Sin duda Stripe es la pasarela de pago que más rápidamente está ganando cuota de mercado en los últimos tiempos, en detrimento de otras más «clásicas» como PayPal o los TPV virtuales, y eso es porque aventaja a cada uno de sus competidores en una cuestión vital: respecto a PayPal, sus comisiones son más bajas, y respecto a los TPV bancarios, es mucho más fácil y rápido de obtener y configurar: puedes tenerlo configurado y funcionando en cuestión de minutos.
No sólo eso, Stripe además ha superado ya la principal barrera que puede encontrar una pasarela de pago, el (digamos) «punto crítico de ruptura»: su crecimiento ha hecho que esté soportado, de forma nativa o mediante plugins, por la gran mayoría de sistemas de comercio electrónico, lo que hace que se extienda aún más rápidamente por la facilidad de implementación.
Tabla de contenidos
Stripe en WordPress
En WordPress concretamente (que es, al fin y al cabo, lo que interesa a la mayoría de los que por aquí paramos) ya es posible configurar Stripe en los principales sistemas de venta online: WooComerce, Easy Digital Downloads y Gravity Forms.
No basta con eso: se puede implementar Stripe como método de pago en WordPress, sin necesidad de contar con un sistema de comercio electrónico. ¿Que sólo necesitas poner un botón de pago en tu web WordPress? PayPal ya no es la única opción.
Qué necesito para usar Stripe en WordPress
Básicamente, una cuenta de Stripe y un plugin, que será distinto según el método de venta que vayas a utilizar (en las secciones de este artículo te explico cómo configurarlo en función de tu caso). Tan sencillo como abrir una cuenta.
Después sólo tienes que configurar en tu cuenta de Stripe el número de la cuenta bancaria donde quieres recibir los pagos que te hagan a través de esta plataforma y, eso sí, contestar una o dos preguntas acerca de tu negocio. Stripe es un poco quisquilloso con el tema, y no acepta pagos provenientes de según qué actividades.
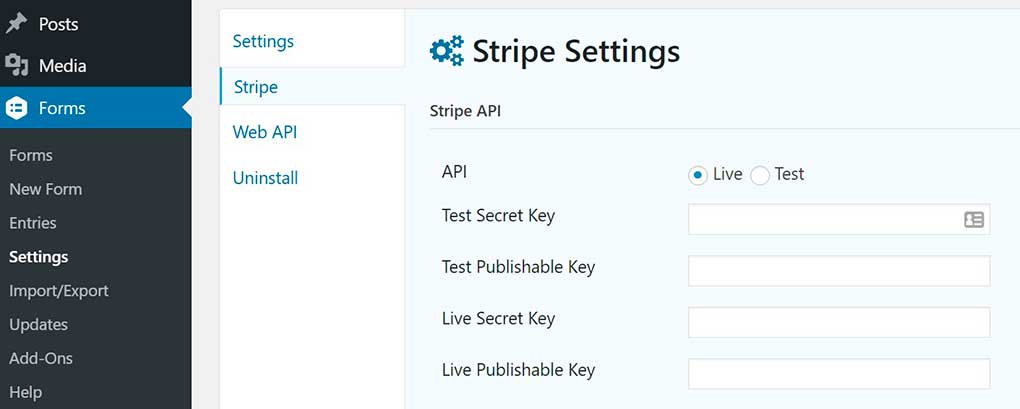
Y ya está. En el apartado API de tu cuenta de Stripe encontrarás las claves API, necesarias para configurar la pasarela. Y antes de que los preguntes, no, tus clientes no necesitan una cuenta en Stripe para pagar con su tarjeta. El único requisito es que cuentes con un certificado SSL en tu servidor, es decir, que tengas la web en HTTPS (si no es así, puedes enviarme un mensaje a través del formulario de contacto y vemos las posibilidades).
Configurar Stripe en WooCommerce
Es curioso, pero me pongo a buscar entre las entradas y he cometido el error de no dedicar una entrada a Stripe como pasarela de pago en WooCommerce. He explicado incluso cómo habilitar Apple Pay en WooCommerce a través de Stripe, pero nada sobre configurar Stripe con el más completo sistema de comercio electrónico de WordPress. Será por lo fácil que es.
De hecho, desde WooCommerce 2.6, el asistente de instalación ya te da la posibilidad de seleccionarlo como uno de los métodos de pago a habilitar cuando instalas por primera vez el sistema de ecommerce en tu web.
El caso es que, aunque no lo selecciones (o si vienes de una versión anterior de WooCommerce) habilitarlo es tan fácil como instalar y activar el plugin (gratuito) WooCommerce Stripe Gateway. Después sólo tienes que ir a WooCommerce > Ajustes > Finalizar compra y verás una nueva sección llamada, precisamente, Stripe.
Modo de pruebas de Stripe
Como ves la configuración es muy sencilla. Puedes empezar activando el modo de pruebas y utilizando las claves API de prueba (Test). Puedes comprobar que todo va bien haciendo una compra de prueba utilizando el número de tarjeta 4242424242424242, con cualquier fecha de caducidad válida y un código CVV inventado de tres cifras.
Puedes además comprobar después la transacción en tu cuenta de Stripe activando la visualización de datos de prueba (View Test Data). Si, como extra, quieres configurar Apple Pay, no tienes más que seguir este otro tutorial:
Y ya has terminado. Recuerda desactivar el modo de prueba e introducir las claves API de producción (Live).
¿Estás construyendo tu tienda online o eres implementador WordPress?
¿Necesitas plugins de calidad y con soporte para implementar funcionalidades concretas?
Consigue todos los plugins a la venta en la sección de plugins de esta web y todos los que siga añadiendo. Acceso a los 96 plugins (y subiendo) con soporte directo del desarrollador, actualizaciones y uso ilimitado: úsalos en tantas webs como lo necesites.
Configurar Stripe en Easy Digital Downloads
Configurar Stripe en Easy Digital Downloads es tan fácil como hacerlo para WooCommerce. De hecho, la mayoría de las cosas vistas en el apartado anterior son válidas aquí.
Para activar la pasarela tienes dos posibilidades:
- Utilizar el plugin oficial Stripe Payment Gateway (premium, 89$)
- O usar este otro plugin, Stripe Checkout Payment Gateway for Easy Digital Downloads, disponible gratuitamente en GitHub
Pero atento: el plugin en GitHub lleva sin actualizar desde 2015 (doy fe de que, a día de hoy y con las versiones actuales de WordPress y EDD, funciona perfectamente) y su desarrollo está abandonado. Es decir, si sólo quieres hacer alguna prueba con Stripe, a ver qué tal, perfecto, úsalo.
Pero si lo que quieres es una solución duradera para tu negocio, yo no me lo pensaría: los 89$ del plugin oficial no sólo te dan derecho a la descarga, sino también al soporte (de los desarrolladores de EDD) y a la garantía de que todo seguirá funcionando correctamente. Si estamos hablando de tu fuente de ingresos, ni merece la pena planteárselo.
Activar y configurar Stripe en EDD
Por lo demás, como te he dicho es todo muy sencillo y bastante similar al caso anterior: una vez activado sólo tienes que ir a Descargas > Ajustes > Pasarelas de pago, y ahí verás la nueva opción, Stripe.
Las opciones las tienes justo debajo, y son las mismas que veíamos para WooCommerce, con la diferencia de que puedes introducir las cuatro claves a la vez (las dos de prueba y las dos de producción) y elegir algunos textos. De momento no está soportado el pago con Apple Pay, ni se espera que lo vaya a estar de momento.
Configurar Stripe en WordPress
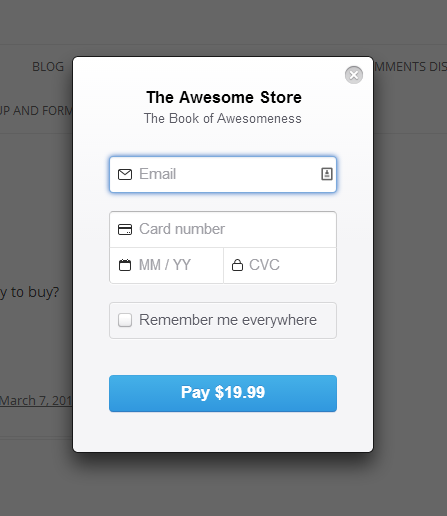
Sí, Stripe también te permite implementar un sencillo botón de pago (al estilo de cómo lo hace PayPal desde hace tiempo) sin necesidad de contar con ningún sistema de comercio electrónico. De hecho, puedes implementar con él un sencillo sistema de ventas mediante el plugin Stripe Payments for WordPress – WP Simple Pay.
Este sistema es ideal si sólo quieres vender en WordPress un único producto digital (un ebook, software, un curso, cualquier cosa) y no necesitas instalar un sistema completo de ecommerce, como Easy Digital Downloads o WooCommerce. Te bastará con crear tu página de ventas y ponerle un botón de pago mediante Stripe.
El plugin en sí es muy sencillo: sólo hay que configurar las claves API, como en los anteriores, en qué moneda vas a cobrar y decirle a qué página ha de llevar al cliente tras un pago con éxito, que será la página de descarga de tu infoproducto. El botón además es sencillísimo de crear, ya que dispones de un shortcode:
[stripe name=»Nombre de la tienda» description=»Mi magnífico producto» amount=»19,99″]
El plugin te crea un sencillo checkout en forma de popup en una overlay, que permite incluso solicitar una dirección de facturación. Desde luego no puede ser más fácil crear un sistema de ventas sencillo en WordPress.
Por si todo eso fuera poco, existe una versión premium del plugin que soporta pagos recurrentes.
Configurar Stripe con Gravity Forms
Y por último nos queda Gravity Forms. Ya he hablado varias veces de este plugin de formularios, tan flexible y potente que igual te permite crear una encuesta de satisfacción que una página de ventas, con pago incluido. Por supuesto, ese pago puede ser también con Stripe.
Eso sí, poder descargar el add-on de Stripe para Gravity Forms requiere una licencia developer, la más cara de Gravity Forms (199 $/año), que es la que te permite las descargas de todos los add-ons de Gravity Forms. Es, por cierto, la misma licencia requerida para obtener los add-ons de PayPal estándar y PayPal Pro.
Además, la configuración no es tan sencilla como en los casos anteriores. Tendrás que configurar las claves API de Stripe, pero además tendrás que configurar tu cuenta de Stripe para habilitar webhooks y crear un endpoint específico (https://www.tudominio.com/?callback=gravityformsstripe), antes siquiera de empezar a configurar el formulario de ventas.
Demasiado complicado, teniendo en cuenta las alternativas disponibles, ¿no crees?


















Esta muy bien este articulo gracias.
Pero si ya tienes incrementado paypal como es mi caso en la tienda como lo podria desavilitar si lo hiciese y pusiera stripe en verde paypal como actualmente tengo.
Gracias
No es necesario deshabilitar un método de pago para implementar otro, son perfectamente compatibles.
Un saludo.
Hola Enrique, tengo una duda ,ayer comencé a realizar el proceso para implementar pagos en mi sitio web por medio de la pasarela de Stripe
El problema que al llenar los espacios de las apis en pluging que he añedido me pide 4 apis las apis test key y las apis lives
Pero en mi cuenta de Stripe en el apartado apis solo me muestra las apis live … La pregunta es como puedo conseguir las otras dos apis ?
Hola Jordi
Si pones la cuenta de Stripe en modo de pruebas (en el menú de la izquierda, activando la opción View Test Data) te mostrará las test keys.
Un saludo
Hola. Yo uso el Stripe con Simple Pay Lite pero no se que pasa no me funciona el boton de pago en los moviles. Que cres que puede pasar?Gracias
Hola Felicia
No puedo saberlo. La mejor opción en un caso así es solicitar soporte al autor del plugin.
Un saludo.
Hola Enrique: tengo una pregunta si quiero activar Stripe solo cuando el cliente se suscribe a un producto ¿es posible? yo tengo otro tpv instalado que me es mucho más económico cuando es un pago normal con tarjeta. Gracias.
Hola Victoria
Puedes hacerlo usando un plugin de restricción de pasarelas de pago, como WooCommerce Conditional Shipping and Payments
Un saludo
Quiero vender en diferentes monedas y que luego sean convertidas a euros.
Me informaron en stripe que era posible y me enviaron un código.
Es posible hacerlo con un plugon desde wordpress?
De código no sé nada.
Gracias
Hola Richard
No necesitas hacer nada especial, Stripe se ocupa de la conversión automáticamente, tú recibirás los pagos en la moneda en que éstos sean solicitados.
Un saludo
Hola tengo una duda , el caso es que tengo una web de abogacía y en ella se presentan varios abogados y todos tienen su cuenta de Stripe… ¿como podría configurar botones de cuentas independientes de Stripe para cada uno en la web de WordPress? Gracias
Hola manugus
Actualmente no conozco ningún plugin que permita hacer eso (lo que no significa que no lo haya).
Un saludo
Hola! Muy bueno el artículo Enrique.
Quería preguntarte si los webhook hay que ponerlos siempre, o sólo para utilizar Stripe con Gravity? En mi caso utilizo Stripe con Woocommerce.
Gracias.
Buenas tardes enrique, me gustaría me orientes, con respecto a un error al pagar con tarjeta en stripe, (ERROR_PROCCESSING). en modo prueba todo funciona bien. como puedo solucionarlo
Hola Andrés
Es imposible saber la causa sin tener acceso a los registros. Acude directamente al soporte de Stripe, son los únicos que pueden ayudarte.
Un saludo
Hola Enrique
Tengo instalado Redsys y las comisiones son menores en tarjeta de crédito. También tengo instalado Paypal. Es posible activar Stripe solo para pagos mediante GooglePay y ApplePay?
Gracias!