Como sabes, WooCommerce permite manejar distintos tipos de productos (simples, variables, agrupados y externos por defecto), pero las necesidades de la vida real difícilmente pueden llenarse con cuatro opciones, y a veces (más de las que parecería en principio) estos cuatro tipos no bastan.
Un ejemplo típico es de las agrupaciones de productos variables. Por enrevesado que parezca, hay montones de situaciones en un comercio electrónico en las que necesitaría agrupar productos variables. Al fin y al cabo las necesidades con productos simples son las mismas que con productos variables, así que ¿por qué podemos agrupar unos y no otros?
Afortunadamente, podemos, aunque en este caso necesitaremos un poco de ayuda externa. ¡Vamos a ver cómo!
Tabla de contenidos
Producto agrupado de productos variables
Aunque parezca un juego de palabras, realmente es una necesidad muy real. De hecho, si en tu ecommerce tienes productos variables y tienes productos agrupados, la probabilidad de que alguna vez hayas necesitado algo así y te hayas quedado mirando las opciones para crear productos con cara de pasmado son muy altas.
Por ejemplo, vamos a imaginar el caso de una tienda online de moda. En principio parece una buena estrategia (y lo es) crear lo que ahora llaman outfits pero que de toda la vida hemos llamado «conjuntos», compuestos de diferentes elementos (pantalones, blusa, bolso, zapatos, chaqueta, cinturón).
Por supuesto, no todas las compradoras querrán el conjunto completo: habrá quien ya tenga un bolso a juego o quien no le guste el cinturón, así que técnicamente todo ello se monta mediante productos agrupados en una sección especial de la web llamada Outfits (porque lo de Conjuntos hoy día no vende mucho).
La teoría es buena, pero cuando llega la hora de ponerla en práctica… ¡oh, espera! Hay que elegir tallas, es decir, el tema implica productos variables dentro de productos agrupados. Y WooCommerce no puede por sí sólo.
Agrupar productos variables con Gravity Forms Product Add-Ons
Afortunadamente hay formas de hacerlo, y una de las más simples y eficientes es utilizar el plugin de formularios Gravity Forms y su extensión para productos de WooCommerce: WooCommerce Gravity Forms Product Add-Ons.
De Gravity Forms ya he hablado varias veces: es, con diferencia, el plugin de formularios más potente y flexible disponible para WordPress. Pues bien, con su extensión para product add-ons permite utilizar toda esa potencia (innumerables tipos de campo, lógica condicional, etc) a los productos de WooCommerce.
Para que todo esto no sea muy teórico vamos a verlo con un ejemplo, que es siempre más fácil. Y, como es algo muy visual, he hecho también un vídeo por si prefieres seguir el proceso paso a paso «en directo», lo tienes al final de la entrada.
Y si crees que esto es algo que te sobrepasa o sencillamente no tienes tiempo para ponerte a implementar algo así en tu tienda, sólo tienes que contactar conmigo y vemos cuáles son tus necesidades.
¿Estás construyendo tu tienda online o eres implementador WordPress?
¿Necesitas plugins de calidad y con soporte para implementar funcionalidades concretas?
Consigue todos los plugins a la venta en la sección de plugins de esta web y todos los que siga añadiendo. Acceso a los 96 plugins (y subiendo) con soporte directo del desarrollador, actualizaciones y uso ilimitado: úsalos en tantas webs como lo necesites.
Agrupando productos variables, paso a paso
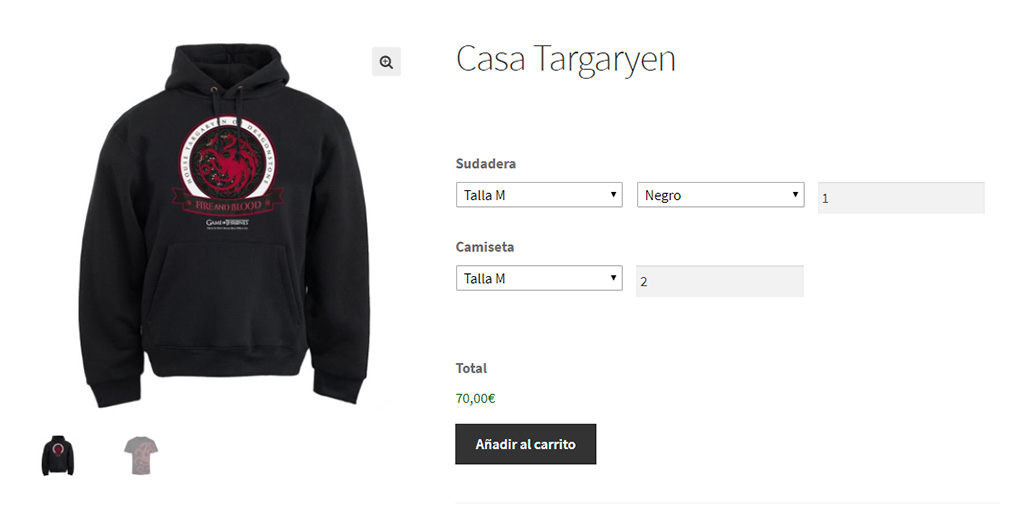
Para no complicarlo mucho (aunque se puede complicar tanto como necesites) vamos a hacer algo sencillo: un conjunto sudadera y camiseta de la casa Targaryen, para los seguidores de Juego de Tronos. En este caso tanto la sudadera como la camiseta son productos variables, puesto que hay que elegir talla (en el vídeo la sudadera tiene, además, opción de color).
La primera parte consiste en crear el formulario con Gravity Forms incluyendo todas las opciones que tendrá el producto agrupado (es decir, los productos que incluye y sus variaciones) y los precios correspondientes.
Crear el formulario para el producto
Esto no lo haremos en la página del producto de WooCommerce, sino en el editor de formularios de Gravity Forms (en Formularios > Nuevo formulario) y utilizaremos los campos de precio que proporciona Gravity Forms Product Add-Ons.
Vamos a utilizar dos de los cinco tipos de campo que incluye la extensión:
- Producto, para crear cada uno de los productos (dos en nuestro ejemplo, sudadera y camiseta), incluyendo sus variaciones.
- Cantidad, para que el usuario pueda elegir cuántas unidades quiere de cada uno de los productos.
El campo Producto ya incluye un selector de opciones, que en nuestro caso usaremos para la talla, pero si necesitas más de una opción para un mismo producto (por ejemplo talla y color, o formato y tamaño, o…) puedes usar el campo de Opción. De hecho, puedes enlazar a un mismo producto tantos campos de opción como necesites (más en el vídeo, al final de la entrada).
En cuanto a los campos de Envío y Total, ni caso: dejaremos que WooCommerce se encargue de ello. Estos tipos de campo está pensado para implementar formularios de ventas directamente con Gravity Forms.
Crear las variaciones dentro del producto agrupado
Así que, como ves, el procedimiento es sencillo: añadimos un campo de producto y uno de cantidad para cada uno de los productos, especificando nombre y precio. También puedes añadir una descripción, pero ten en cuenta que eso va a ensuciar el formulario: mejor lo hacemos en la ficha de producto, con WooCommerce mejor que con Gravity Forms.
En el caso de los productos variables haremos uso de la opción Tipo campo, seleccionando Desplegable o Botones de selección (si son muchas variaciones, mejor desplegable). Así estableceremos cada una de las variaciones y su precio individual:
También puedes marcar el campo como obligatorio, si es necesario el dato (por supuesto, si se trata de la talla debe ser obligatorio). Y cuidado aquí, porque he visto gente que añade el «Selecciona una talla» o «Elige una opción» como la primera de las opciones, sin precio.
Haciendo eso, aunque el campo sea obligatorio, el cliente podrá seleccionar la opción «Elige una opción», y no es eso lo que queremos. Si quieres que aparezca un texto así, debes añadirlo en la casilla Marcador de contenido de la pestaña Apariencia.
Otros campos necesarios
Como ves, el proceso es muy simple. Como decía más arriba, si necesitas que el cliente seleccione una opción adicional para el mismo producto puedes utilizar el tipo de campo Opción, asociado a ese producto. Puedes verlo en el vídeo.
A continuación sólo falta añadir, por cada uno de los productos, un campo Cantidad para introducir el número de unidades a comprar. Si escribes «Cantidad» donde lo hicimos antes, en Apariencia > Marcador de contenido, quedará todo más limpio que si lo haces en Etiqueta del campo.
No será necesario utilizar un campo Total, ya que, como vamos a ver a continuación, eso lo haremos directamente desde las opciones del producto.
Configurar nuestro producto agrupado para mostrar productos variables
Pues una vez creado el formulario, sólo nos queda crear el producto (Productos > Añadir nuevo) o editarlo, si ya lo habíamos creado. Allí encontraremos, bajo la metabox Datos del producto una nueva caja de Gravity Forms Product Add-Ons:
En ella puedes seleccionar uno de los formularios que hayas creado, y una vez hecho te aparecerán diferentes opciones para personalizar algunos textos y seleccionar si quieres que se muestren los diferentes precios (base, opciones, total).
Queremos, por supuesto, que se muestre el total, y también marcaremos la opción Remove WooCommerce Price para evitar que se muestre el precio de WooCommerce:
Los últimos retoques
Recuerda poner el precio del producto (en WooCommerce) a cero, o se sumará al total de los productos elegidos, pero no dejes el precio en blanco, o el formulario no se mostrará (pon «0»). Puedes utilizar este precio si necesitas añadir un precio base aplicable al total.
Recuerda también deshabilitar el campo de cantidad de WooCommerce marcando la opción Datos del producto > Inventario > Vendido individualmente, ya que la cantidad de cada producto se seleccionará con los campos del formulario de Gravity Forms.
Si son varios productos, especialmente si tienen varias opciones, el formulario tendrá bastante altura y se hace incómodo, especialmente si el total queda abajo del todo, fuera de la pantalla visible. Para eso podemos alinear los campos de forma horizontal. En el vídeo puedes verlo, y tienes disponible un tutorial bastante detallado que publiqué en su día:
Y ya sólo queda establecer las imágenes del producto. Lo ideal es que, como imagen destacada, pongas una fotografía del conjunto completo, y las imágenes de los productos individuales las añadas en la galería del producto, aunque también puedes poner como imagen destacada la del producto principal.
Éste es el resultado final:
Vídeo: agrupar productos variables en WooCommerce
En este vídeo puedes ver el proceso completo, paso a paso, de cómo creo un producto agrupado de productos variables con nuestro ejemplo:


















Buenas tardes, el plugin tiene muy buena pinta pero me surge una duda ¿cómo se gestiona el stock? Me explico, si pongo a la venta un producto agrupado formado por una camiseta y un pantalón, y tengo 3 unidades de la camiseta y 3 unidades del pantalón, ¿cómo hago para que cuando se vendan todas las unidades disponibles no permita seguir comprando? Muchas gracias de antemano! Un saludo.
Hola:
tengo una duda, cada producto que creas con el formulario de gravity también se pueden comprar por separado? Es decir, siguiendo el ejemplo, si quisiera comprar sólo la sudadera, existe en la tienda on line un producto que sea sólo la sudadera? y tendría el mismo stock que la que puedes comprar en el producto agrupado?
muchas gracias
Hola Irene
No, tendrías que crear el producto. Si además quieres sincronizar los stocks, esto habría que programarlo aparte usando los hooks de Gravity Forms.
Un saludo
Hola buenas tardes, tengo una duda. He creado el formulario y funciona perfectamente en el producto, pero cuando activo una lógica condicional, no aparece el formulario en el producto, aunque el formulario fuera del producto funciona perfectamente. ¿Se pueden poner lógicas condicionales?
Gracias
Hola Antonio
Sí, soporta lógica condicional. Contacta directamente con el soporte del plugin, son quienes mejor te pueden ayudar.
Un saludo
hola, funciona con moneda pesos colombianos?
Necesito hacer que al seleccionar un producto (que es variable) automáticamente agregue al pedido otros 3 artículos (de los cuales 1 es variable)….lo puedo hacer con este plugin?
En caso que no se pueda, hay algún plugin que al agregar X producto al carrito, me abra un pop up que me haga agregar otro producto al carrito, y que puede ser variable?.
Gracias
Hola Sr. Enrique, cordial saludo.
Estoy buscando en los plugins en wordpress pero no veo ninguno de los dos plugins que recomienda en el video, el gravity form y el add-ons del gravity forms están en la web pero son plugins pagos.. sera que existe alguna otra opción de plugins gratuitos con los que pueda hacer la agrupación de productos variables. Mil gracias por su respuesta.
Hola Guido
Los puedes obtener aquí.
Un saludo