No todas las tiendas online venden productos con un sólo tipo impositivo. Es paradigmático el caso de los supermercados e hipermercados online, que pueden incluir productos con los tres tipos de IVA: del régimen general, reducido (alimentos) y superreducido (productos frescos). En este caso (y en cualquier otro caso de productos con diferentes tipos impositivos) deberás configurar los distintos tipos de IVA en WooCommerce. Vamos a ver cómo hacerlo.
Tabla de contenidos
La configuración del IVA en WooCommerce
Como todas las cosas hay que comenzarlas por el principio, tendremos que empezar estableciendo correctamente los ajustes de impuestos. El primer paso, claro está, es configurar la tienda para el uso de impuestos.
Para eso vamos a WooCommerce > Ajustes > General y marcamos la casilla Activa los impuestos y los cálculos de impuestos. De esta forma, al guardar, se hará visible la pestaña Impuestos de la configuración de WooCommerce. A ella nos dirigimos.
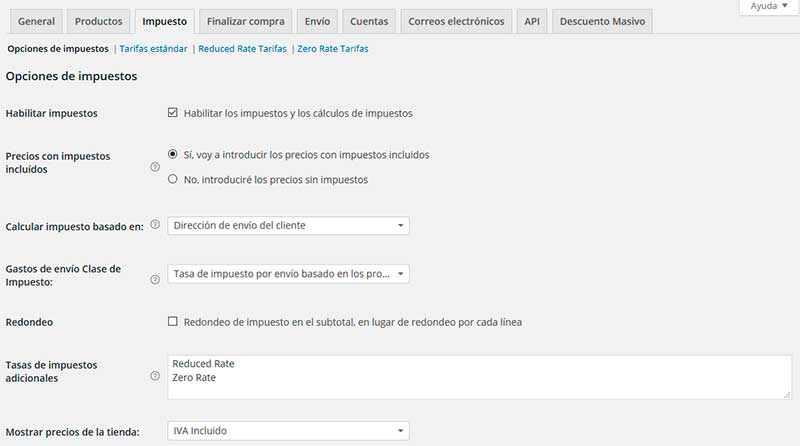
Si no has tocado nada antes de esto, por defecto la pestaña Impuestos tendrá cuatro apartados:
- Opciones de impuestos (en ella «aterrizas» cuando seleccionas la pestaña Impuestos
- Tarifas estándar
- Reduced rate Tarifas (sic)
- Zero rate Tarifas
Bien, aparte de la aberración en la traducción, lo primero que vemos es que hay algunas cosas que no cuadran. Lo que está ocurriendo es que WooCommerce genera las dos primeras pestañas (Opciones de impuestos y Tarifas estándar) de forma fija. Las otras pestañas vienen dadas por las tasas adicionales que definamos nosotros.
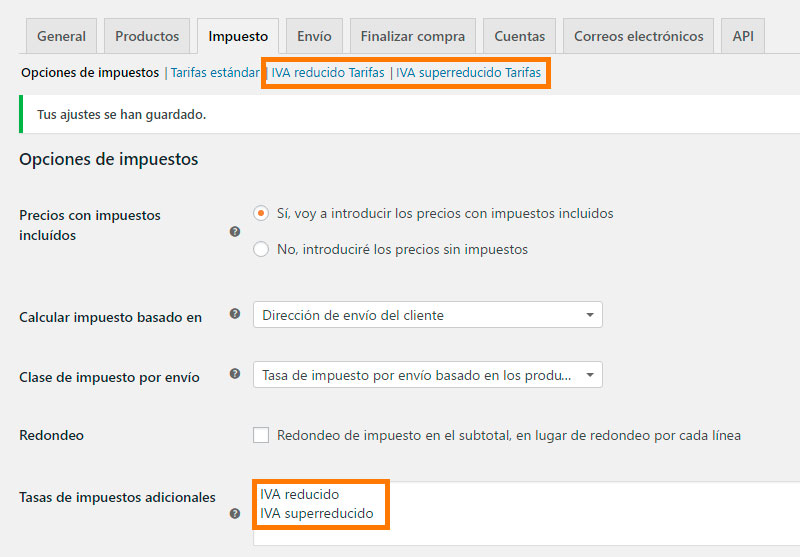
Así que bajamos hasta el cuadro de texto que se llama Tasas de impuestos adicionales y borramos su contenido (eso de Reduced rate y Zero rate) y lo cambiamos por lo que necesitamos: «IVA reducido» e «IVA superreducido» o bien «IVA 10%» e «IVA 4%» o cualquier otra cosa que te cuadre.
Por supuesto, si no tienes de ambos tipos de productos no hace falta que los crees los dos. Si sólo vas a tener productos con IVA reducido no hace falta que crees la tasa del 4%, y viceversa. Recuerda, cada tasa en una línea nueva. Al guardar, el aspecto será este otro:
¡Perfecto! Ahora ya tienes un apartado de configuración para cada uno de los tipos de IVA que vas a utilizar en tu tienda. Configura el resto de opciones del apartado según tus necesidades (en eso no entramos hoy), que nos vamos a las secciones correspondientes.
Configurar los distintos tipos de IVA
Bien, en este punto WooCommerce ya sabe que en tu tienda aplicas el IVA, que su tarifa estándar es el 21% (eso se configuraba en el asistente de instalación) y que además tienes productos con otros tipos impositivos. Vamos ahora a configurar esos otros tipos.
Como dije antes, voy a suponer que tienes de los tres tipos de IVA. Si no tienes en tu tienda productos de alguno de los tipos, simplemente no lo habrás incluido como hemos visto en el apartado anterior y no se te habrá creado la sección de configuración correspondiente, así que te saltas esa parte.
¿Estás construyendo tu tienda online o eres implementador WordPress?
¿Necesitas plugins de calidad y con soporte para implementar funcionalidades concretas?
Consigue todos los plugins a la venta en la sección de plugins de esta web y todos los que siga añadiendo. Acceso a los 96 plugins (y subiendo) con soporte directo del desarrollador, actualizaciones y uso ilimitado: úsalos en tantas webs como lo necesites.
IVA general en WooCommerce
En este apartado de la configuración no tendremos que hacer nada, siempre y cuando durante el asistente de instalación le hayamos dicho que estamos en España y que descargue la tabla de impuestos. De hecho, si vas a este apartado verás ya la tabla rellena. No acierta con el nombre (pone simplemente «Impuestos», lo puedes cambiar si quieres por «IVA»), pero está todo correcto:
Verificamos que la casilla «Envío» está marcada (para que se aplique el IVA también a los gastos de envío, como debe ser) y pasamos al siguiente paso.
IVA reducido en WooCommerce
Pinchamos entonces en la sección IVA reducido Tarifas, ya que vamos a configurar este tipo impositivo, y nos encontramos una tabla virgen de contenido y de información, como ésta:
Bien, no hay más que llenarla. Sí, lo sé, es más fácil decirlo que hacerlo. Pero ya verás que no es complicado. Vamos a empezar insertando una fila con el botón al efecto (Insertar fila). Rellenamos los datos, teniendo en cuenta algunas cosillas:
- País código: ES (aunque si escribes «España» te sale automático)
- Provincia, código postal y ciudad, dejamos los asteriscos
- Tarifa %: 10
- Nombre del impuesto: como más te guste; por ejemplo, «IVA reducido»
- Prioridad: de momento lo dejamos en 1
- Compuesto: nada
- Envío: depende
Bien, vamos a ver todas esas cosillas que hay que comentar. Respecto al tema de las provincias, en esta primera línea lo vamos a dejar con el asterisco. Si no vendes a Canarias, Ceuta ni Melilla con esto terminas, pero si vendes a alguna (o todas) de estas tres comunidades/ciudades autónomas, hay que hacer algunos ajustes, aunque eso ya lo vimos en su momento:
Y en lo que respecta al envío, si marcas la casilla también se le aplicará esta tasa a los gastos de envío. Obviamente no debes marcarla, ya que al envío se le aplica la tarifa estándar, el 21%. De dejarla marcada estaríamos aplicando ambas tasas, tanto el 21% como el 10%, a los gastos de envío. El resultado será algo así:
Con eso guardamos, y nos vamos al siguiente apartado.
Configuración del IVA superreducido en WooCommerce
Pinchamos ahora entonces en IVA superreducido Tarifas, y de nuevo nos encontramos con la misma tabla vacía. Con la experiencia que ya tenemos en el asunto esta vez nos asusta bastante menos, y la llenamos más rápido. De hecho, los contenidos de las celdas serán los mismos que en el anterior apartado, excepto los lógicos:
- Tarifa %: 4
- Nombre de impuesto: IVA superreducido (o IVA 4%, o como prefieras)
De nuevo, cuida de quitar la marca a la casilla de envío, para no aplicar una doble imposición a los gastos de envío. El resultado será algo así:
Ya sólo queda darle a «Guardar». ¿Sólo? No, en absoluto. Ahora hay que decirle a WooCommerce qué tipo aplicar en cada producto.
Diferentes tipos de IVA según productos en WooCommerce
En efecto, hasta ahora le hemos dicho a WooCommerce que tenemos tres tipos de IVA diferentes a aplicar en nuestra tienda (técnicamente para WooCommerce son tres impuestos diferentes, no tres tipos impositivos distintos de una misma tasa, pero eso es indiferente). También le hemos dicho cuál es la tarifa de cada uno de ellos (21%, 10% y 4%), y cuál de los tres debe aplicar a los gastos de envío (la del 21%).
Pero WooCommerce aún no tiene toda la información que necesita, y le falta un dato de vital importancia: ¿Cómo debe aplicar estos impuestos? ¿A qué productos se aplica cada uno de ellos? Eso es lo que nos falta por decirle.
Aunque, en fin, esto tampoco tiene mayor secreto. De hecho, si estás medianamente familiarizado con WooCommerce ya sabes dónde hacerlo: en la página de edición de la ficha del producto.
Efectivamente, esto se indica en el cuadro de datos del producto, en la pestaña General. Seguro que lo has visto muchas veces, aunque no te hayas fijado: el último desplegable de abajo, el que dice Clase de impuesto, es la clave:
Como ves, es bien sencillo. Ese desplegable está por defecto en estándar, y en la mayoría de productos no tendrás que cambiarlo. Simplemente cuando crees un producto con un tipo de IVA que no sea el general, deberás recordar cambiarlo al tipo impositivo correspondiente.
Conclusión
Ya has visto que no tiene complicación ninguna. Si, al principio puede parecer complicado o enrevesado, pero como todo lo que no se conoce. ¿A que no ha sido tan difícil, ahora que lo has hecho? 🙂 Eso decía yo.
Como siempre, para cualquier consulta, duda o pregunta que tengas, tienes a tu disposición tanto los comentarios como el formulario de contacto.


















Hola Enrique,
Por lo qu veo, recomiendas incluir los precios con Impuestos incluidos. Pensaba que al incluir los precios con impuestos incluidos, la factura final, al no desglosar los impuestos, no era legal (aunque sí pone en el total final el precio total, y entre parentesis el iva; pero no lo desglosa antes) . Que hay de eso por favor ?
Muchas gracias
Saludos
Gracias por la información, está muy bueno el Blog!
buen trabajo!
Gracias a ti por tu comentario, Nicolás. Me alegra que te haya sido útil 🙂
Un saludo.
Hola, Enrique, en el nuevo Woocommerce, en el carrito indica el IVA incluido entre paréntesis, al lado del precio. En versiones anteriores lo desglosa en líneas distintas. ¿Cómo se puede cambiar eso y que aparezca desglosado?
Gracias
Jaime
Hola Jaime
Revisa lo que tienes configurado en WooCommerce > Ajustes > Impuestos > Visualización del total de impuestos. Para que se vea como quieres deberías tener esa opción en «Desglosado».
Un saludo.
Hola Enrique, verás mi tienda online no calcula bien el IVA. Cuando añado al carrito un producto de 100 euros, me desglosa el IVA 21% pero me pone: (incluye 17,36€ IVA)
Como verás debería poner 21€ IVA y en cambio me pone 17,36.
Tendo todo configurado correctamente.
¿Cuál puede ser el problema, pues en otras tiendas online he visto que pasa lo mismo?
Un saludo.
Hola Daniel
Pues sí te lo está calculando bien, ten en cuenta que 100€ (IVA incluido) son 82,64€+IVA, lo que significa que esos 100€ incluyen 17,36€ de IVA. Otra cosa es que tú esperaras que el precio fuera de 100€+IVA.
La opción que buscas la tienes en WooCommerce > Ajustes > Impuesto > Precios con impuestos incluídos. Ahora mismo lo tienes puesto en Sí, voy a introducir los precios con impuestos incluidos, por eso cuando introduces 100€ como precio WooCommerce considera que son 82,64€+IVA. Si lo que quieres es introducir 100€ para que el precio sean 100€+IVA deberías cambiar esa opción a No, introduciré los precios sin impuestos. Pero cuidado, cambiar esa opción no hará que WooCommerce recalcule los precios que ya has introducido.
Un saludo.
Hola Enrique!
¿Es posible eliminar la opción de IVA incluido para un grupo de usuarios? En mi tienda los usuarios profesionales deben abonar el IVA a parte, el resto de clientes lo tienen incluido en el precio
Gracias!
Hola David
Sí, claro que es posible («casi» todo es posible por código), aunque no conozco ningún plugin que lo haga, es una necesidad demasiado específica.
Un saludo.
En la documentación de WooCommerce encontré este código pero no sé bien aplicarlo. Me encantaría que me ayudaras a adaptarlo a mis necesidades, son sencillas. Usuario: Partner IVA: 21%
<?php
/**
* Apply a different tax rate based on the user role.
*/
function wc_diff_rate_for_user( $tax_class, $product ) {
if ( is_user_logged_in() && current_user_can( 'administrator' ) ) {
$tax_class = 'Zero Rate';
}
return $tax_class;
}
add_filter( 'woocommerce_product_tax_class', 'wc_diff_rate_for_user', 1, 2 );
Hola Enrique me gustaría saber por que a la hora de pagar no me aparece el IVA solo me da un total y le coloque la opción de visualización total de impuestos.
Hola Alexandra
Tienes que configurarlo para que lo muestre detallado, no como un total único.
Un saludo.
Buenos días Enrique, me encuentro ante una situación complicada.
Uno de los productos que tengo a la venta tiene dos tipos de IVA.
¿Sabes algún atajo para «atajar» esto? XD
Gracias
Hola María
Pues no… No entiendo realmente cuál es la necesidad que planteas, ya que hasta donde yo sé un producto puede tener sólo un tipo de IVA. Caso aparte sería que tengas que aplicar diferentes tipos en función del cliente (tipo de cliente, ubicación, etc); si ése fuera el caso lo estás planteando mal y así no encontrarás solución, ya que no es una variable producto-dependiente sino cliente-dependiente.
Un saludo.
Hola Enrique,
En mi negocio facturo alimentos, con lo cual facturo al 10%
He configurado los parametros tanto en los ajustes de impuestos de woocommerce como del producto al 10%
Entro en la tienda y los productos salen con el precio correcto al 10%
En el momento de meterlos al carrito de la compra se pasan solos al 21%.
Me estoy volviendo loco, a ver si me puedes echar un capote.
Gracias por tus articulos, son extremadamente utiles.
Hola Jorge
Haz una prueba desactivando todos los plugins (excepto, evidentemente, WooCommerce). Quizá alguno de ellos esté interfiriendo.
Un saludo.
Muchas gracias,
Era el plugin de woocommerce services
Grande!!!
Me alegra que hayas podido solucionarlo 🙂
Un saludo.
Hola buen día!
Deseo hacer uso de los cupones pero que el IVA me quede intacto, solo aplique el descuento al precio base.
Ejemplo:
Valor producto 10 USD
IVA 19%: 1.9 USD
Valor total: 11.9 USD
Si rebajo el precio base a 8 COP el IVA siga siendo 1.9 USD
Hola
No puedes cobrar un IVA de una cantidad que no estás cobrando.
Un saludo.
Buenos días Enrique, gracias por tu guía, es de gran ayuda, en mi caso intento configurar impuestos por grupo de cliente, ya que vendo a cliente final y quiero mostrar precios con IVA y por otra parte vendo a empresas y me gustaría mostrar precios sin IVA, la verdad no encuentro la manera de hacerlo ya que Woocommerce solo te permite una de las dos opciones.
Hay alguna solución para esto?
Muchas gracias!!!
Hola Javier
Pues de momento no hay ninguna. De hecho, tengo a medio programar un plugin que permita exactamente eso: seleccionar qué roles de usuario han de ver los precios con o sin impuestos. Aunque lo cierto es que lleva ya algunas semanas a medio, es lo que tiene llevar varios proyectos en paralelo´, inevitablemente algunos quedan estancados 🙂 Intentaré terminarlo ya que es una necesidad que me consultáis bastantes seguidores del blog.
Un saludo
Hola Enrique,
a ver si me puedes ayudar, estoy configurando una tienda con diferentes tipos de IVA y para que la factura sea legal me piden que todos los productos que se compren tengan la base imponible el iva y el total.
Por ejemplo, ahora sale así:
TOTAL 59,00 euros (incluye 2,54€ IVA 10%; 0,89€ IVA 4%; 2,67€ IVA 21%)
Y me piden en la gestoría que en la factura salga algo como esto:
B.I. IVA TIPO DE IVA
25 € 2,54 IVA 10%
30 € 0,89 IVA 4%
4€ 2,67 IVA 21%
Conoces algún plugin que permita esto? O es demasiado especifico y se tiene que hacer personalizado?
Saludos.
Hola Alejandro
Puedes hacerlo con el plugin gratuito WooCommerce PDF Invoices & Packing Slips y usando el add-on Premium Templates
Un saludo
Hola, Enrique
Gracias por ensañar tanto y tan bien. Quería hacerte una consulta, tengo un cliente que quiere vender en la misma tienda productos de segunda mano sin IVA y productos nuevos con IVA, ¿es posible configurar esto?
Gracias de antemano
Saludos
Hola Jose María
En la ficha de producto es posible configurar qué impuesto se aplica a cada uno.
Un saludo
Muchas gracias Enrique, no lo había pensado, siempre empezamos a buscar por lo más complicado olvidando lo más básico.
Saludos.
Hola, muy bueno el post. Tengo un cliente con una tienda online de producto de limpieza, su gestora le pide que en las facturas enviadas a los clientes también tiene que incluir el IVA de los gastos de envío, ¿Cómo puedo hacerlo? Muchas gracias.
Hola Enrique.
Otra vez me salvaste…. Tiene muy buen contenido y salvandome de varias cosillas que van saliendo..
Muchas gracias!!!
Un saludo,
Jordi