Una de las cosas que influyen en la tasa de conversión es el número de clics necesarios para realizar el proceso de compra. Esto no admite discusión: cuantos menos clics y acciones tenga que realizar el usuario para completar una compra, mejor será la tasa de conversión.
Vamos a ver cómo podemos ahorrar al usuario clics innecesarios (como entrar en la ficha de producto) cuando se trata de productos variables mostrando las variaciones de producto en la página de la tienda.
Tabla de contenidos
Variaciones de producto en la tienda
La clave es ahorrar trabajo al usuario. ¿Si ya sabe cuál es su talla, para qué ha de entrar a la ficha de producto a seleccionarla? Si ya ha decidido qué color quiere, ¿por qué obligarle a dar pasos adicionales para seleccionarlo?
Por supuesto, esto no vale para todas las tiendas, y depende mucho del tipo de producto. De hecho tú, como gestor de un ecommerce, sabrás mejor que nadie si implementar este tipo de cosas ayudará a mejorar la experiencia de tus clientes.
La clave en este caso es evitar que el usuario deba entrar en el producto (en cada uno de los productos que quiera comprar) a seleccionar la variación permitiéndole hacerlo desde la propia página de tienda.
Lo que está claro es que en WooCommerce no tienen pensado implementar algo así: ya se propuso como mejora para el core y la idea fue rechazada, así que toca tirar de otras soluciones.
Y, de hecho, podemos hacerlo de varias formas:
- Mostrar el selector de variaciones en el listado de productos de la tienda
- Mostrar una vista previa del producto que incluya el selector de variaciones
- Listar las variaciones en la tienda como si fueran diferentes productos, aún siendo un sólo producto variable
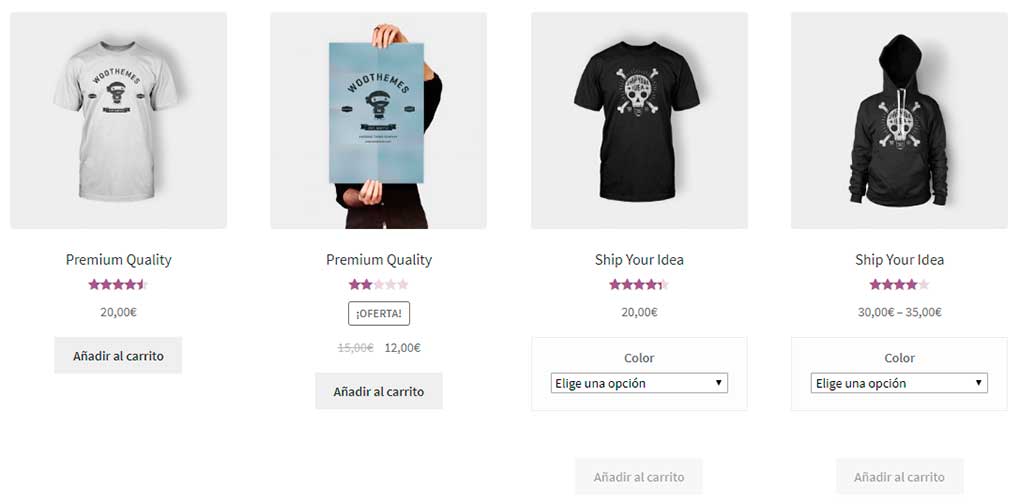
Mostrar el selector de variaciones en la página de la tienda
Dado que WooCommerce ya permite añadir un producto simple al carrito desde la página de la tienda de forma muy fácil, básicamente se trataría de extender esa funcionalidad a los productos variables (en los externos y agrupados esto no tiene sentido por la propia naturaleza de éstos).
Y aquí, de nuevo, hay opciones para todos los gustos: si eres de los que le gusta ensuciarse las manos y toquetear todo lo «toqueteable» puedes hacerlo mediante un código (que te voy a dar); si, por el contrario, eres de los que le gusta la vida fácil y le da miedo que la tienda explote si le tocan «las tripas», tienes disponible un plugin para ello.
Añadir el selector de variaciones por código
El código es bastante sencillo y se basa en:
- Comprobar si el producto que se muestra es variable
- Si no es así, muestra el botón estándar
- Si es variable, introduce un nuevo template para él, añadiendo el/los selector/es de variaciones al botón estándar del producto simple
El código (del cual no soy autor, aunque le he implementado algunas mejoras en la eficiencia) es éste:
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 );
add_action( 'woocommerce_after_shop_loop_item', function () {
global $product;
if ( ! $product->is_type( 'variable' ) ) {
woocommerce_template_loop_add_to_cart();
return;
}
remove_action( 'woocommerce_single_variation', 'woocommerce_single_variation_add_to_cart_button', 20 );
add_action( 'woocommerce_single_variation', 'ejr_loop_variation_add_to_cart_button', 20 );
woocommerce_template_single_add_to_cart();
}, 10);
function ejr_loop_variation_add_to_cart_button() {
global $product;
?>
El código funciona, aunque el acabado, como podrás comprobar, no es demasiado elegante. Esto se soluciona con un poco de CSS o usando el plugin que pongo a continuación, que ya incluye los estilos para "adecentarlo".

En cuanto al lugar en el que añadir este código, ya he hablado de ello varias veces aquí. Echa un vistazo a estos artículos:
Plugin para añadir un selector de variaciones en la tienda
Por otro lado, tienes también disponible un plugin para esto. La ventaja de hacerlo mediante este plugin es doble:
- No te tienes que calentar la cabeza con código, posibles errores, crear estilos, etcétera; el plugin te lo da todo hecho: lo activas y listo
- Viene ya con el CSS incluido, por lo que el resultado se ve más profesional
Puedes descargar el plugin para añadir el selector de variaciones a la tienda (y a las páginas de categorías y etiquetas) aquí:
En este vídeo puedes ver el plugin en acción:
Desventajas de añadir el selector de variaciones en la tienda
Esto también puede tener algunas consecuencias adversas, que debes valorar antes de implementarlo:
- Sea mediante código o mediante el plugin, la funcionalidad de AJAX al añadir el producto al carrito no funciona, es decir, al añadirlo al carrito el usuario se verá redirigido al producto, mientras que en los productos simples la adición al carrito se realiza de forma "silenciosa", sin recarga de página y sin redirección.
- El usuario puede no hacerse una idea precisa de las variaciones que hay disponibles (al contrario que en la página de producto, aquí la imagen no se actualiza con la de la variación seleccionada), stocks, etc. Depende mucho del tipo de producto si conviene o no hacer algo así.
- El diseño de la página de la tienda puede verse afectado, ya que los productos variables ocuparán una altura mayor que los simples debido a los selectores de variación. Incluso diferentes productos variables tendrán diferentes alturas dentro del diseño en función del número de selectores, es decir, de la cantidad de atributos que tengan.
Mostrar una vista rápida del producto
La segunda alternativa es permitir que el usuario tenga una vista rápida del producto en la propia página de la tienda donde, sin necesidad de ir a la página de producto, pueda:
- Ver la imagen del producto a un buen tamaño
- Ver la descripción corta del producto
- Ver las variaciones que hay disponibles
- Seleccionar la variación deseada y añadir al carrito
Y sí, todo ello sin salir de la página de la tienda. Es desde luego una opción muy interesante en la mayoría de casos.
Hay varios plugins gratuitos en el repositorio para conseguir esto. El que más instalaciones activas tiene es YITH WooCommerce Quick View, aunque a mí me gusta mucho más WooCommerce Quick View. En este vídeo puedes verlos ambos.
Por cierto, que en este caso sigue siendo válido lo dicho en el apartado anterior sobre la funcionalidad de AJAX al añadir al carrito: no funcionará para los productos variables y, de hecho, en este caso deja de funcionar también para productos simples al usar el botón desde dentro de la vista rápida.
Listar las variaciones en la tienda como productos
Hasta ahora hemos visto dos opciones basadas en lo mismo: presentar el selector de variaciones en la página de la tienda, bien dentro del layout habitual de WooCommerce o bien dentro de una vista rápida. Pero hay una opción basada en un concepto totalmente diferente: mostrar cada una de las variaciones en la tienda como si se tratara de productos simples independientes.
Eso es lo que promete hacer el plugin WooCommerce Show Single Variations que (¡ojo!) no puedo recomendar porque no he probado: me limito a informarte de su existencia.
La idea es justamente esa: coger las variaciones de un producto, que en el sistema (y en la página de producto) sigue siendo un producto variable, y mostrarlas como productos simples en la página de la tienda de WooCommerce, permitiendo que el cliente las añada al carrito como con cualquier otro producto simple.
Lo que sí debes tener en cuenta es que, si tienes productos con muchas variaciones, esto puede hacer que el listado de tienda se vea copado durante filas y filas (o incluso páginas) por variaciones de un mismo producto, lo cual puede ocasionar el efecto contrario al que buscamos, obligando al usuario a navegar y empeorando su experiencia.
















Hola Enrique! Me resultan muy útiles tus artículos. Tengo una pregunta acerca de las variaciones de producto. Si tengo una variación de producto, por ejemplo talla P con estado Fuera de stock o en 0, esaa variación (P) la sigue contemplando en el widget filtro por talla. O sea, cuando filtro, me sigue apareciendo ese producto, cuando en realidad la talla P está en 0 o fuera de stock. Hay alguna manera de solucionar esto? Muchas gracias!
Hola Enrique, gracias por compartir.
Tambien tengo productos variables, zapatos en este caso, como se puede hacer para solo mostrar los con Stock disponible?, la idea es que el cliente pueda ver que zapatos hay de su numero, existe algún filtro que se pueda usar.? He buscado sin exito.
Muchas gracias
Hola Enrique no conocía tu blog, estupendo… me ha encantado. Quería aportar un dato que creo muy importante y que no has mencionado entre las desventajas de mostrar las variantes en la página de tienda… y tiene que ver con el seo ya que el hecho de perder ese click a la ficha del producto es en mi opinión destructivo para el seo. Esta opción de mostrar las variantes te está «robando» un alto porcentaje de páginas vistas en analytics por no decir que google puede incluso (casi seguro) mandar al garete de su índice las fichas de producto al no ser estas visitadas por los usuarios ya que les estás dando la respuesta en la página de tienda (cosa que por otro lado está bien ojo) pero creo que la balanza se inclina mas hacia el lado de la ficha de producto ya que las páginas vistas por sesión afectan positivamente a todo el sitio.
Además lo que mencionas en el post de que la ficha de producto va a aportar mas valor al usuario es totalmente cierto y además mejorará notablemente el tiempo de navegación.
Definitivamente pienso que esta opción no es nada saludable para una web, al menos a nivel SEO (que no es poco).
Hola Edu
Gracias por tu aportación 🙂
Un saludo
Hola, me queda una duda, como puedo hacer para que el Campo de cantidad aparezca en los productos variables de la tienda, ya que solo aparece cuando es un producto simple.
Muchas gracias !
Hola Oscar
No es posible, ya que en un producto variable es necesario seleccionar una variación antes de añadir el producto al carrito.
Un saludo
Hola Enrique, gracias por tus aportes! como hago si solo quiero que aparezca el selector de color? porque estoy usando plugins y me hacen muy lento el sitio. Quisiera saber si existe algo con php. gracias!
Hola Enrique, tengo un problema con las variaciones.
Tengo señalada la casilla de «Ocultar en el catálogo los artículos agotados» pero cuando el producto contiene dos variaciones como pueden ser talla y color. No lo respeta y muestra todas las tallas y todos los colores cuando está a stock 0.
Podria cambiarlo manual, pero esque tengo conectado el stock de mi tienda al woocommerce.
Como podría solucionarlo?
En articulos más simples, como puede ser que solo contenga la talla. Si me lo respeta.
Buenas,
He probado tu código y me funciona correctamente en el listado de productos. Pero en el bloque de productos relacionados, en vez de aparecerme las variables en un «select» me aparecen como texto y no puedo seleccionar nada.
Muchas gracias