Ya he dicho varias veces que, pese a ser un gran sistema de comercio electrónico, WooCommerce tiene algunas carencias de usabilidad en su instalación por defecto. Es el caso, por ejemplo, de la selección de variaciones en los productos variables o de las búsquedas de productos en WooCommerce.
Un sistema de búsqueda de productos eficaz es imprescindible para una buena experiencia de usuario (algo que, como ya sabes, mejora tanto el SEO como las conversiones), así que vamos a ver cómo podemos mejorar el sistema que WooCommerce incluye por defecto, que básicamente es el de WordPress (útil para buscar en un blog pero no tanto en una tienda online).
Tabla de contenidos
Búsqueda inteligente en WooCommerce
La primera mejora evidente es incluir una búsqueda inteligente. Considera estas dos situaciones:
- El cliente introduce un parámetro de búsqueda, pulsa enter o el botón «Buscar», y se carga una nueva página con los resultados de la búsqueda. Si no hay ningún resultado, se le informa de ello y puede repetir el proceso.
- El cliente puede ver, mientras introduce el término de búsqueda, una lista a tiempo real de los resultados coincidentes, incluyendo una pequeña imagen, el nombre, el precio y, si queremos, una corta descripción. No es necesario que la página se recargue y si no hay resultados simplemente puede reescribir la palabra clave.
¿Cuál de los dos sistemas crees que crea una mejor experiencia de usuario? Exacto, el segundo. Sin embargo WooCommerce sigue incluyendo el primero por defecto. Afortunadamente el remedio es rápido. Basta con utilizar el plugin Advanced Woo Search.

Advanced Woo Search te permite trasladar toda la potencia de AJAX (es decir, no hará falta recargar la página) al buscador de productos, permitiendo que el usuario realice consultas con resultados que se actualizan a tiempo real y con el formato que tú elijas. Para entendernos, puedes olvidarte del sistema de búsquedas de WooCommerce y tener esto otro:
Viendo la imagen anterior quizá te preguntas si la búsqueda funciona correctamente. Esos resultados son debidos a que corresponde a una web para pruebas, experimentos, etcétera, y suelo poner en la descripción de los productos un Lorem ipsum dolor sit amet… de relleno. Por eso al escribir lor aparecen tantos productos.
Al instalar este plugin aparece una nueva opción en el menú de administración (Adv. Woo Search) que te permitirá configurar la forma en que se muestran los resultados de la búsqueda. Entre otras opciones, podrás elegir:
- Si se muestra el nombre
- Si junto al resultado aparece una imagen miniatura del producto
- Si muestra una descripción (y, si es así, cuántas palabras debe mostrar y si las coge de la descripción larga o de la corta)
- Si quieres que aparezca el precio
- Si remarca en los resultados los términos buscados
- Si deberían o no aparecer etiquetas o categorías como resultados de búsqueda
- Si marca los artículos en oferta
- El número máximo de resultados
- Dónde debe buscar
Como ves, las búsquedas mejoran sensiblemente utilizando este plugin. Si hasta ahora estás usando el sistema de búsqueda por defecto, pruébalo. Tus clientes van a notar la diferencia, lo que significa que tú también la acabarás notando (cualquier mejora en la usabilidad acaba traduciéndose en un aumento de las ventas).
Para ello sólo tienes que ir a Apariencia → Widgets y poner el widget AWS Widget en el área de widgets que más convenga a tu diseño (generalmente será en la cabecera o en la barra lateral).
Filtros de productos
Si las búsquedas inteligentes eran una forma de mejorar el sistema de búsquedas en un comercio electrónico, la otra gran manera es mediante la aplicación de filtros.
WooCommerce ya incluye por defecto un filtro de precios por control deslizante, que es sin duda un gran widget (Apariencia → Widgets → Filtro de precios de WooCommerce), pero aún podemos mejorarlo mucho más añadiendo otros filtros: los atributos.
¿Estás construyendo tu tienda online o eres implementador WordPress?
¿Necesitas plugins de calidad y con soporte para implementar funcionalidades concretas?
Consigue todos los plugins a la venta en la sección de plugins de esta web y todos los que siga añadiendo. Acceso a los 96 plugins (y subiendo) con soporte directo del desarrollador, actualizaciones y uso ilimitado: úsalos en tantas webs como lo necesites.
Filtros en combinación
Y es que cuando añades al filtro de precios un filtro por atributos, la potencia del sistema de ventas aumenta exponencialmente. Personalmente a mí, no ya como desarrollador sino como cliente, me gustaría poder contar con un sistema de búsqueda así en los ecommerce que utilizo.
Para implementar este sistema en nuestra tienda vamos a utilizar un segundo plugin: YITH WooCommerce AJAX Product Filter, de los estupendos chicos de YITH. Ya sabes que hemos visto otras formas de mejorar nuestra tienda online utilizando algunos otros de sus plugins, como mejorar las imágenes de producto o implementar una lista de deseos.
Al activar el plugin tenemos una nueva opción en el menú de administración en YITH Plugins → Ajax Product Filter, pero ahí básicamente sólo podremos aplicar algunas opciones de estilos. Te será útil si sabes CSS y quieres personalizar un poco el aspecto de los filtros para adaptarlo a tu plantilla.
Pero realmente no te va a hacer falta hacer nada de eso. Simplemente podrás ir a Apariencia → Widgets donde encontrarás dos nuevos widgets: YITH WooCommerce Product Filter y YITH WooCommerce Reset Filter.
El primero de ellos te va a permitir filtros atendiendo a los atributos de los productos (recuerda que es una buena práctica definir siempre atributos, aunque no se trate de productos variables).
Podrás hacerlo con cuatro formatos diferentes:
- Lista
- Color
- Etiqueta
- Desplegable
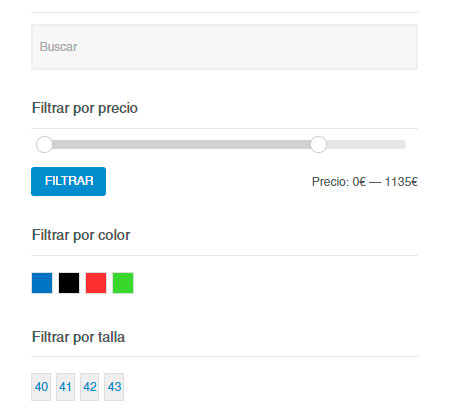
De esta forma podrás añadir el widget tantas veces como atributos puedas tener, cada uno de ellos en el formato que más convenga al atributo correspondiente. En esta captura de pantalla puedes ver los formatos «color» y «etiqueta» aplicados a los atributos «color» y «talla», en combinación con el filtro de precios de WooCommerce:
¿Te das cuenta de lo potente que es una búsqueda así? En cuanto tu tienda online tenga unas pocas decenas de productos, tus clientes van a agradecer un montón poder contar con un sistema de este tipo. Porque si un cliente tiene que estar recorriendo páginas de resultados para encontrar el producto que busca, puedes despedirte de la compra.
De esta forma, por el contrario, puede filtrar primero por precio, atendiendo a su presupuesto, y después por los atributos que busque (que dependiendo de tus productos serán unos u otros). Encontrar así lo que está buscando será cosa de, literalmente, unos segundos.
Por último, el widget YITH WooCommerce Reset Filter (también provisto por este plugin) te permitirá añadir un botón para resetear los filtros.
Conclusión
Según hemos estado viendo, tenemos un punto de partida no muy deseable: un sistema de búsquedas que no es, ni mucho menos, el ideal para un comercio electrónico. Y tenemos un objetivo: mejorar la usabilidad de nuestra tienda.
Y ya has visto como estos dos plugins pueden ayudarnos a conseguirlo. Ya sabes que cualquier cosa que mejore la usabilidad (éste debe ser un objetivo continuo para nosotros) repercutirá de forma favorable en las ventas.
Por último decirte, como siempre, que cualquier duda o consulta que tengas, sobre este tema o sobre cualquier otro relacionado con WordPress o con WooCommerce, me la puedes hacer llegar a través de los comentarios o del formulario de contacto, y estaré encantado de poder echarte una mano.














Hola buen dia, actualmente tengo un buscador por tallas pero cuando una talla se queda sin stock lo sigue mostrando en el buscador, como puedo solucionarlo?. Gracias
Hola Cristian.
Me temo que no hay forma de hacer lo que quieres mediante opciones. Normalmente los buscadores filtran por tipo de publicación (entrada, página, producto…) y por estatus (publicado, pendiente, borrador…) pero no por stock.
Sin embargo se podría programar una función en PHP que filtre los resultados de búsqueda, comprobando si los artículos están o no en stock, sacando los que no lo estén de los finalmente mostrados, aunque afectaría a la velocidad de las búsquedas y al rendimiento de la web, ya que tendría que hacer una llamada extra a la base de datos por cada producto que respondiera a los criterios de búsqueda.
Un saludo.
Hola
me gustaría poner el buscador en uno de los menús, ya sea el principal o el secundario
¿Alguno de estos plugins te deja hacerlo?
Uso un Theme de Genesis para Woommerce: Envy pro
Gracias
Hola Gerardo
Estos plugins trabajan únicamente a través de widgets, así que para ponerlo en un menú habría que hacerlo mediante un mega menú que permita incluir widgets en los elementos del menú, como Max Mega Menu.
Un saludo.
Hola. Buenos días y feliz año.
Existe algún plugin que me deje buscar por varios atributos?
Gracias
Igualmente Alberto 🙂
El plugin premium SearchWP permite buscar por taxonomías de WooCommerce.
Un saludo.
Muchas gracias. He estado viendo el plugin pero no es exactamente lo qu ebusco.
He visto varias webs, todas lo hacen aprovechando Woocommerce pero no acabo de encontrarlo.
Sería algo como esto:
https://www.playea.es/buscador-de-playas/
¿Alguna idea?
GRacias
Ese que me enlazas es personalizado, aunque quizá puedas conseguir algo de ese estilo mediante Gravity Forms
Un saludo.
Gracias!!
Hola Enrique, estoy trabajando en el diseño d mi página web y quisiera añadir un filtro en mi buscador para mostrar sólo productos con stock en caso d q el cliente lo crea conveniente, pero no se cómo insertar dicho filtro y todo lo que encuentro son filtros por talla, color o peso.
Que puedo hacer?
gracias de antemano
Hola Agustín
Eso se puede hacer con la versión premium de Advanced AJAX Product Filters.
Un saludo
Hola
Me gustaría eliminar el buscador que trae por defecto WooCommerce en el menú superior para poder usar Advanced Woo Search donde me más me guste, ya que al instalar este último duplico buscadores.
¿hay alguna manera?
Gracias
Hola cyberpelopo
Sí, claro que se puede. Ese buscador lo pone la plantilla, así que busca entre las opciones de tu tema, debe tener alguna para que no muestre ese buscador. En caso de que no tuviera opción para eso aún podrías ocultarlo mediante CSS.
Un saludo.
Hola Enrique, gracias por tu rápida respuesta.
La plantilla que uso es Storefront, la predeterminada de WooCommerce. He dado mil vueltas y no encuentro ninguna opción de configuración que me lo ofrezca; ni en los foros encuentro nada que hable de ello.
No me gusta duplicar las cosas en la pantalla, si pongo el buscador Ajax de YITH no veo necesario que aparezca el otro que además no ofrece funcionalidad alguna.
¿alguna pista sobre lo que tengo que modificar en el CSS?
Gracias
Me respondo a mi mismo: acabo de encontrar la opción que me dices en la configuración del tema. Me ha costado un buen rato de búsqueda.
Gracias
Hola Enrique buenas tarde – tengo un pequeño problema con el buscador de mi tienda woocommerce – cuando ingreso el nombre de producto no me agrega ningun resultado , mi sitio web es http://www.supercanbullysticks.com , tengo instalado el tema TheShopier . 1.4.0 . yo te e comprado varios plugins desde tu pagina y son muy utiles , espero y me pueda colaborar
Hola Diego
No sé si es que ya lo has solucionado, pero he hecho algunas búsquedas de productos en tu web y funciona correctamente.
Un saludo.
Gracias enrique , no me habia fijado en la busqueda como tal, lo que veo es que puede confundir que no muestre debajo el producto como los demas buscadores que a medida que escribes va generando las opciones , en mi caso solo muestra el (no results) .. Gracias por tu comentario
Hola Enrique, estoy trabajando en una tienda de comercio electrónico con y he instalado el tema Storefront, en unos comentarios anteriores he leído que se puede configurar el mismo para quitar el buscador que trae por defecto y poner uno más completo como es yith woocommerce ajax search, me estoy volviendo loca y no encuentro en que sitio de la configuración habría que hacerlo. Ruego tú ayuda o la de alguién del foro, muchas gracias.
Hola Esperanza
No existe una opción para eliminar el formulario de búsqueda de la cabecera de Storefront, hay que hacerlo mediante código. Igualmente, añadir ahí otro buscador requeriría modificar el código del child theme.
Un saludo.
Hola Enrique, gracias por tu aportación.
Me encuentro con una duda… he usado desde hace mucho tiempo el plugin Advanced WooSearch pero necesitaría que el precio que se muestra en los resultados destaque mas… otro color y mas grande que el resto de texto.
Es posible de alguna manera?
Gracias.
Hola Manu
Sí, posiblemente puedas hacerlo con CSS, echa un vistazo con el inspector del navegador a ver qué clases CSS se aplican al precio de los resultados.
Un saludo
Hola buen dia, actualmente tengo un buscador por tallas pero cuando una talla se queda sin stock lo sigue mostrando en el buscador, como puedo solucionarlo?. Gracias
Hola buen dia, actualmente tengo un buscador por tallas pero cuando una talla se queda sin stock lo sigue mostrando en el buscador, como puedo solucionarlo?. Gracias
Tengo un buscador por talla pero cuando alguna de las tallas se queda sin stock, y seleccionó la talla nuevamente me la sigue mostrando. Cómo puedo hacer para que cuando elija la talla y esté agotado no me la muestre en el resultado de la busque?
Mano me solucionaste el problema que tenía con las búsquedas en un 2 por 3. ¡Gracias!