Una operación habitual a la hora de crear una web con WordPress es personalizarla. Por muy bonito que sea el diseño de la plantilla, siempre hay cosas que ajustar, detalles que pulir y, claro, personalizar la web a la imagen corporativa (todas las webs que hago incluyen la integración del logotipo y los colores corporativos, por lo menos). Y la forma de hacerlo es añadir estilos CSS personalizados.
Sin embargo no todo el mundo sabe cuál es la forma correcta de hacerlo, dónde añadir estos CSS ni las opciones que tiene. Vamos a ver las alternativas que hay, los pros y contras y las mejores prácticas.
Actualización: Desde la versión 4.7 de WordPress puedes ya añadir tus CSS personalizados directamente en el personalizador, en Apariencia > Personalizar > CSS adicional.
Tabla de contenidos
Cambiar los estilos del tema original
Evidentemente, la primera opción que suele venir a la cabeza cuando no se tiene mucha idea del tema es editar el archivo de estilos de la plantilla que estás utilizando (el style.css), buscar la propiedad que quieres cambiar y sustituirla.
Buen intento, pero fail. Si haces esto perderás todos los cambios que hayas hecho cuando se actualice la plantilla. Exacto, trabajo a la basura y vuelta a empezar. Y si lo que has hecho es cambiar el color del borde de las imágenes, pues bueno, lo vuelves a hacer y ya está. Pero si llevas semanas personalizando la plantilla, y has establecido clases propias, lo tienes todo como querías y de pronto se actualiza el tema y ¡oh, no, todo perdido!
No, mejor olvidarnos de modificar los estilos directamente en la plantilla. De hecho, lo mejor es no hacer absolutamente ningún cambio directamente en la plantilla, so pena de perderlos cuando el tema se actualice.
Mejor en un child theme
Por supuesto, este inconveniente tiene una solución: crear un tema hijo o child theme. Como ya expliqué el asunto en su día, no lo repito aquí para no hacerme pesado. Al artículo correspondiente te remito:
Ahora sí, una vez creado el tema hijo puedes modificar los estilos en su style.css. Da igual cuántas veces se actualice la plantilla que estás utilizando ni cuantos cambios le hayas hecho, que si los haces a través del child theme no los vas a perder.
¿Estás construyendo tu tienda online o eres implementador WordPress?
¿Necesitas plugins de calidad y con soporte para implementar funcionalidades concretas?
Consigue todos los plugins a la venta en la sección de plugins de esta web y todos los que siga añadiendo. Acceso a los 96 plugins (y subiendo) con soporte directo del desarrollador, actualizaciones y uso ilimitado: úsalos en tantas webs como lo necesites.
Usar un plugin para incluir los estilos personalizados
Sin embargo, para qué nos vamos a engañar, escribir los estilos directamente en el style.css es un engorro. No reconoce sintaxis, es incómodo y, en fin, si sólo vas a cambiar un color y ya, no necesitas más, pero si, como yo, te gusta personalizar los estilos al máximo y crear clases para las imágenes y otros elementos, hacerlo directamente en el style.css es un engorro.
No sólo eso, sino que además el CSS que escribas en el style.css sólo estará disponible mientras estés usando esa plantilla. Si cambias de tema, perderás todo el CSS.
Afortunadamente, hay alternativas mejores.
El módulo de CSS de Jetpack
Jetpack es un megaplugin con decenas de módulos, cada uno de los cuales es un plugin por derecho propio. Por supuesto, no es ni mucho menos recomendable que instales un plugin así para utilizar sólo un módulo, pero si ya lo tienes instalado para otras funcionalidades, puedes hacer uso del módulo de CSS personalizado que incluye.
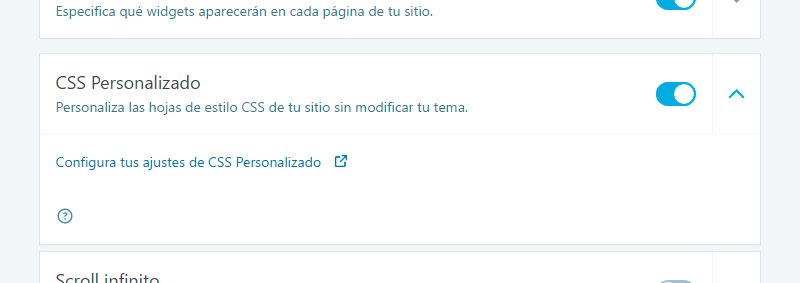
Puedes encontrar el módulo (y activarlo) en Jetpack > Configuración > Appearance > CSS Personalizado. Una vez activado tendrás una nueva opción en Apariencia > Editar CSS (tendrás que recargar tras activar o bien acceder la primera vez desde el enlace Configura tus ajustes de CSS Personalizado que aparece), donde tendrás un editor de CSS (de momento vacío), con reconocimiento de sintaxis, numeración de líneas y gestión de revisiones.
Desde este momento Jetpack cargará tus estilos personalizados justo después de que se carguen los del tema (los que están en style.css), por lo que siempre prevalecerán tus estilos sobre los que tenga la plantilla por defecto.
Y ojo con esto, porque una particularidad del editor de CSS personalizado de Jetpack es que se reinicia al cambiar de tema. Es decir, cuando cambias de tema, aunque sea momentáneamente, el CSS se pierde. Eso sí, siempre puedes recuperarlo gracias al gestor de revisiones, eligiendo la revisión inmediatamente anterior y restaurándola.
Simple Custom CSS
Si no tienes instalado Jetpack no merece la pena instalarlo para utilizar un sólo módulo, máxime cuando hay varias alternativas muy válidas. Como por ejemplo
Simple Custom CSS.
Su funcionamiento es similar a lo que acabamos de ver: basta con activarlo para tener un editor de CSS personalizado en Apariencia > Custom CSS, también con reconocimiento de sintaxis, numeración de líneas y gestión de revisiones.
Sin embargo hay dos diferencias que lo hacen muy preferible al módulo de Jetpack. Por un lado que, al contrario que éste, el CSS no se borra al cambiar de plantilla. Por otra parte, el editor no es de altura fija, sino que se hace más alto según añades líneas. Me explico.
El editor de CSS de Jetpack tiene una altura fija, y si sigues añadiendo líneas con CSS aparece una barra de desplazamiento vertical, un scroll. El editor de Simple Custom CSS por el contrario no, según añades líneas la ventana crece y crece hacia abajo.
¿La importancia de esto? Pues que cuando usas CTRL+F (CMD+F en Mac) para buscar una clase concreta dentro del CSS, si estás en Jetpack y esta clase se encuentra en una zona oculta por el scroll no aparece, con lo que tendrás que buscarla escaneando con la vista. Y cuando tienes ochocientas o mil líneas de CSS es algo… entretenido. Esto con Simple Custom CSS no sucede, lo cual es de agradecer.
Conclusión
En fin, ya sabes todos los secretos y las mejores prácticas para editar CSS en WordPress. En cuanto a plugins, te he nombrado los dos más importantes, el módulo de Jetpack por extendido y Simple Custom CSS por recomendado, aunque alternativas hay decenas, literalmente: 34 páginas de resultados aparecen ahora mismo en la búsqueda custom css en el repositorio oficial. Mira si tienes donde elegir.
Y recuerda, si quieres hacer una personalización de tu plantilla para adaptarla a tu gusto, a tu imagen corporativa y a tus necesidades, con tienes más que utilizar el formulario de contacto.













Buenas Enrique, estoy empezando con wordpress para un proyecto de estudios, y tengo instalado un tema de pago. En mi caso necesito crear algunas paginas que se conecten a una BD para mostrar datos, y para conseguirlo he creado una plantilla page-propia.php y genero los contenidos que necesito en diversos archivos .php que pueden incrustarse como shortcodes (veralumnos.php, verprofesores.php…). LA cuestión es que quiero aplicar algunos estilos css en éstos donde creo los contenidos, para modificar por ejemplo color de un enlace concreto y características de una tabla.
He incluido un estilo en la hoja style.css del tema pero no se ha aplicado?? (por cierto, sólo incluye los comentarios sobre el tema, pero no definiciones de estilos, hay otros archivos en carpeta css/). Siempre pensé que este archivo se utilizaba precisamente para esto, para incluir estilos propios, creando un tema hijo y definiendo los estilos en este temahijo/style.css.
Mi tema tiene opción de incluir CSS personalizado, pero veo que lo incrusta en cada pagina generada y me parece más limpio tenerlo un archivo .css.
Puesto que no son muchos estilos y realmente los aplico por código directamente, en mis ficheros php, no veo clara la necesidad de un plugin en mi caso.
En resumen, que no tengo muy claro el tema. Me gustaría entender realmente cómo funciona en este sentido wordpress, ¿por qué no se aplica el estilo si lo incluyo en style.css?¿sólo sirve para personalizar estilos definidos del tema?
¿Debo crear entonces un archivo .css propio y registrarlo (wp_register_style y wp_enqueue_style), con una función en functions.php ?
Muchas gracias por tu ayuda.
Hola Pepo
Gracias por tu comentario. La solución más eficiente y limpia es, como tú dices, crear un archivo propio para los css y registrarlo de forma condicional para que se aplique sólo en las páginas en las que se van a aplicar los estilos (hay que evitar siempre cargar estilos y scripts de forma indiscriminada en todas las páginas) o, si no son muchos, declararlos directamente dentro de la función y utilizar wp_print_scripts, también de forma condicional.
Un saludo.
P.S. Releo con más atención y veo que ya comentas lo de discriminar en la carga, bien 🙂
Gracias por la rápida respuesta. Respecto al registro de una css propia, no tengo muy claro el código a incluir en functions.php. He encontrado este:
function carga_estilos_theme()
{
wp_register_style( ‘estilos’,get_template_directory_uri() . ‘/css/estilos.css’,array(), ‘1.1’, ‘all’ );
wp_enqueue_style( ‘estilos’ );
}
add_action(‘wp_print_styles’, ‘carga_estilos_theme’);
Pero utiliza el hook wp_print_styles, no wp_print_scripts. Y en otro ejemplo he visto wp_enqueue_scripts.
Tampoco sé cómo discriminar las páginas en las que aplicar. Como verás en esta parte estoy más perdido si cabe.
Algún artículo al respecto? De nuevo gracias.
Uf, artículos pocos, dispersos y nada en español. De todos modos, lo mejor que puedes consultar para estas dudas es el Codex.
Es correcto usar wp_print_styles para registrar y poner las hojas de estilos en cola. Lo que yo te decía es que, si son pocas directivas, las puedes incluir en una función y llamarlas directamente con wp_print_scripts. Este hook es llamado desde dentro de wp_head, por lo que sirve para imprimir directamente los estilos/scripts en la cabecera, en lugar de registrar el archivo correspondiente. Como da salida directa a la cabecera tienes que incluir las etiquetas correspondientes, <style> o <script>.
En cuanto a discriminar, tienes literalmente decenas de funciones disponibles en WordPress para ello: is_admin(), is_page(), is_singular(), is_single(), is_archive(), is_post_type_archive(), is_home(), is_front_page()…
Usa los condicionales necesarios con esas funciones para que los estilos se muestren sólo en las URL donde realmente se van a utilizar.
Un saludo.
Entiendo!!!!!
En mi caso he creado una plantilla propia page-personal.php, basada en page.php, y con ella creo todas mis páginas. Con lo que ¿podría utilizar if (is_page_template(‘page-personal.php’) y ya se cargarían en todas las páginas basadas en la plantilla??.
Ahí lo tienes 🙂
Un saludo