He destacado muchas veces la importancia que tienen las imágenes del producto en un ecommerce, dado que son la única referencia visual que el cliente tiene del producto que va a comprar: no puede tocarlo, no puede cogerlo y girarlo, no puede hacer nada con él, y está limitado a lo que tú le muestres.
Por eso las imágenes son importantes. Sin embargo siempre he hablado de este tema en el contexto de la ficha de producto (que es donde realmente es importante, claro), pero hasta ahora no había dedicado ningún post a la visualización de las páginas de archivo (ya sabes: tienda, categorías, etiquetas, resultados de búsqueda…). Y nada, voy a solucionarlo ahora mismo.
Porque en este post vamos a ver tres formas de mejorar la visualización de las páginas de listado de productos. ¡Vamos allá!
Tabla de contenidos
Habilitar la vista rápida de los productos
No hay nada más frustrante para un cliente que no tiene muy claro lo que busca o que, al contrario, busca algo muy específico, que tener que ir entrando, una a una, en todas las fichas de producto. En el primer caso, para ver si el producto le convence. En el segundo, para ver si cumple su necesidad.
Por eso es muy interesante en muchos casos (no en todos) el habilitar una vista rápida de los productos, de forma que se pueda ver el contenido de la ficha de producto desde la propia página de tienda o de categoría sin necesidad de ir entrando en cada uno de ellos, e incluso ir navegando de forma fluida de una a otra.
WooCommerce no incluye esa característica por defecto, pero hay varios plugins que hacen muy bien el papel. Yo he utilizado varias veces para ello Quick View WooCommerce con plena satisfacción. Una muestra del resultado:
Se trata de un plugin freemium cuya versión gratuita es plenamente funcional y de calidad, y te ofrece algunas opciones avanzadas en la versión premium.
Al activarlo tienes una nueva opción en el menú de administración llamada Quick View en la que podrás establecer tus preferencias: posición y texto del enlace de vista rápida, color, borde, márgenes… En fin, lo puedes dejar a tu gusto. También encontrarás algunas opciones muy interesantes sobre la visualización de las imágenes del producto dentro de la vista rápida.
Te dejo un vídeo para que veas lo interesante que es y lo bien que funciona:
Eso sí: asegúrate de utilizarlo sólo si realmente lo ves beneficioso para tus clientes, y eso normalmente suele depender de tu producto. Y es que usarlo tiene un coste en términos de eficiencia de la web, ya que este tipo de plugins suelen consumir bastantes recursos y aumentar el tiempo de carga de la web.
No es igual de útil por ejemplo en una zapatería, donde el cliente puede encontrar útil ir recorriendo los productos de esta forma, que en una librería, donde no es necesario ir entrando en todas las fichas de producto, porque con el título y el autor el cliente ya tiene una idea muy aproximada de si es lo que busca o no.
Así que si va a beneficiar la usabilidad de tu tienda, adelante, no hay pega: ése es el objetivo. Pero si realmente no va a aportar gran cosa, mejor no lo pongas.
¿Estás construyendo tu tienda online o eres implementador WordPress?
¿Necesitas plugins de calidad y con soporte para implementar funcionalidades concretas?
Consigue todos los plugins a la venta en la sección de plugins de esta web y todos los que siga añadiendo. Acceso a los 96 plugins (y subiendo) con soporte directo del desarrollador, actualizaciones y uso ilimitado: úsalos en tantas webs como lo necesites.
Galería del producto en las páginas de archivo
A veces no es suficiente con mostrar una sola imagen del producto en la tienda, sobre todo si en nuestro ecommerce vendemos un tipo de producto que es muy visual y «entra por los ojos», o si se trata de productos con diversos componentes.
En estos casos puede ser adecuado mostrar también la galería del producto (o al menos parte de ella) en las páginas de listado de productos, como en esta imagen:
Esto podemos conseguirlo fácilmente con un plugin que inserta las imágenes de la galería del producto (hasta un máximo de tres) bajo la imagen principal en las páginas de archivo:
Este plugin es muy sencillo, de los de activar y listo, así que no tiene secreto ninguno. Te dejo un cortísimo vídeo para que veas cómo funciona.
Todos los botones de compra a la misma altura
Por último, voy a explicar como resolver un pequeño inconveniente que presentan algunas plantillas, y sobre lo que me han llegado varias preguntas desde que publiqué el último post sobre Storefront, ya que este tema es uno de los que lo muestra así.
Y es cómo hacer que los botones de compra queden alineados en la visualización de archivo de productos, ya que quedan a diferente altura en función de varias cosas:
Este efecto tan poco estético es causado por tres razones:
- La diferente longitud en los nombres de producto hacen que ocupen diferente cantidad de líneas, entre una y tres normalmente
- Las estrellas de las valoraciones de los productos (cuando están presentes sólo en algunos de ellos)
- El cartelito de Oferta
Nada que no se arregle con un poco de CSS. Vamos por partes, empezando por el tema del nombre del producto. El truco aquí está en hacer que todos ocupen la altura que ocupa el que tiene el título más largo, que normalmente será de 55px para los títulos que ocupen hasta tres líneas (aunque puede ser incluso más).
El CSS depende de muchas cosas, sobre todo de tu plantilla, pero éste que te doy funcionará con la gran mayoría de ellas:
ul.products li.product h2 {
min-height:55px;
}
Ahora sólo queda solucionar el asunto de la diferencia de altura debido a que unos muestran estrellas, otros el cartel de oferta, otros las dos cosas y otros ninguna. Cortamos por lo sano y evitamos que en las páginas de listado de productos se muestren ninguna de esas cosas:
ul.products li.product .star-rating, ul.products li.product .onsale {
display:none;
}
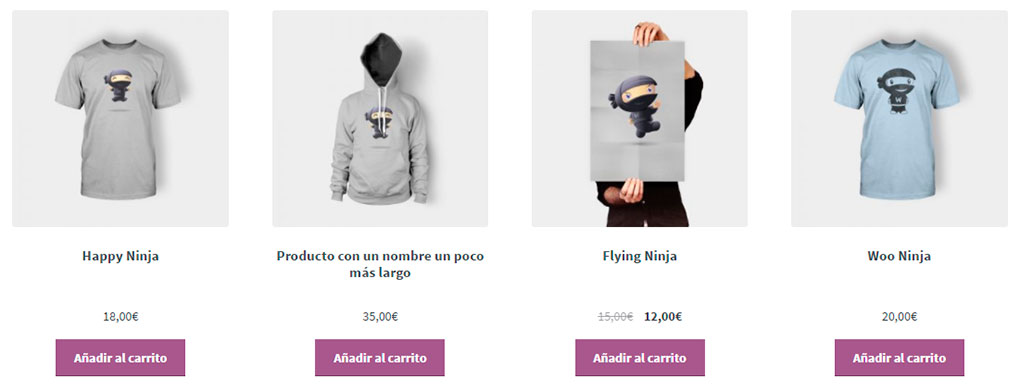
Y hala, arreglado. Ahora todos los productos tienen la misma altura, quedando todos los botones de compra perfectamente alineados. Un placer para la vista:
Conclusiones
Como ves, no sólo se puede mejorar las imágenes en la ficha de producto: en las páginas de la tienda también hay trabajo que hacer. Y es importante hacerlo, ya que aunque una navegación armoniosa y una presentación agradable a la vista no sea decisiva en la venta, lo contrario sí puede hacer que los clientes «no se sientan a gusto» y se vayan.
Como siempre, para cualquier duda o consulta que tengas me puedes contactar a través del formulario de contacto.
















hola e seguido todos tus vídeos y son de mucha utilidad , lamentablemente no entiendo lo de como alinear el tamaño de las imagenes y los precios me podrias ayudar con un video por favor uso la plantilla de Store front y no se donde colocar etos codigos
ul.products li.product h2 {
min-height:55px
Hola Alberto
Los CSS personalizados se colocan en Apariencia > Personalizar > CSS Adicional.
Un saludo.
Hola , me puedes decir por favor como seria el codigo para alinear cualquier otro campo del producto como el precio y el boton y tambien tengo algunos productos que son variables y las opciones aparecen muy grande, como puedo modificar el tamaño?. Gracias.
gracias , ya lo hice pero no me funciona no se como ordenar este desorden mira : *****
Hola Alberto
Tienes algo que te está rompiendo los estilos, tendrás que encontrar la causa.
Un saludo.
muchas gracias
no me funcionan los códigos, favor de especificar con más claridad como se anexan los :
Los CSS personalizados se colocan en Apariencia > Personalizar > CSS Adicional
son dos códigos, los pongo uno en seguida del otro?
Gran post, muchas gracias
Hola bro, no se si me podrias decir como puedo colocar un producto en el home centrado ? e podido colocar el producto en el sitio pero a un lado pero no centrado, desde ya mil gracias
Saludos
a dia de hoy , y va perfecto!!!
Muchísimas gracias por todos los post, en especial éste acaba de solucionarme un problema que tenía en la versión móvil de mi web que me ha dado bastantes dolores de cabeza, los productos no lograban quedar alineados y a veces quedaban dos productos en una fila y en la siguiente se veía uno sólo, el ccs que hace que todos ocupen la misma altura lo solucionó, no puedo estar más agradecida.
hola cómo estás, gracias por la info! muy útli, aunque no ha funcionado para lo celulares… Faltará algún código más?
Hola , me puedes decir por favor como seria el codigo para alinear cualquier otro campo del producto y por ejemplo tengo algunos productos que son variables y las opciones aparecen muy grande, como puedo modificar el tamaño?. Gracias.
Muchas Gracias, por tanto valor que usted aporta, funciono perfecto, muchas gracias de verdad
Como puedo centrar el boton de añadir al carrito?
Hola Lucas
Puedes hacerlo con CSS.
Un saludo