefinidas ya solo 3. Yo lo que hago es crear un menú con diferentes categorías pero no salen igual que si las creara desde categorías de productos, para poder meter los productos específicamente en cada categoría y así tenerlos más organizados. Mi pregunta es que si puedo añadir mas categorías de productos para una mejor separación de productos.
Hola Antonio
Efectivamente, Storefront sólo muestra 3 categorías, pero lo que puedes hacer es ocultar esa sección y añadir una de contenido personalizado con el shortcode products mostrando las categorías que te interesen, organizados en las columnas que quieras.
Un saludo.
Muchas gracias por la info Enrique, le echaré un vistazo para ver si puedo poner más categorías y así organizar mejor la tienda de golosioans.
Hola Enrique muchas gracias por la info, pero estoy necesitando que la homepage me aparezcan las categorias que yo quiera y no las primeras por orden alfabetico, ?¿como hago para seleccionarlas?.
Hola Edgar
Echa un vistazo a los comentarios, eso está explicado en uno de ellos justo aquí arriba.
Un saludo.
Felicidades Enrique bien explicado, gracias por compartir. Saludos
Gracias a ti por tu comentario, Pablo, me alegra que te haya sido útil 🙂
Un saludo.
Buenas tardes
Hola Enrique, muy bueno tu articulo, lo que si tengo es una duda, soy nuevo en el mundo del diseño web, tengo un proyecto con un cliente, desea una tienda virtual y decidí usar el tema antes mencionado (storefront). Enrique mi pregunta es si puedo usar plugines gratuitos parecidos a los que indicaste. ejemplo la versión gratuita del plugin Imagen hero para Storefront y Storefront Parallax Hero (Versiones gratuitas). para que tenga un diseño impresionante… Mi cliente quiere algunas cosas que ya no se usan como por ejemplo musica background al momento de acceder a la pagina o un video de intro..
Enrique que plugines gratuitos me recomiendas para este tema:
Plugin de video intro
plugin audio intro
plugin de galeria
plugin para Imagen hero
plugin para Parallax Hero
plugin metodo pago (pay pal y stripe)
plugin slider para mostrar los articulos
o algun otro plugin para que la pagina quede super.
Muchas Gracias Enrique
Saludos desde Venezuela.
Exito
Hola David
Echa un vistazo a estos plugins, seguro que entre ellos encuentras lo que buscas.
Un saludo.
Hola enrique!,
En muy pocos pasos he podido crear mi página con storefront y en verdad es muy útil tu post con estos maravillosos consejos.
ahora quisiera preguntarte ¿que plugin usas para que el menú y el logo (como el que usas en tu página) siempre esté presente?.
Saludos y muy útil en verdad este Post!
Hola David
Lo pone la plantilla, aunque en el repositorio encontrarás varios plugins gratuitos que te permiten hacerlo para las plantillas que no incluyen esta funcionalidad, como Sticky Menu.
Un saludo.
Hola, Enrique este tutorial y otros me han servido bastante en varias ocasiones.
Me gustaría agregar unas funciones que escribí en script a mi WordPress para expandir y encoger divs con un simple botón o función.
¿Debo de insertar las funciones en functions.php?
Hola José Luis
Echa un vistazo a esto y a esto, ahí tienes diferentes alternativas.
Un saludo.
Hola Enrique, buen día como le hiciste para modificar la página home y poner el slider del reloj que se ve en la imagen, actualmente pagué por el Storefront Extensions bundle pero no he visto un apartado que sea para poner sliders como el que tienes del relo
Olvídalo enrique, ya ví que se necesita jeje . Saludos
como haces para agregar otro cuadro en la parte donde dice ( las categorías que mas os gustan ) necesito tener 4 no 3, gracias.
Hola Antonio
Eso está hecho usando el shortcode de categorías en la sección de contenido personalizado.
Un saludo.
Disculpa mi insistencia pero me podrías mostrar la ruta o como hacerlo, gracias.
Pd: es lo único que no encuentro!
gracias por tu ayuda y prontas respuestas
hola Enrique;
Estoy haciendo una tienda on line con StoreFront y después de poner el Logo, no consigo que aparezca el Título o Nombre de la tienda.
¿Como lo puedo hacer?
Muchas gracias y saludos.
Hola Olga
Da igual que sea con Storefront o con cualquier otra plantilla, al establecer el site name como una imagen (logo) el nombre como texto desaparece. Deberías incluir el nombre dentro de la imagen, o bien incluirlo de alguna otra forma (usando un hook o bien mediante un plugin que permita hacerlo).
Un saludo.
Saludos Señor Enrique.
Fantásticas sus informaciones para storefront, muy amable. De acuerdo en absoluto con que menos es mas, se que todos quieren gráficos y cosas impresionantes, pero yo lo que quiero es vender y que el cliente no se distraiga con esos detalles llamativos. Por ello quisiera mas bien sintetizar la cabecera de mi sitio, para ello he vito que el top bar ayuda bastante. Las preguntas son:
1- como muevo al top bar telefono, e-mail – contacto – carrito, buscar producto y mi cuenta?
2- como cambio la imagen de canastita que viene por defecto en storefront por el carrito tradicional?
3- como «adelgazar» esa cabecera tan alta y que en esencia quepa el logo con un menú con un color de fondo bonito y ya?
Le agradezco de antemano
Hola Mauricio
Los puntos dos y tres podrás solucionarlos con algo de CSS personalizado. En cuanto al primer punto, eso depende de cómo implementes el top bar. Lo más difícil sería el carrito, ya que ha de ser dinámico, y los plugins de top bar normalmente sólo permiten HTML.
Un saludo.
Hola Enique llevo ya tiempo leyendo tus articulos y me alegra que compartas tu conocimiento con los demas.
Muchas gracias.
Sigue asi.
Saludos.
Hola Francisco
Gracias a ti por tu comentario, me alegra que mis contenidos te resulten de utilidad 🙂
Un saludo
Hola! Como dejas el menú principal de color transparente? Hay una forma de colocar artículos relacionados en el blog de entradas?
Saludos
Hola
Con CSS. Sí, hay plugins gratuitos en el repositorio para ello.
Un saludo
Hola Enrique
Sabrías como se puede quitar la barra de busqueda que aparece en la parte superior de la página de inicio en el tema storefront.
Gracias!
Hola Enrique, te hago una consulta, que plugin puedo usar en storefront para ver mis imagenes de formas diferentes a las que se muestran por defecto.. tambien estoy usando woocomerse por que tengo una pagina de ropa.. y mis imagenes no se muestran todas delmismo tamaño y no me gusta..
Gracias por tu ayuda con todos!!
Hola Veronica
Puedes ajustar el tamaño de las imágenes en Apariencia > Personalizar > WooCommerce > Imágenes de producto.
Un saludo
Hola Enrique, favor me puedes ayudar. La lupa de Storefront no agranda que pueda hacer para solucionar esto?
Gracias de antemano.
Me ha gustado mucho tu artículo. Me podrías decir de todos los Plugin que has mencionado a cual no le hace falta tener un child theme de storefront para cuando haya que actualizar el tema y no pierda la información. Gracias
Hola Alberto
Siempre hay que tener un child theme. Si haces cambios directamente en los archivos de la plantilla estos se perderán al actualizar, y no hay ningún plugin que pueda evitar eso.
Un saludo
Buenos días; en el artículo pones un enlace para adquirir storefront powerpack por 4,99 euros..¿Es seguro este plugin sin actualizaciones ni soporte ? Es que lo quiero comprar para ponerlo en la web y no quiero dentro de un tiempo tener problemas. Que me recomienda ? Muchas gracias
Hola buenas,
de antemano gracias por toda la información que nos das, estoy realizando una web con woocomerce y tengo una duda, quisiera poner una imagen en la cabecera de cada página de categoría, , debajo del menú, que coja todo el ancho, he visto que has mencionado el plugins de imagen hero, pero nomras que es para la página principal, solo es la index?? Me recomiendas algo??
Muchas gracias
Muchas gracias por la valiosa información acerca del plug in Homepage Control, lo he instalado y funciona muy bien!