Es un problema bastante habitual encontrarse con el problema de las imágenes de productos borrosas en WooCommerce, especialmente para aquellos que comienzan con este sistema de comercio electrónico.
La buena noticia es que tiene fácil arreglo. La mala, que si ya has subido muchos productos te va a llevar un tiempo, ya que la solución pasa por cambiar las imágenes por otras con el tamaño adecuado… o no, ya he dicho que en WordPress (casi) todo tiene solución gracias a los plugins, así que sigue leyendo porque también hay remedio para eso. 😉
De hecho, puede que el problema haya empezado a producirse (y esto es muy común que pase) porque has cambiado la plantilla que utilizas en la tienda. En cualquier caso, entendiendo por qué ocurre este problema y cómo se debe actuar, podrás solucionarlo y evitar que te vuelva a suceder. ¡Veamos los detalles!
Tabla de contenidos
Las imágenes de producto en WooCommerce
En WooCommerce existen tres tipos de imágenes de producto, según el lugar en que se muestren:
- La imagen de catálogo del producto. Es la que se va a mostrar en las páginas de archivo: resultados de búsqueda, página de la tienda, páginas de categoría y de etiquetas, etcétera. Se mostrará siempre la que se haya seleccionado como imagen destacada del producto.
- La imagen del producto. Ésta es la imagen que se ve en grande en la página del producto. Por defecto aparece la que se haya configurado como imagen destacada, pero no es sólo ésa, ya que cuando el usuario selecciona cualquier otra imagen de la galería del producto ésta pasa a ocupar la posición de la imagen detallada. Es decir, todas las imágenes de un producto podrán mostrarse en algún momento como imagen detallada.
- Las vistas en miniatura del producto. Son las que se ven en pequeño bajo la imagen detallada (normalmente) del producto, como miniaturas de la galería. Aquí aparecerán todas las imágenes que conforman la galería más la imagen destacada del producto.

Imágenes de catálogo en WooCommerce

Imágenes de producto en WooCommerce: arriba la imagen del producto y abajo las vistas en miniatura
El tamaño de cada una de estas imágenes es distinto dependiendo de la plantilla que se esté utilizando, pero sí hay una cosa que todas (o prácticamente todas) las plantillas para WooCommerce muestran igual: en todas ellas la imagen del producto es cuadrada.
Tamaños de las imágenes de producto en WooCommerce
Cuando subimos una imagen a WooCommerce, a partir de ella se generan tres miniaturas distintas: una para utilizar en el catálogo (es decir, en las páginas de archivo), otra para mostrar en la imagen detallada de producto y una tercera para mostrar en las miniaturas de producto.
¿Por qué hace esto WooCommerce? Pues por eficiencia. Si tú subes una imagen de producto de 1000 x 1000 píxeles sería una locura querer mostrar esa misma imagen redimensionada como, por ejemplo, miniatura del producto. Primero porque sería un gasto excesivo de ancho de banda, y segundo (y más importante) porque los tiempos de carga de las páginas se dispararían por culpa de las imágenes. Y ya sabrás que el tiempo de carga es un factor que incide muchísimo tanto en el ratio de conversión de visitas a ventas como en el posicionamiento en motores de búsqueda (SEO).
¿Y de qué tamaños son estas miniaturas que genera WooCommerce para las imágenes de productos? Pues las que tú le indiques en la configuración. Esta opción está en WooCommerce → Ajustes → Productos → Presentación, en el apartado Imágenes de producto.
Si no le has indicado lo contrario, WooCommerce generará las miniaturas a los siguientes tamaños, que son los que vienen por defecto:
- Para las imágenes de catálogo: 300 x 300 píxeles
- Para la imagen de producto: 600 x 600 píxeles
- Para las miniaturas de producto: 180 x 180 píxeles
Además junto a cada una de las opciones de tamaño aparece un cuadro con la opción ¿Recortar imagen?, que te permite decidir si la imagen ha de ser recortada si no mantiene la proporción, es decir, si la original (la que tú subes) no es cuadrada.
Imágenes de producto borrosas en WooCommerce: por qué se producen y cómo solucionarlo
Bien, ahora que tenemos claro cómo maneja WooCommerce las imágenes de productos ya estamos en disposición de saber por qué se produce el problema de las imágenes de producto borrosas en WooCommerce.
Ya hemos dicho que cada plantilla (cada tema) maneja sus propios tamaños en cuanto a los tipos de imágenes en WooCommerce, y que el propio WooCommerce genera las miniaturas a partir de las medidas que le has indicado en la configuración (o, si no has indicado nada, las que trae por defecto).
Pues bien, si resulta que la plantilla utiliza un tamaño de imagen mayor que el que está configurado para generar la miniatura, la imagen pierde calidad y, a partir de cierto nivel de pérdida, comienza a verse primero borrosa y después pixelada.
El resultado será el siguiente:
Solución al problema de las imágenes de producto borrosas en WooCommerce
Bueno, pues sabiendo cuál es la causa del problema, la solución es sencilla: las imágenes de las miniaturas han de ser, cómo mínimo, del tamaño de las imágenes que tu plantilla muestra. Así se verán sin redimensionar hacia arriba, con lo que no habrá pérdida de calidad.
Y ojo que digo como mínimo, porque si son más grandes la plantilla las redimensionará, pero al hacerlas de un tamaño menor al que son no hay pérdida de calidad. Sin embargo, como he dicho más arriba, sí hay más consumo de ancho de banda, de espacio en servidor y, sobre todo, aumento del tiempo de carga de la página.
Por lo tanto lo ideal es que las miniaturas sean del mismo tamaño que tu plantilla muestra en la pantalla. ¿Y qué pasa si el día de mañana cambio a una plantilla que muestra las imágenes más grandes? Nada, no te adelantes que eso también lo vamos a ver a continuación. 😉
¿Estás construyendo tu tienda online o eres implementador WordPress?
¿Necesitas plugins de calidad y con soporte para implementar funcionalidades concretas?
Consigue todos los plugins a la venta en la sección de plugins de esta web y todos los que siga añadiendo. Acceso a los 96 plugins (y subiendo) con soporte directo del desarrollador, actualizaciones y uso ilimitado: úsalos en tantas webs como lo necesites.
Cómo saber qué tamaño de miniaturas necesita mi plantilla
Y dirás: Bueno, vale, necesito configurar los tamaños de miniatura de WooCommerce para que coincidan con los que utiliza la plantilla. ¿Pero cómo sé yo qué tamaño necesita la plantilla? ¡Buena pregunta! Vamos a verlo.
Seguramente tu plantilla lo especifica en la documentación, especialmente si es trata de una plantilla premium. Pero lo sé, es un follón ponerse a leer la documentación de la plantilla… contando con que el dato esté allí. Afortunadamente hay una forma más fácil de verlo: con la opción Inspeccionar de Google Chrome o la opción Ver información de la imagen de Mozilla Firefox.
Ver información de la imagen con Firefox
Voy a empezar explicando la forma de verlo usando Firefox porque es mucho más fácil que con Chrome, que no trae esta opción. Así que, si tienes acceso a ese navegador, te aconsejo que lo utilices para esto.
Bien, sólo tienes que abrir Firefox y dirigirte a la página de producto de tu tienda online (o a la página que presente el problema, que también puede darse en las páginas de catálogo), haciendo click derecho sobre la imagen que se muestra borrosa y eligiendo la opción Ver información de la imagen.
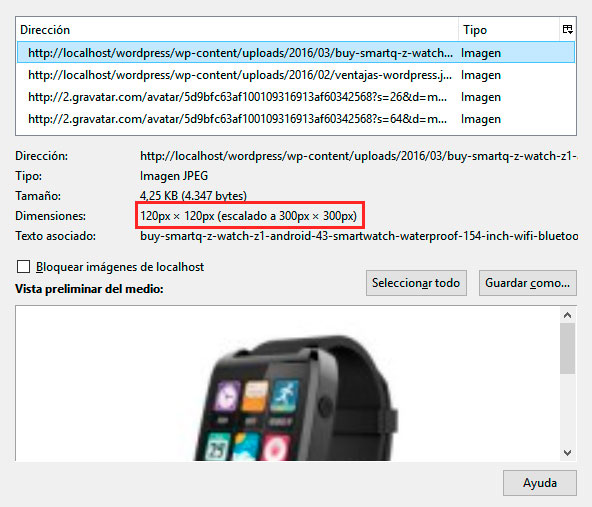
Se abrirá una imagen como la que muestro a continuación con todos los datos referentes a la imagen, incluido el que nos interesa (que he remarcado en rojo):
Como puedes ver en el apartado Dimensiones, la imagen tiene 120 x 120 píxeles (es el tamaño de la miniatura que ha generado WooCommerce) pero la plantilla la muestra redimensionada a 300 x 300 píxeles. De ahí la pérdida de calidad y que se muestre borrosa.
Inspeccionar elemento con Chrome
Este método (que, por cierto, también vale para Firefox, aunque es más engorroso que el otro) es el que tendremos que utilizar en Google Chrome, que no tiene la opción para ver información de la imagen.
Así que acudimos a la página en la que la imagen se ve borrosa y hacemos click derecho sobre la propia imagen para seleccionar la opción Inspeccionar. Se abrirá entonces un cuadro que muestra diversa información sobre el elemento, especialmente el código fuente.
Tienes que cuidar que ese cuadro quede abajo y no a la derecha, ya que si queda a la derecha redimensiona la ventana del navegador a lo ancho y la información que da cambia. Bien, pues ponemos el puntero sobre el código que ya aparece seleccionado (fíjate en que la imagen del producto se ve con una capa azulada, como en la captura de abajo) y ahí veremos la información que nos interesa:
De nuevo podemos observar que, aunque el tamaño natural de la imagen es de 120 x 120 píxeles (porque así es la miniatura que WooCommerce ha generado) la plantilla la está mostrando con un tamaño de 300 x 300 píxeles, con la consiguiente pérdida de calidad.
Arreglando el problema
Pues bien, ahora que ya sabemos qué tamaños de miniatura requiere nuestra plantilla, vamos a WooCommerce > Ajustes > Productos > Presentación y ponemos los valores correctos. Problema resuelto.
Las imágenes que subamos a partir de ahora se mostrarán correctamente, ya que WooCommerce generará las miniaturas del tamaño exacto que las necesita nuestra plantilla. Pero ¿qué pasa con las imágenes que ya están subidas? O, ¿y si después cambio de plantilla y la que ponga necesita un tamaño de imagen distinto?
Pues bien, la solución a ambos problemas es la misma. Se trata del plugin Regenerate Thumbnails. Basta con, una vez que has configurado correctamente los tamaños de las miniaturas que se tienen que generar, instalar este plugin y ejecutarlo. De esta forma se regenerarán las miniaturas de imagen al tamaño exacto que necesita su plantilla.
La calidad de las imágenes en WordPress
Además de lo visto en el artículo recuerda que WordPress, por defecto, reduce en un 18% la calidad de las imágenes subidas a la biblioteca de medios. Si quieres que tus imágenes de producto queden perfectas (algo absolutamente necesario para vender) puedes configurar ese valor mediante código o con un plugin según explico en este artículo.
¡Y ya está, con todo eso queda el asunto resuelto! Si aún así necesitas ayuda con algún tema, ya sabes que me tienes a tu disposición, no tienes más que utilizar el formulario de contacto que tienes a la derecha.















Excelente post.
Para trabajar con woocommerce hay que crear las API de Amazon?
El woocommerce no toma las imágenes del producto de Amazon?
Yo solo quiero crear el producto y de ahi que vaya directo a Amazon sin tienda ni carrito ni nada. Gracias
Gracias Carlos. Para eso tendrías que crear los productos como Producto externo/afiliado y en el apartado para la URL poner tu enlace de afiliado. Hablo sobre todo eso en este artículo dedicado a los productos de afiliado en WooCommerce.
Un saludo.
Hola. Y si quieres que las imagenes se vean de otro tamaño?. No hay opción de cambiarlo? De que vale que woocommerce te de opciones de tamaños si luego no son las que utiliza.
gracias
Hola Jon. El tamaño en que se muestra la imagen depende de la plantilla. Normalmente se generan varias miniaturas para utilizarlas en diferentes sitios de forma más eficiente (en la ficha de producto, en las páginas de archivo, etc).
Un saludo.
Buenas. Enhorabuena por tu web. Me puedes decir que valores debo de poner para el tema storefront, al configurar el tamaño de imagenes de producto en los apartados de imagen de catálogo, imagen de producto y miniatura de producto
Gracias y saludos
Hola Antonio
En el artículo explico en detalle cómo saber qué medidas son necesarias para cada plantilla, no tendrás dificultad en hacerlo.
Un saludo.
Hola, antes de nada felicitarte por el blog, hace poco que estoy con wordpress y tus contenidos son de mucha utilidad.
Quería comentar una cosa, al intentar solucionar el problema de las imágenes Woocommerce -> ajustes -> Productos -> No existe ninguna pestaña de «presentación». No sé si es por el tema (Storefront) pero creo que no, entiendo que igual puede ser una versión distinta de Woocommerce pero es extraño. ¿Sabrían decirme dónde puedo modificar el tamaño? o por qué no aparece / dónde está la pestaña de «Presentación».
Hola Antonio
Sí, a partir de WooCommerce 3.3 esas opciones han cambiado de sitio. Echa un vistazo a este artículo.
Un saludo.
Genial, muchas gracias!
Un saludo.
Hola Enrique! he leido todo biencomo me has dicho….como cambio las miniaturas en el nuevo personalizador de woocommerce, es decir, tengo 3 opciones,
1- ANCHO DE LA IMAGEN PRINCIPAL
2-ANCHO DE LA MINIATURA
3-RECORTE DE LA MINIATURA…
cual de los 3 debo cambiar? ya q la q se vé mal es la miniatura de la galeria de imagenes(borrosa y cortada) la q va debajo del producto principal
en recorte de miniatura tengo 3 opciones, pero nose como utilizala, es decir, lo unico claro q tengo es q el 1:1 es recorte cuadrado y tampoco sé si eso debo cambiarlo
hola, me pasa este problema, pero en los ajustes de woocomerce no me permite la opcion de configuracion de la imagen, WooCommerce → Ajustes → Productos → Presentación, en el apartado Imágenes de producto ( no me aparece desde productos en adelante) como puedo arreglar esto, favor tu ayuda
Hola Cristian
Hace unas cuantas versiones que la opción cambió de ubicación, ahora está en Apariencia > Personalizar > WooCommerce
Un saludo