Creo que ya he dicho en más de una ocasión que Gravity Forms es, de lejos, el plugin de formularios más completo, flexible y potente que existe. Igual te sirve para que tus lectores puedan publicar contenido en tu web desde un formulario que para crear un sencillo sistema de ecommerce, con pago incluido.
Pero quizá eso mismo hace que tenga una curva de aprendizaje algo pronunciada y que, al principio, sea difícil incluso la simple tarea de conseguir que un formulario quede con el formato que queramos. Voy a intentar poner remedio a eso de forma que puedas establecer de forma sencilla el diseño de un formulario gracias a las clases CSS de Gravity Forms.
Tabla de contenidos
Clases CSS predefinidas para Gravity Forms
Porque, si no lo sabías, Gravity Forms incluye una serie de clases CSS predefinidas, una serie de estilos que puedes aplicar fácilmente a los campos de los formularios para alinearlos de una forma especial.
Y es que lo más probable es que el primer formulario que crees con Gravity Forms, si no sabes esto, te quede con un campo encima de otro, todo en vertical. Pero esto no tiene por qué ser así, y puedes alinear los campos como quieras.
Cómo aplicar las clases a los campos
En este artículo vamos a ver todos (o al menos la gran mayoría) de clases predefinidas que se pueden aplicar a los campos. Y digo predefinidas porque también puedes aplicarles clases propias que luego definas tú en tu archivo de estilos CSS personalizados.
Pero claro, habrá que empezar por saber cómo aplicar esas clases. Bien, pues es muy sencillo: si no te has dado cuenta, cada campo que crees cuenta con un (valga la redundancia) campo específico para introducir las clases CSS que se le van a aplicar.
Esta opción la tienes en la pestaña Apariencia del campo correspondiente, con el nombre Clase CSS personalizada.
En este campo puedes poner todas las clases que se le aplicarán, separadas con espacios. Tanto las predefinidas como las que definas tú mismo en tus CSS personalizados.
Alineando los campos en Gravity Forms
La primera duda que suele surgir siempre en estos casos es cómo alinear campos en Gravity Forms, es decir, cómo hacer que se muestre un campo junto a otro, y no todos en vertical, en una única columna.
Tenemos predefinidas tres clases CSS para ello en Gravity Forms, que nos permiten organizar los campos de tres formas distintas:
- En dos columnas, alineando dos campos al 50% del ancho
- En tres columnas, alineando tres campos al 33% del ancho
- En columnas desiguales, alineando los campos cada uno con el ancho que necesite
Campos en dos columnas
Para esto Gravity Forms nos facilita dos clases CSS:
- gf_left_half, para el campo que ocupará la mitad izquierda
- gf_right_half, para el campo que ocupará la mitad derecha
Esto lo puedes ver muy claro y sencillo en el siguiente vídeo, en el que te explico tanto esto como lo que veremos en el siguiente apartado (tres columnas de campos):
Y ojo, una nota un poco técnica: estos estilos se aplican mediante la propiedad float. Eso quiere decir que si por ejemplo el campo de la derecha es condicional (sólo se mostrará en función de la respuesta dada en el campo de la izquierda) mientras éste no aparezca los campos de la siguiente línea se van a descolocar, precisamente a consecuencia de ese float y de la visibilidad none que tendrá el campo de la derecha.
¿Cómo podemos evitar esto? Pues muy sencillo: si este es el caso tendremos que añadir a continuación de los dos campos un campo HTML con el siguiente contenido:
Esto anula la propiedad float, haciendo que los siguientes campos queden en su sitio aunque el campo de la derecha no esté.
Campos en «tercios»
De forma similar a los campos en dos columnas, se pueden establecer también en tres columnas, dividiendo el ancho del formulario en tercios. Las clases correspondientes son:
- gf_left_third, para el campo de la izquierda
- gf_middle_third, para el del centro
- gf_right_third, para el campo de la derecha
Aquí sigue siendo válido lo que veíamos en el apartado anterior acerca de la propiedad float y los campos no visibles cuando son condicionados, con el agravante de que si el campo condicionado es el central, el campo de la derecha se desplazará al centro.
En este caso no podemos echar mano del truco del campo HTML con el clear, porque el campo de la derecha entonces se bajaría abajo. No hay otra que evitar esta situación.
¿Estás construyendo tu tienda online o eres implementador WordPress?
¿Necesitas plugins de calidad y con soporte para implementar funcionalidades concretas?
Consigue todos los plugins a la venta en la sección de plugins de esta web y todos los que siga añadiendo. Acceso a los 96 plugins (y subiendo) con soporte directo del desarrollador, actualizaciones y uso ilimitado: úsalos en tantas webs como lo necesites.
Campos en columnas automáticas
También podemos hacer que los diferentes campos queden alineados en columnas desiguales, dejando que cada uno ocupe un ancho de forma automática, fluida, lo que los distribuye de forma desigual. Para ello puedes utilizar la clase gf_inline, y quedaría algo así:
Formularios con Gravity Forms en horizontal
Eso en lo que respecta a los formularios en vertical, pero ¿qué hay si queremos poner nuestro formulario completamente en horizontal con Gravity Forms?
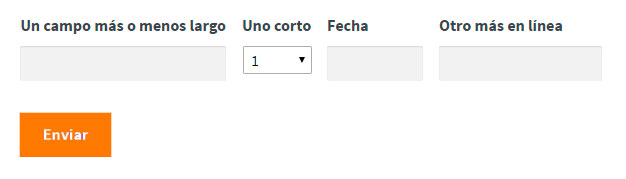
Quizá creas que vale con meterle el gf_inline a todos los campos pero no, olvidas el botón de enviar: éste quedaría debajo. Me refiero a hacer algo así:
Como ves todo el formulario está establecido en horizontal, en una misma línea, incluyendo el botón de submit.
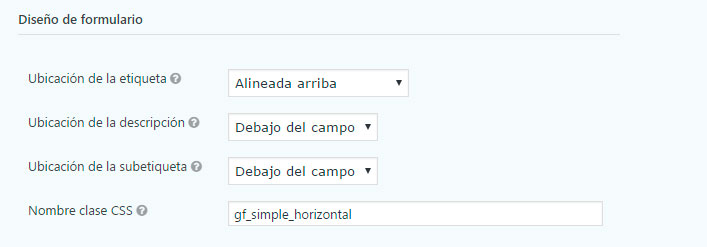
Bien, para esto también hay una clase específica: gf_simple_horizontal. Pero, a diferencia de las anteriores, esta clase no se aplica a los campos (no podrías aplicarla al botón de enviar) sino al formulario. Eso lo tienes en los Ajustes del formulario > Diseño de formulario > Nombre clase CSS:
Ojo porque este estilo elimina las etiquetas de los campos, por lo que necesitarás utilizar marcadores de contenido (placeholders).
Dando estilo a las listas de opciones
Por último, al igual que contamos con estilos CSS predefinidos para los campos, también contamos con ellos para las opciones en los casos de campos con checkboxes (Casillas) y radio buttons (Botones selección). Son los siguientes:
- gf_list_2col para alinear las opciones en dos columnas
- gf_list_3col para alinear las opciones en tres columnas
- gf_list_4col para alinear las opciones en cuatro columnas
- gf_list_5col para alinear las opciones en cinco columnas
- gf_list_inline para alinear las opciones en filas fluidas, cada una lo que ocupe
Selectores en columna en Gravity Forms con gf_list_4col
De igual forma, podemos establecer la separación vertical de cada fila de opciones en píxeles, algo muy útil por ejemplo cuando los textos no tienen igual longitud y se dividen en dos líneas, separando la fila y descuadrando todo el layout.
Son los siguientes (el número del final indica la altura de la línea en px):
- gf_list_height_25
- gf_list_height_50
- gf_list_height_75
- gf_list_height_100
- gf_list_height_125
- gf_list_height_150
Los textos en Gravity Forms
Por último, y aunque esto es menos útil (porque los textos largos no abundan en formularios) también hay ciertas clases CSS predefinidas en Gravity Forms para texto, que se aplican en los campos de Salto de sección.
El más útil de todos ellos es la clase gf_scroll_text, que permite que textos largos se muestren con scroll, de forma que ocupen poco espacio en la pantalla. Útil, como digo, para mostrar por ejemplo licencias y textos de este tipo.
Texto con scroll en Gravity Forms
Conclusión
Pues ya lo ves: Gravity Forms no tiene por qué limitarse a un aburrido formulario en vertical. De hecho, sus posibilidades son enormes, ya que no sólo podemos darle el formato que queramos con estos estilos (o con estilos propios), sino que también podemos hacer muchas otras cosas con ellos, como paginarlos:
Como siempre, para cualquier duda o consulta tienes a tu disposición el formulario de contacto. Y si quieres contar en tu web con formularios con funcionalidades avanzadas, no tienes más que darme un toque. 😉

















Excelente post y excelente plugin también, que combinado con «WooCommerce – Gravity Forms Product Add-Ons» se puede llegar a realizar increíbles formularios, como los que tengo en mi E-commerce y que permiten a los clientes realizar pedidos rápidamente, pero a la hora de realizar estos formularios hay que tomárselo con calma porque pueden ser complejos: un ejemplo si me permite Enrique J.Ros;
https://fineartfoto.es/papeles-mate/moab-entrada-rag-natural-290/
Gracias
Saludos
Gracias Jesús, magnífico ejemplo y muy bien trabajado 🙂
Un saludo.
Buenos días Enrique,
Gracias.
Me ha llevado bastantes horas realizarlo pero merece la pena.
Gravity forms està muy bien pensado y es muy potente la verdad. Las css son muy completas.
Dentro del formulario y según las respuestas del usuario podemos hacer aparecer campos adicionales con màs opciones, muy interesante.
Buen finde
Saludos
nota: cuando respondes a un comentario no me llega ninguna notificación, no se si es voluntario o no.
Muy buen aporte Enrique, pero me gustaría comentarte un problema mio. resulta que al momento de crear el formulario y ajustarlo se muestra perfectamente como quiero, compartiendo la linea horizontal, pero al momento de publicarlo queda sin efecto y se muestra todos los campos en vertical y las opciones de radio buntons no me aparecen. Espero puedas ayudarme. Muchas Gracias Saludos
Hola
Supongo que algo está bloqueando los estilos de Gravity Forms, o simplemente no se encuentran en la ruta. Comprueba eso en el código fuente. También puedes probar a desactivar el resto de plugins, para ver si alguno de ellos está interfiriendo.
Un saludo.
Hola, Enrique. Gracias siempre por compartir 😉
Tengo una duda con los formularios de Gravity forms, ¿es posible que en un campo de selección de opciones se pueda añadir una imagen a esa selección? Por ejemplo en selección de camas por habitación que aparezca solo el radial button de selección y encima una imagen de una cama doble o individual.
¿Se puede hacer de alguna manera?, ¿Es necesario o existe algún Add-on para hacerlo?
Muchísimas gracias de antemano!
Hola David
Tanto los radio buttons («Botones selección») como los checkboxes («Casillas») aceptan HTML en el texto de la opción, incluyendo la etiqueta img. Sin embargo los selectores y desplegables no.
Un saludo.
Muchísimas gracias Enrique, a veces las soluciones más fáciles son las correctas 😉
No se me había ocurrido que esos campos aceptaran HTML.
¡GRACIAS!
Pues me alegra haber podido ayudarte 🙂
Un saludo
Muy buen artículo, me ha ayudado mucho.
Una pregunta no se si esta planteada muy acorde con la temática.
Estoy peleandome con Gravity Forms y realmente es muy potente.
Lo que quiero conseguir es capturar los datos de un formulario y pubicarlos en una entrada.
Por ejemplo en un partido de tenis, los jugadores me envian sus datos, el resultado y la crónica del partido. Y con esos datos que se genere automaticamente una entrada que sea de título el partido y el contenido los nombres de los jugadores el resultado y la cronica.
Es posible hacer eso con Gravity Forms .
Gracias
Hola José Antonio
Sí, claro, puedes hacerlo con los campos de entrada, que establecen una correspondencia entre el formulario y una entrada. Puedes además configurarlo para que ésta quede en el estado que prefieras: borrador, pendiente de revisión o publicada.
Un saludo.
Hola Enrique, muy buenas, tengo una duda, es posible meter CSS al campo de teléfono para que solo puedas meter números? Y que ademas solo sean dígitos He probado con el campo de texto y el de números pero no hay manera… Muchas gracias!!!
Hola Pedro.
Tienes un pequeño lío de conceptos: CSS es para estilos, no sirve para algo así. Eso se puede hacer con JavaScript, aunque desde la publicación de HTML5 ni siquiera es necesario, ya que incluye un campo nativo para esto (el input de tipo tel).
De todas formas Gravity Forms incluye un campo para teléfono en los campos avanzados, que realiza la validación.
Un saludo.
Hola Enrique,
Antes de nada agradecerte tu labor de compartir tus conocimientos con el mundo…
Me gustaria preguntarte como podría incluir el campo de categoria de imagenes «media_category» en un campo de gravity form? Necesito que la persona que rellene el formulario tambien seleccione la categoria donde quiere incluir la imagen, el problema que no consigo crear el campo con las categorias de las imagenes (usando enhance media library) aunque tambien he utilizado el que tu recomiendas de media library categories y nada no lo consigo.
Espero tu ayuda gracias
Hola Manu
Para eso necesitas un add-on que permita compatibilizar Gravity Forms con taxonomías personalizadas. Si sabes programar también puedes hacerlo tú mismo, quizá esto te sirva de ayuda.
Un saludo.
Hola Enrique, estupendo post!!! Yo lo que no he conseguido es que el botón «Enviar» del formulario se me ajuste al mismo ancho que el resto de campos. Los demás los tengo en ancho completo pero el de enviar se ajusta dinámicamente y no es lo que quiero. ¿Cómo lo puedo conseguir? Muchas gracias de antemano y un saludo!!!
Hola Jero
Gracias por tu comentario. Puedes personalizar los estilos del botón aplicando el CSS al id #gform_submit_button_{id_formulario}
Un saludo.
Hola Enrique!!
Ante todo gracias por tu post, he aprendido y voy aplicar estos css en mis formularios.
Estoy utilizando este momento el Quiz de Gravity Forms, y la opción de añadir la pregunta, no me parece responsive para los moviles y tampoco en la descripción, sin embargo si en las repuestas, podría utilizar algún CSS.
Un saludo
Buenas noches, muy buen material.
En esta oportunidad quería preguntar si saben porque al momento de colocar una condicional lógica a uno de mis campos el formulario al momento de verlo no sale, la pagina se ve en blanco.
Si no le coloco condicional lógica se ve perfectamente cuando el llamado a la página que posee el formulario
Muchas gracias de antemano si podes ayudarme
Hola Ana
Tendrás que comprobar la consola del navegador y el log de errores para ver cuál es el error que está generando eso.
Un saludo.
Buen dia. como puedo hacer para colocar el boton de enviar en todas las paginas, ya que solo aparece en la ultima pagina..
o como puedo hacer para poner por ejemplo, un cuadro de texto, un cuadro numerico, otro campo de texto….. y que si el usuario quiere agregar otro mas que presione algun boton o un + y se volvieran agregar todos los campos abajo de vuelta?
trate de crear el boton con codigo html pero no encuentro la funcion original del boton del gravity..
desde ya muchas gracias!
Hola,
Estoy programando formularios de matricula, y quiero que los alumnos guarden las opciones en que se han matriculado como resguardo, que tienen que firmar y entregar en el colegio. Por eso estoy intentando que el usuario pueda imprimir el resultado del formulario que ha rellenado tras enviar sus datos. Lo he hecho con un botón en la página donde he incrustado el formulario, el problema es que el formato lo pierdo por completo, y algunos espacios que había incluido, como el hueco para la firma, no aparece.
Estoy investigando hacer algo personalizando la confirmación, pero no termino de verlo tampoco.¿Tu como lo abordarías?
Gracias!
Hola Enrique, tengo un pequeño problema. Cuando me llega el formulario al correo quiero que me aparezcan la Etiqueta del campo Producto, ya que como producto me aparece la opcion elegida. Es decir, la etiqueta del producto es: Coche Electrico 4×4 Toyota, y las opciones son: Blanco con detalles Grises, Blanco con detalles Rojos, Rojo con detalles azules
La cuestion en a mi correo me llega como producto (por ejemplo): Blanco con detalles grises
Y me gustaria que me llegara: Coche Electrico 4×4 Toyota – Blanco con detalles grises
Gracias
Hola Enrique buenas noches, es posible agregar clases personalizadas a los campos de gravity forms, que no sean las clases predeterminadas por ellos
Hola Adrian
Cada formulario, campo, tipo de campo y etiqueta tiene su clase específica.
Un saludo
Cómo puedo validar un field text que acepto solo letras, nada de números?
Buenas tardes.
¿Es posible en Gravity Forms limitar una selección de opciones? Es decir que, por ejemplo, de 5 opciones solo se puedan marcar 3 y no permita marcar ninguna más.
Gracias
Hola Paco
Hasta donde yo sé, sólo puede hacerse programándolo a medida con JavaScript.
Un saludo
Enrique muchas gracias por compartir tus conocimientos con nosotros.
Yo tengo un problema que no sé solucionar. He realizado un formulario tipo Likert con 7 posibles respuestas. En el navegador del PC se ve bien, pero cuando redimensiono la página pierdo la información, el texto de dentro de cada respuesta. Igual me pasa si entro desde un dispositivo móvil, que no aparece el texto sino la posibilidad de seleccionar una respuesta u otra, pero claro el que entra no sabe si la respuesta primera es la adecuada o no.
Saludos
Buen día Enrique, Espero que te encuentres muy bien..
Que Código CCS debo poner para cambiarle el fondo a las casillas y de esta manera pueda resaltar mas…
Muchas gracias
Hola! Muchísimas gracias por la información.
Quería ver si me podías ayudar con un problema que tengo.
Cree mi formulario con Gravity Forms en WordPress, y lo adjunté en mi al final de mi landing page, pero cuando alguien se registra y aprieta «Siguiente», la ventana que aparece es nuevamente en la parte superior de mi landing, y no en la parte final donde aparece los siguientes pasos que hay que rellenar luego del primer form.
Existe algún código para, luego de apretar siguiente, se te abra una nueva ventana de tu landing pero te mantenga en la parte inferior de ella en donde aparecen los siguientes datos?
Gracias!
Hola! Muchas gracias por compartir tu experiencia
En mi caso, estoy creando una lista de checkboxes, y al ser +12 opciones para seleccionar, necesito que sean organizadas en forma vertical, similar al radio button.
¿Algun consejo para esto?