Habitualmente me hacen esta consulta, especialmente cuando se trata de una web para fotógrafos o artistas donde es importante que las imágenes tengan una calidad perfecta: ¿por qué mis imágenes pierden calidad al subirlas a WordPress?
La respuesta es sencilla, y afortunadamente la solución (si no quieres que WordPress actúe así por defecto) también. Vamos a verlas.
Tabla de contenidos
Pérdida de calidad de las imágenes al subirlas a WordPress
Efectivamente, así es: WordPress por defecto rebaja la calidad de las imágenes subidas a la biblioteca de medios en un 10% para los archivos en formato JPG (no lo hace con los archivos en formato PNG o GIF). Desde la versión WordPress 4.5 esto ha aumentado incluso hasta el 18%.
Se trata de una simple cuestión de optimización: normalmente para utilizarlas en web se puede admitir una pequeña pérdida de calidad, que además se compensa con el aumento en la velocidad de carga. WordPress está programado para encontrar un compromiso entre ambas cosas. Además, así también se optimiza el uso de espacio en el servidor.
Sin embargo hay ocasiones en las que eso puede fastidiar bastante. Si eres un fotógrafo, un dibujante o, en general, un artista gráfico que mantiene un portfolio en la web, lo principal es la calidad de las imágenes. Incluso en ese caso ya se sobreentiende (y se acepta) por parte del usuario que está viendo las imágenes que éstas pesarán y deberá esperar algo para la descarga.
Además, en otras ocasiones es el propio usuario el que optimiza la imagen antes de subirla a la biblioteca con algún programa de edición de imágenes, como Photoshop o GIMP. Cuando ocurre esto, si al subirla a la web WordPress le quita otro 10% adicional de calidad, la imagen puede quedar por debajo de los estándares aceptables.
Cuando se trata de casos así, como digo, la pérdida de calidad es inaceptable, o al menos muy perjudicial. Afortunadamente hay formas de evitar que esto suceda.
Evitar la pérdida de calidad de las imágenes
Como decía más arriba, la solución es bastante fácil, y puedes resolverlo con un plugin o añadiendo manualmente un código (que tendrías que modificar cada vez que quieras ajustar la calidad de las imágenes subidas).
Para hacerlo manualmente basta con añadir un pequeño código al final del archivo functions.php de tu plantilla o, mejor aún, en tu plugin de funciones personalizadas:
function ejr_jpeg_quality () {
return 100;
}
add_filter ('jpeg_quality', 'ejr_jpeg_quality');
Con este código estaremos forzando la compresión (la calidad de las imágenes) de WordPress al porcentaje que pongamos en la instrucción return. Como mencionaba antes, WordPress establece este valor en un 90 por defecto (90% de compresión, una pérdida de calidad de un 10%) antes de WordPress 4.5 y en 82 (pérdida del 18%) desde esta versión.
Si eres un artista gráfico mostrando su trabajo, posiblemente quieras establecerlo en 100 como está en el código que te he puesto, pero no siempre ha de ser así. Si la calidad de las imágenes no es un gran requisito en tu web y no las optimizas manualmente con un software de edición de imágenes antes de subirlas, quizá te convenga dejar que WordPress lo haga automáticamente, con algo así por ejemplo:
function ejr_jpeg_quality () {
return 75;
}
add_filter ('jpeg_quality', 'ejr_jpeg_quality');
De esta forma la pérdida de calidad no es drástica (la imagen se ve con una calidad aceptable) pero ganas un 25% en la velocidad de carga de las imágenes y de ahorro en espacio de servidor.
Establecer la calidad de las imágenes subidas a WordPress mediante un plugin
Si prefieres hacerlo mediante un plugin y evitarte tocar código, puedes descargar este plugin hecho por mí precisamente para esto.
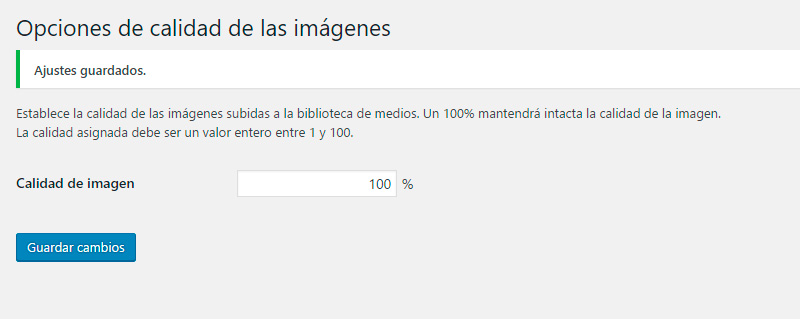
Una vez instalado te ajusta la calidad para las imágenes subidas y sus miniaturas en un 100% (es decir, sin pérdida de calidad), aunque puedes establecer el porcentaje de calidad que quieras yendo a Ajustes → Calidad de las imágenes.
El plugin incluye mi soporte personal respecto a la instalación y funcionamiento o las posibles incidencias que pudieras tener con él, y su precio es de sólo 2,99€ (pago PayPal).
Descarga con seis meses de soporte - 2,99€
Descarga con soporte continuado - 2,99€/año
WP Smush
Otra cosa que deberías tener en cuenta es el uso de plugins de optimización de imágenes. Es especialmente popular el uso de WP Smush (yo mismo lo utilizo en muchos de mis proyectos) que también se ocupan de optimizar la relación entre calidad y tamaño de una imagen.
Digo que hay que tenerlo en cuenta porque con el código que hemos utilizado más arriba cambiamos el comportamiento por defecto de WordPress en la subida de imágenes, pero no evitamos que un plugin de este tipo actúe sobre ellas. Así que atento a eso.
¿Estás construyendo tu tienda online o eres implementador WordPress?
¿Necesitas plugins de calidad y con soporte para implementar funcionalidades concretas?
Consigue todos los plugins a la venta en la sección de plugins de esta web y todos los que siga añadiendo. Acceso a los 96 plugins (y subiendo) con soporte directo del desarrollador, actualizaciones y uso ilimitado: úsalos en tantas webs como lo necesites.
Subidas por FTP y regeneración de miniaturas
En algunos casos, una vez averiguado el motivo de la pérdida de calidad de las imágenes, el cliente ha optado por resubirlas todas mediante FTP, «machacando» así las imágenes anteriormente subidas (con menos calidad) directamente en el servidor.
Es una buena opción para evitar tener que volver a subir todas las imágenes a través del gestor de medios, lo que nos obligaría a volver a asignar sus relaciones. Ten en cuenta que al borrarla y volver a subirla su ID (el identificador que utiliza WordPress) cambia, y se pierden las relaciones entre entradas e imágenes, imágenes destacadas, etc.
Por el contrario, si las subes mediante FTP la base de datos permanece intacta, y la sustitución es limpia (siempre que los archivos que subas se llamen igual que los que subiste en su día y respetes la organización en directorios).
En este caso lo que hay que tener en cuenta son las miniaturas. WordPress realiza automáticamente tres miniaturas de cada imagen subida a la biblioteca de medios, para utilizarlas en diversos lugares de la plantilla. Esto puedes verlo en Ajustes → Medios.
Pues bien, aunque subas la imagen por FTP, las miniaturas que se generaron a partir de la imagen con menor calidad pueden seguir mostrándose en tu plantilla. Para evitar esto, una vez subidas las nuevas imágenes tienes que regenerar las miniaturas, es decir, decirle a WordPress que las vuelva a crear. Así se generarán a partir de las nuevas imágenes, al 100% de calidad.
Para hacer esto podemos echar mano del plugin Regenerate Thumbnails. Tan sólo tienes que instalarlo, activarlo e ir a Herramientas → Regen. Thumbnails y, simplemente, pulsar el botón Regenerate All Thumbnails. Este plugin está pensado para, cuando cambias el tamaño predeterminado para las miniaturas, borrarlas todas y volver a generarlas de nuevo.
Es muy útil, sobre todo, cuando cambias la plantilla y ves que la nueva utiliza unos tamaños de imagen distintos, y las miniaturas que está cogiendo no se ven bien en el nuevo diseño o para arreglar el problema de las imágenes borrosas en WooCommerce.
Pero también es útil en este caso, así que al utilizarlo borrará todas las miniaturas generadas a partir de las imágenes con la calidad recortada, y generará unas nuevas a partir de las nuevas imágenes. Todo hecho: tu sitio disfrutará desde ese momento de imágenes con toda su calidad, al cien por cien.












Hola!
El post es muy interesante, sin embargo, no resuelve mi problema.
Haver si a ti te ha pasado o conoces de un caso similar….
Cuando utilizo una imagen subida a mi galería de imagenes de wordpress, ya sea que la utilice en la pagina de inicio, o creando una galería de fotos, las imagenes se ven borrosas. Ahora bien, esas mismas imagenes, si las cargo a través de enlaces externos mediante html src=»» , entonces se ven de maravilla.
¿Cómo es esto posible? He tenido varias webs y es la primera vez que tengo este problema. Y ya no se como solucionarlo ni cual es el problema. Gracias a este «fallo», ando cargando todas las imagenes a través de enlaces externos, y claro, eso tampoco me ayuda mucho en cuanto a seo de imagenes…
Hola Nerea
Revisa qué thumbnails se están generando y cuáles está mostrando la plantilla. Revisa si es cosa de la plantilla (cambia momentáneamente a otra) o de algún plugin (desactívalos todos).
Un saludo
A mi me ha funcionado el código en el functions.php
Como añadías, es una pena estar 2 horas creando una imágen en photoshop para que luego wordpress la pixele y se vea horrible. Ahora se visualiza correctamente, como yo quiero. Buen trabajo.
Gracias.
Hola ! ¿El código sigue siendo funcional?
Lo he añadido al functions.php de mi theme Storefront en mi WordPress 5.3.2 y no funciona.
A ver qué me cometas Enrique.
Gracias!
Hola Asier
Sigue siendo totalmente funcional.
Un saludo
Hola de nuevo Enrique! Antes de nada (ayer se me pasó) gracias por tu web, nos ayuda un montón la cantidad de información que publicas.
Volviendo al hilo, he revisado el functions.php de mi theme (Storefront) y el código subido está tal cual tú comentas, pero las fotos de los productos que colgamos WP las sigue bajando de calidad…
He echado un vistazo en la web oficial y he encontrado esto: https://developer.wordpress.org/reference/hooks/jpeg_quality/
Pero no hay manera!
Estamos creando una tienda de ropa y necesitamos que las fotos mantengan su calidad para que los clientes tengan muy claros los detalles de cada prenda. ¿Puedes echarnos una mano?
Gracias de antemano!
Hola Asier
Echa un vistazo a esto, quizá te resulte de ayuda.
Un saludo
Muchas gracias, la parte del código al final de functions.php fue lo que resolvió mi problema. Enhorabuena, sigue con estos valiosos aportes.
gracias, me estaba volviendo loco